Как пользоваться Advanced Custom Fields

Название WordPress плагина Advanced Custom Fields переводится как – расширенные произвольные поля. Скажем по простому, что этот плагин существенно расширяет возможности уже встроенных в WordPress произвольных полей – Custom Fields. В дальнейшем я буду использовать сокращенное название плагина – ACF.
Кому будет полезен ACF?
Плагин ACF имеет один очень существенный недостаток, без базовых знаний по PHP, будет сложно править шаблоны темы, да и знания по HTML/CSS, так же окажутся не лишними. Получается, что пользоваться плагином новичку будет трудно.
ACF отлично подходит для профессиональной веб-разработки, зачастую запросы и пожелания клиентов выходят за рамки стандартного функционала WordPress-а.
Кроме того, когда вы делаете сайт на заказ на CMS, клиент в идеале должен получить, весь контент полностью редактируемый из админки и без возможности случайно затереть код. Что я имею ввиду? Приведу простой пример использования дополнительного текстового поля в записи блога.
Легенда
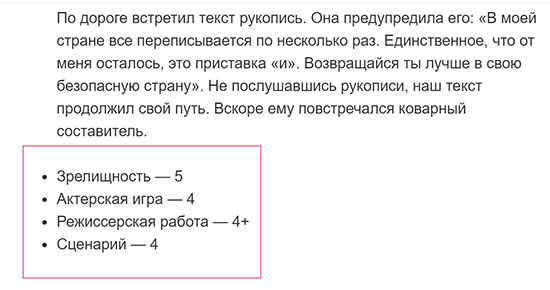
Заказчик ведет блог кинорецензий, в низу каждой записи с рецензией, он хочет выводить список с оценками фильма, например как здесь, не обращаем внимание на оформление.

Вы скажите: "Да не вопрос, я и без плагина справлюсь!" ОК, посмотрим.
Вывод списка без плагина
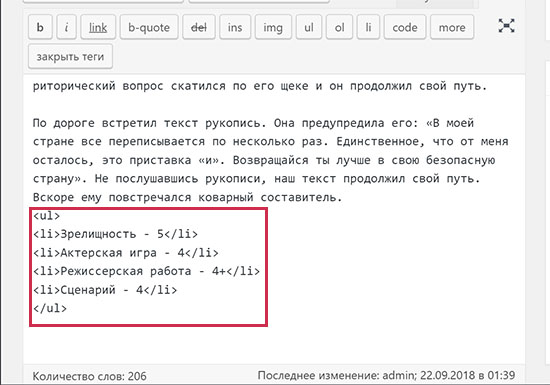
Откроем запись со статьей в окне редактирования и пропишем теги маркированных списков с оценками.

А что не нравится, выглядит нормально, осталось только задать стили.

Можно было бы не заморачиваться с плагином, в случае если вы делаете блог для себя. Но, мне трудно представить, что заказчик, прописывая текст между тегами, случайно их не затрет. Нет, дорогой разработчик, так не пойдет. Давайте теперь посмотрим, как мы сделали бы, то же самое, но с плагином и почему этот вариант, заказчику должен понравиться больше.
Вывод списка с плагином ACF
Сайт плагина: https://www.advancedcustomfields.com
На странице с документацией, выберите Field Types -> Text. Работать мы будем с текстовым типом поля. Самое важное вы увидите внизу – это PHP код вставки в шаблон, но мы позже к этому вернемся. А сейчас давайте вместе создадим произвольное текстовое поле к записи с рецензией.
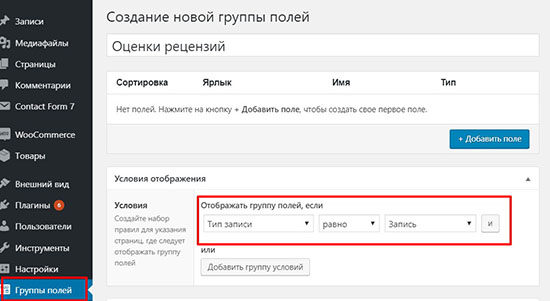
- Создаём новую группу с названием "Оценки рецензий", куда мы позже добавим поля.
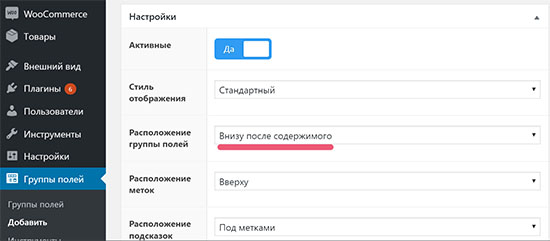
- Задаем условие, где должны появиться поля (записи, страницы).

