Оплата на сайте (Яндекс.Деньги)

Сервис Яндекс.Деньги позволяет любому физическому лицу (для юрлиц и ИП есть Яндекс.Касса), разместить на сайте форму оплаты, даже владельцам анонимных аккаунтов. Только имейте ввиду, что с таких аккаунтов нельзя вывести деньги.
Подключить простую форму Яндекс.Деньги
На странице Формы и кнопки для вашего сайта выбираете блок Формы.
Шаг 1) Работа с конструктором формы
Настройте нужные поля формы, в дополнительных настройках в поле "Ссылка для редиректа", укажите URL, куда должен отправиться пользователь, сразу после оплаты. Это может быть адрес страницы с ссылкой на скачивание цифрового товара или страница "Спасибо".
Шаг 2) Скопировать код формы
Шаг 3) Вставить на сайт
Полученный код можно вставить, как на статичный HTML-сайт, так и на любую CMS. Давайте вставим код на всеми любимый WordPress. Нужно для Яндекс формы оплаты создать отдельную страницу и вставить код в редактор страницы в текстовом режиме.
Немного позже вы узнаете, зачем для формы надо создать отдельную страницу.
На сайте сразу появится рабочая форма, теперь рядом с продаваемым товаром можно поставить ссылку или кнопку "Купить", ведущую на страницу с формой оплаты.

Системы оплаты Яндекс.Деньги
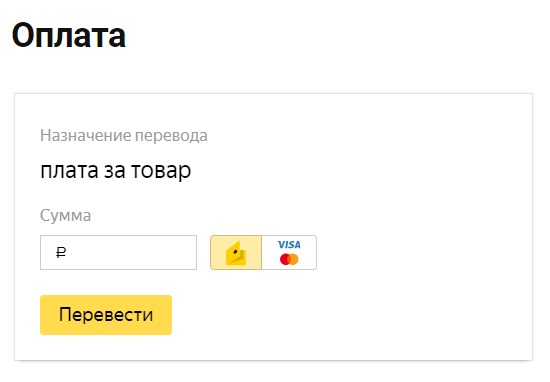
При нажатии на кнопку формы "Купить", если у пользователя нет средств на аккаунте, предлагается оплатить банковской картой Visa/Master или с помощью мобильного телефона. После оплаты, продавец получает уведомление на е-майл о транзакции.
Не стоит сразу регистрировать себе юрлицо или ИП, до тех пор пока не пошли стабильные продажи.
Яндекс.Деньги и Woocommerce
К сожалению у Яндекс.Деньги нет плагина для интеграции формы в Woocommerce, такой плагин есть у Яндекс.Касса, но как сказано выше, она не подходит для физлиц.
Конечно же, через форму поиска плагинов в админке, наверняка вы найдете платные плагины для связки Яндек.Деньги + Woocommerce. Но, не для такой очевидности писалась эта статья. Я знаю очень простой способ, как бесплатно настроить прием платежей в интернет-магазине на Woocommerce, через форму Яндекс.Деньги и хочу им скорее поделиться.
Практический мануал
Перейдите на вкладку Товары -> Добавить новый.
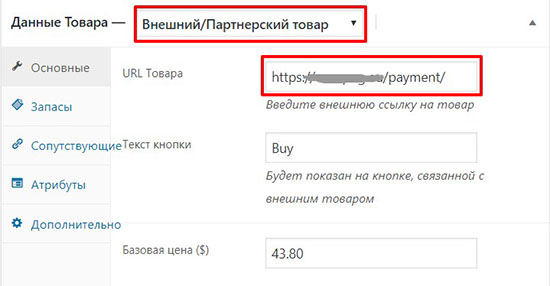
Добавляете товар, описание, цену – все как обычно. А необычно то, что в основных данных товара, выбираете Внешний / Партнерский товар. Только в поле URL товара, вместо ссылки на партнерский товар, вбиваете ссылку на созданную ранее страницу с формой оплаты.

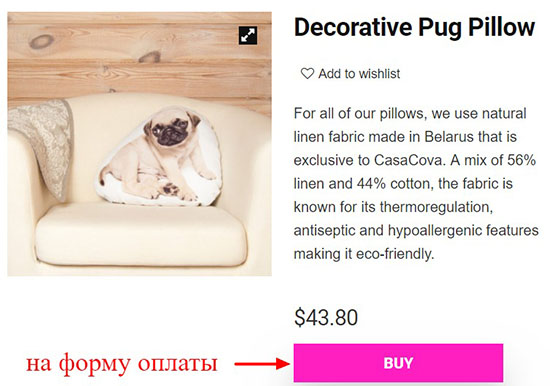
Посетитель, нажав на кнопку "Купить" попадет на страницу оплаты. Вот такой вот, нехитрый способ.

После успешной оплаты, вы получите уведомление на е-мейл, а пользователь перенаправляется на страницу "Спасибо" с уточнениями о способах получения, если товар физический или на страницу скачивания дигитального товара. Об этом, было написано в начале статьи, вы сами должны указать URL для редиректа на этапе создания формы в конструкторе.
Важное дополнение для физического товара
В дополнительных настройках конструктора формы, поставьте галочки во всех чекбоксах. Вам надо знать контактные данные и адрес покупателя.

Заключение
Вам, как начинающему, продавцу товара, можно пока особо не тратиться, за исключением оплаты домена и хостинга. Базовые бесплатные программы для построения небольшого интернет-магазина:
- CMS WordPress
- Плагин Woocommerce
- Бесплатная тема Storefront
- Сервис Яндекс.Деньги
-
Создано 07.11.2018 10:12:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (3):
Насчет Яндекс Денег для Woocommerce. Есть плагин специальный, он везде платный, я давненько в одном месте его прикупил себе, теперь пользуюсь. Кому нужно, могу поделиться
Ответить
Есть хороший плагин для создании оплаты и связывания яндекс денег и Woo без заключения каких либо договоров с яндекс и без создания ИП + не надо регистрации в яндекс кассе https://coderun.ru/product/oplata-pri-pomoshhi-yandeks-deneg-v-woocommerce/
Ответить
Ну а если не заморачиваться, то вот сервис который занимается приемом платежей для хай риск проектом, у них выгодные условия betatransfer-merchant.com, принимают с карт Visa, Mastercard, МИР, а также кошельков Qiwi, Yandex Money.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.