Анализ скорости загрузки сайта

Услуга по оптимизации скорости загрузки сайтов – весьма востребована на фриланс-биржах. Вы спросите: "Почему так много не оптимизированных сайтов? Разве веб-разработчик не должен сдать заказчику сразу быстрый сайт?" Конечно, хороший исполнитель (фрилансер или веб-студия), должны позаботиться, чтобы сайт быстрее загружался.
Но это, как всегда в идеале. В реальном мире существует масса причин. Почему сайт медленно загружается. Вот наиболее частые:
- Заказчик получил быстрый сайт, но впоследствии загрузил туда большие картинки.
- В ТЗ ничего не было сказано про скорость загрузки сайта. Так получается, когда над одним проектом работает много исполнителей, дизайнер, верстальщик, программист. А неопытный заказчик, не в курсе, что сайты вообще, надо оптимизировать.
- Человек сам себе сделал сайт, например на WordPress. Но для анализа и оптимизации сайта, у него не хватает знаний. Как видите, в этом сегменте, много потенциальных заказчиков.
Как анализировать скорость загрузки сайта
К счастью, есть хороший инструмент - бесплатный онлайн-сервис WebPageSpeed. В процессе загрузки сайта, программа измеряет различные показатели сайта и визуализирует их в виде графиков и таблиц. Для примера, проведем анализ интернет-магазина, lamoda.ru.
Настройка параметров WebPageSpeed
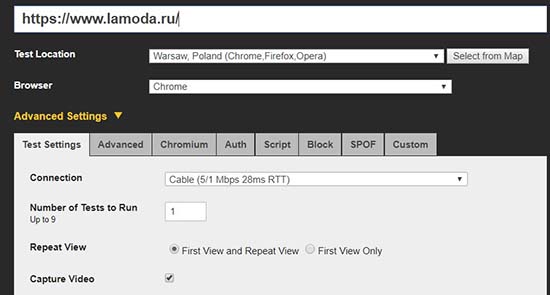
Enter a Website URL – сюда вбиваем адрес сайта или страницы.
Test location. Надо понимать, что ваша локация и браузер, в котором вы открыли сайт, не влияют на результат теста. Проверяемый сайт, как-бы откроется на сервере того региона, который вы выберете из списка. Если ваши посетители заходят на сайт из России, то выбирайте ближайший регион, всех ближе получается Польша.
Browser. Для десктопных устройств, выбирайте Chrome.
Connection. Скорость соединения не имеет значения, оставляем настройку по умолчанию.
Number of Tests to Run – сколько раз нужно протестировать сайт. Оставьте по умолчанию – 3 раза.
Repeat View. Советую выбрать First View and Repeat View. Данный параметр измеряет скорость загрузки сайта, при заходе пользователя в первый раз и при повторном заходе. Загрузка сайта впервые, всегда происходит медленнее, поскольку изображения, скрипты, поступают в браузер клиента прямо с сервера. При повторной загрузке – из кэша браузера, что намного быстрее.
Capture video. Вы можете увидеть, глазами пользователя из целевого региона, как видят они загрузку сайта. Все готово. Нажимаете Start test и ждете результат.

Анализ результата
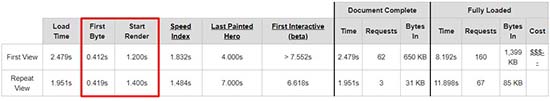
Самые важные параметры, находятся в выделенных красным цветом колонках.

Показатели второго ряда, с кэшированием, всегда должны быть ниже, показателей первого ряда, без кэширования.
Load Time – полное время загрузки страницы, 2.479 секунд. Почему для нас не так важен показатель полной загрузки страницы? Вы наверняка видели, как загружается страница-портянка. Пока пользователь скролит вниз, быстро читая по диагонали, страница все равно успеет загрузиться, прежде чем посетитель дойдет до конца. Ведь DOM-дерево выстраивается сверху вниз.
First Byte – время, за которое начинает поступать ответ от сервера, в браузер клиента. Хороший показатель - до 0.4 секунд.
Start Render – момент, когда пользователь вместо белой страницы, начинает что-то видеть. При первом заходе – время ожидания 1.2 секунды, а при повторном заходе 1.4 секунды. Этот параметр, самый важный, чем дольше пользователь видит белый экран, тем меньше шансов, что он останется на сайте. У тестируемого сайта, эти показатели очень хорошие, но нужно разбираться, что не так с кэшированием. Почему контент из кэша загружается медленнее, чем с сервера.
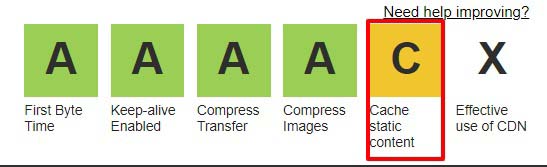
Индикаторы, выданные сервисом, в самом верху, так же намекают на проблемы с кэшированием статического контента (оценка C). В то время, как остальные параметры, имеют хорошую оценку – A.

Document Complete – время загрузки для взаимодействия пользователя с элементами сайта, когда DOM дерево полностью загрузилось.
Итоги
Чем раньше пользователь начинает взаимодействовать со страницей, тем лучше. Поэтому, нужно показатель Start Render, делать меньше. WebPageSpeed указал на проблему с кэшированием статичного контента, но не подсказал, как это исправить. А за подсказками, надо идти на Google PageSpeed и там продолжить анализ скорости загрузки сайта.
-
Создано 05.08.2019 10:49:13

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.