- Ниже в настройках, выберите местоположение группы полей для редактирования в админке.

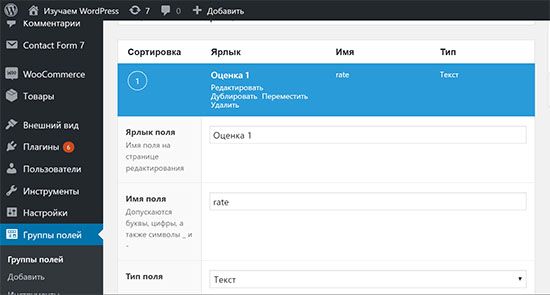
- Нажмите на кнопку +Добавить поле.
- Заполните поле, как на скриншоте, имя поля (rate) обязательно латиницей.

- Продублируйте поля столько раз, сколько надо, каждый раз давая имени поля уникальное имя.
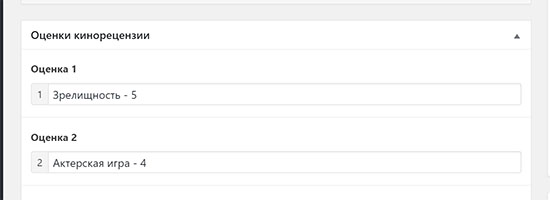
- Перейдите в админку, откройте любую запись и внизу под записью вы увидите, только что созданные произвольные поля.

Собственно ради этой панели редактирования, мы и ставили плагин. Теперь довольный клиент может безопасно редактировать и создавать новые дополнительные поля, не касаясь никаких HTML тегов.
Вывод произвольных полей в шаблоне
До этого момента все было просто, но наши замечательные поля мы видим только в админке. Как же вывести их на сайт? Вернемся на сайт Documentation -> Field Types -> Text, там вы увидите PHP код для вставки в шаблон (Template usage).
<h2><?php the_field('text'); ?></h2>
the_fields – базовая функция WordPress-а, которая выводит значение из текстового поля всех постов с аргументом text. У нас будут свои названия аргументов и HTML теги тоже другие.
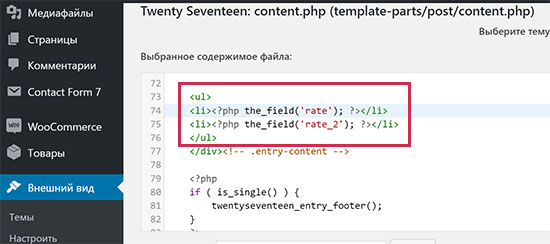
<ul>
<li><?php the_field('rate'); ?></li>
<li><?php the_field('rate_2'); ?></li>
</ul>
Теперь надо определиться с шаблоном, куда вставлять код. Поскольку мы имеем дело с контентом, выводимом в цикле, то и вставлять следует в файл content.php, текущей темы. Я для примера использую дефолтную тему Twenty Seventeen. Вставьте код перед закрывающим тегом div с классом entry-content.

Визуально, на сайте, вы увидите такие же списки, как и в первом варианте без плагина. Вся разница только в удобстве редактирования контента для клиента.
-
Создано 01.10.2018 10:14:52

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.