Как создать виджет на WordPress

На прошлом уроке вы научились создавать свой собственный сайдбар, а на этом уроке вы узнаете как создать свой виджет на WordPress. Виджет - это модуль, который предназначен как раз для размещения на сайдбаре.
Зачем вообще нужны виджеты? Они нужны для упорядоченного размещения вспомогательного контента на сайте, а также его дальнейшего редактирования. Например, очень часто в виджетах размещают: ссылки, рекламные блоки, формы подписки и другую важную информацию.
На WordPress уже есть стандартные виджеты, которые можно увидеть в левой части админ-консоли. На вкладке - Внешний вид / Виджеты, правую часть занимают сайдбары, куда можно мышкой перетащить все доступные виджеты.
Как создать свой виджет на WordPress
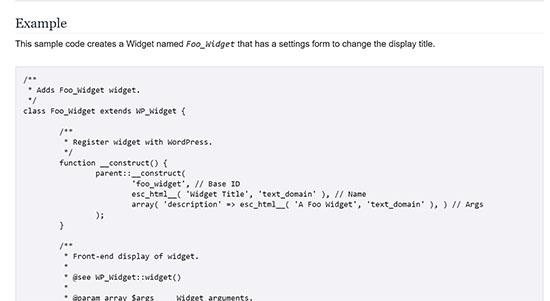
Откроем кодекс WordPress и посмотрим, что есть в документации насчёт создания своего виджета. WordPress предлагает расширить стандартный класс WP_Widget и его функции и демонстрирует пример готового кода с одним текстовым полем. New_Widget расширяет встроенный в WordPress виджет WP_Widget.
class New_Widget extends WP_Widget {
Код для создания нового виджета с дефолтным названием Foo_Widget, вам надо это название везде заменить на своё - New_Widget.

Надо добавить новый класс New_Widget, скопируйте код из Example в кодексе и вставьте в файл function.php. Необходимо ещё зарегистрировать новый виджет, делается это с помощью хука widgets_init, хук цепляет добавленный виджет к ядру WordPress. Ниже пример регистрации виджета New_Widget, добавьте этот код в файл function.php, сразу после кода с классом.
function register_new_widget() {
register_widget( 'New_Widget' );
}
add_action( 'widgets_init', 'register_new_widget' );
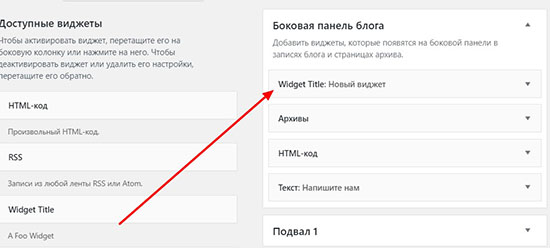
Теперь в области доступных виджетов появился наш виджет, который можно добавить в нужное место в сайдбаре.

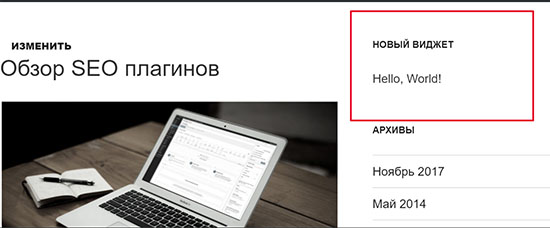
Созданный нами виджет мы видим и на сайте. Новый виджет абсолютно бесполезен, так как выводит только заголовок, но мне было важно показать сам принцип создания.

Файл function.php не резиновый
Если у вас слишком много пользовательского кода, то я рекомендую код каждого нового класс виджета выносить в отдельный PHP файл, которые складывать в свою отдельную папку с виджетами. Кроме того для кода регистрации всех кастомных виджетов необходимо создать ещё один файл. Теперь надо подключить эти файлы к function.php через функцию require.
require get_template_directory() . '/widgets/custom-widget-1.php';
require get_template_directory() . '/widgets/custom-widget-2.php';
Как отключить виджеты
В случае, если вы не собираетесь использовать какие-то стандартные или собственные виджеты, то можно их отключить. Для этого у WordPress предусмотрена функция - unregister_widget(), она не удаляет виджеты из WordPress насовсем, а убирает их просто их админ-консоли. Вставьте в файл function.php названия виджетов, которые вам надо отключить.
function remove_calendar_widget() {
unregister_widget('WP_Widget_Calendar');
}
А так же не забудьте убрать хук, связывающий с ядром WordPress.
add_action( 'widgets_init', 'remove_calendar_widget' );
Если вы начинающий веб-разработчик, конечно можно воспользоваться уже готовыми плагинами с виджетами. По своему опыту знаю, какие виджеты наиболее востребованы сейчас на сайтах.
Contact Form 7 — плагин формы обратной связи
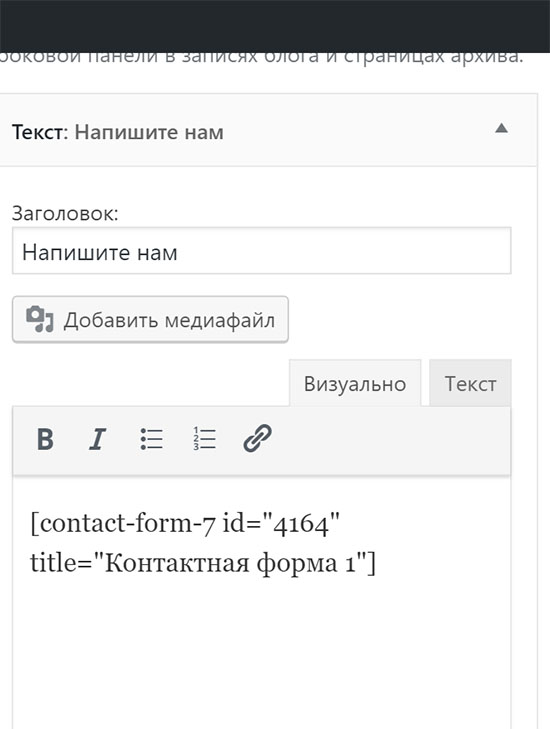
Этот плагин самый востребованный, он хоть и не создает собственного виджета, зато все созданные вами формы имеют свой шорткод. Вы копируете шорткод нужной формы и вставляете в текстовый виджет в режиме "Текст" данный шорткод.

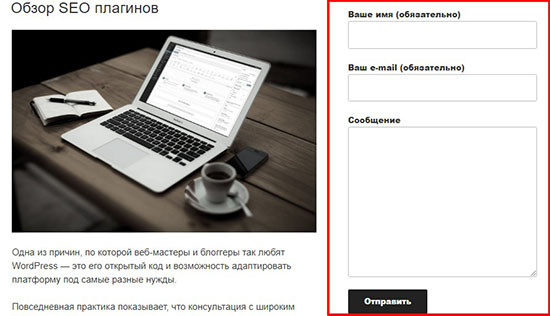
На сайте в сайдбаре появится виджет с готовой формой обратной связи.

-
Создано 20.08.2018 10:59:50

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.