Создание и применение шорткодов в WordPress

На этом уроке мы с вами узнаем о создании шорткодов в WordPress, а так же рассмотрим примеры их применения. Шорткод [shortcode] – дословный перевод "короткий код".
Где применяют шорткоды?
Существует масса вариантов применения шорткодов на WordPress, которая ограничивается лишь вашей фантазией.
Например, с помощью шорткода очень удобно вставлять рекламные блоки и партнерские ссылки в статьи
Оформлять в разном стиле статьи определенной тематики. Вы пишите в свой авторский блог на разные темы, так вот, для каждой темы можно использовать разное стилевое оформление.
Можно добавлять к постам ссылку для пожертвований PayPal.
Вставлять в тело поста Google map, видео с YouTube и другие мультимедийные материалы.
Суть в том, что вы хотите быстро вставить в определенные посты повторяющийся кусок кода и если потребуется, так же легко его заменить.
Как создать свой шорткод в WordPress
Алгоритм создания следующий. Пишется некая функция, как правило в файле function.php или в специально созданном файле под шорткоды. Дается короткое и осмысленное название этой функции и далее мы ее вызываем в определенном месте поста, прописав это короткое название в квадратных скобках – [название_функции].
Давайте создадим шорткод для рекламного блока, это может быть реклама Google Adsense или любая другая. Вся фишка в том, что если вы захотите сменить рекламодателя, вам не надо открывать каждый пост и править там код. Вы открываете файл с созданной вами функцией и заменяете только там рекламный код. Автоматически ваш код заменится во всех постах, где вставлен шорткод с названием этой функции.
А теперь давайте перейдем к практике и рассмотрим конкретный пример создания шорткода в WordPress.
В файле function.php внутри тегов <?php.. ?>. пропишем функцию add_shortcode
add_shortcode ('etsy', 'FuncEtsy'); /* добавить шорткод */
Данная функция содержит в себе 2 связанных между собой параметра с произвольными названиями. Первый параметр 'etsy' – это название функций, которое используется для вызова самого кода. Второй параметр 'FuncEtsy' – функция, которая должна срабатывать при ее вызове. В посте, в нужном нам месте просто вставляем - [etsy] и там появится рекламный блок. WordPress заменит квадратные скобки с названием на рекламу.
Но прежде давайте опишем эту функцию. В файл function.php добавим код:
function FuncEtsy(){ /* функция FuncEtsy без параметров */
return '<a href="#"><div class="etsy"></a></div>'; /* возвращает блок с классом etsy */
}
Итого код целиком для файла function.php:
function FuncEtsy(){
return '<a href="#"><div class="etsy"></a></div>';
}
add_shortcode ('etsy', 'FuncEtsy'); /* добавить шорткод */
В файл стилей добавляем такой код:
/* Рекламный блок */
.etsy{
width:250px;
height:250px;
background:url(images/etsy.jpg); /* путь к баннеру */
}
Внизу, под статьей появился рекламный баннер:

Как не потерять добавленный код?
Если вы вносите изменения в файлы вашей текущей темы, то не меняйте ее на другую тему и не обновляйте. Иначе весь ваш добавленный код пропадет. Понимаю, что это плохой совет. Ведь можно забыться и случайно обновить тему. Существует несколько вариантов решения этой проблемы:
Использовать дочернюю тему и все изменения делать в ней.
Сохранять этот код в созданный кастомный плагин, независимо от темы, не правя function.php.
Воспользоваться готовым бесплатным плагином Code Snippets для добавления кода.
Кому нужны свои шорткоды?
Всем, кто использует на блоге бесплатную тему (большинство премиум тем имеют наборы встроенных шорткодов) и не хочет ставить очередной Shortcode плагин. Тем, кому функционала готовых плагинов с шорткодами или тех наборов из премиум тем недостаточно.
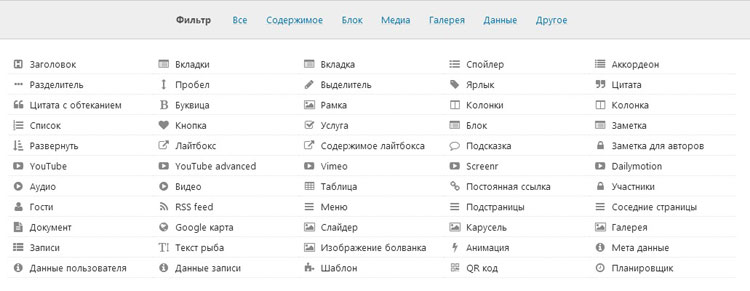
Плагин Shortcodes Ultimates
Shortcodes Ultimates – плагин для вставки шорткодов в записи и страницы WordPress. Если уж вам совсем лень вникать в создание своих шорткодов, то рекомендую вам данный плагин. Пользоваться им очень просто и удобно. Этот плагин включает в себя массу шорткодов на все случаи жизни.

Плагин Shortcodes Ultimates позволяет красиво оформить статью. Почувствуйте разницу. Верхний скриншот – статья без всякого оформления. На нижнем скриншоте – статья оформленная с помощью шорткодов плагина Shortcodes Ultimates.


-
Создано 28.12.2017 10:50:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Ну блоков я так понимаю можно много понаставить на сайт, но тогда сайт превратиться просто в рекламный мусор
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.