Дочерняя тема WordPress

Несмотря на то, что платных или бесплатных WordPress тем, создано уже огромное количество, редко кто использует их на своих сайтах так, как есть. Даже если теоретически и существует идеально подходящая для конкретного сайта как по дизайну, так и по техническим возможностям, тема. Но как найти её, не потратив на поиски, слишком много времени?
Одно скажу вам точно, что поиск идеальной темы – занятие бесперспективное. Сначала надо найти наиболее подходящую тему и поработать над её внешним видом. Здесь надо понимать, что все скачанные вами "публичные" WordPress темы, в какой-то момент, могут быть обновлены их создателями.
После обновления, все ваши правки в файлы оригинальной темы, затрутся после её обновления. Так вот, чтобы не пропали ваши труды и была придумана дочерняя тема, которая позволяет безопасно вносить изменения в WordPress тему.
Как создать дочернюю тему WordPress?
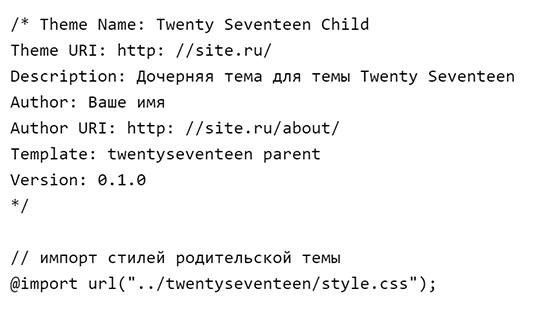
Достаточно создать новую папку, положить туда файл стилей, закачать на хостинг в корневую папку с темами и активировать новую тему через админку. В файле стилей, обязательно должны быть прописаны следующие строки. Все названия вы прописываете свои.

Теперь все последующие изменения в дизайне сайта, следует заносить в CSS файл дочерней темы. Для более кардинального изменения темы (HTML разметки), правки одного файла стилей недостаточно. Из оригинальной темы нужно скопировать в папку с дочерней темы, только те файлы, которые вы собираетесь изменять, например index.php или другой PHP файл. Для подключения новых скриптов, библиотек или шрифтов, создаете новый файл function.php.
Папку с файлами родительской темы вообще не нужно больше не трогать. В первую очередь WordPress будет загружать файлы из папки дочерней темы, исходя из базового принципа приоритетности. Дочерняя тема не заменяет собой родителя, а лишь его дополняет. Если когда-нибудь вам надоест измененный внешний вид темы, то всегда можно вернуться к оригиналу, просто удалив папку с дочерней темой или сделать активной снова родителя, ничего не удаляя. Это очень удобно, а главное безопасно.
Можно спокойно обновлять родительскую тему, если в админке вы увидите, что есть обновления от разработчика и не бояться потерять все ваши наработки.
На дочерних темах многие веб-мастера создают лендинги, технически это не сложно сделать, хотя есть более правильные способы, один из которых описывается в моем видео-курсе "Лендини с нуля". Я проведу вас по всем этапам , от создания до продвижения лендинга, кроме того вы получите бонус, где я расскажу о создании популярного сейчас бизнеса по продажи товаров с aliexpress.com
Плагин для создания дочерней темы WordPress
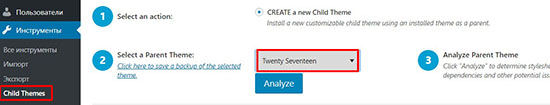
Неопытным пользователям конечно можно воспользоваться специальным плагином, например Child Theme Configurator. После активации плагина, переходите в Инструменты -> Child Theme и выбираете название родительской темы для которой будете создавать дочернюю тему.

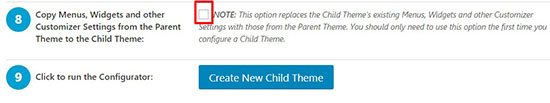
Далее откроется страница с опциями, где все настройки можно оставить по умолчанию, кроме последнего пункта. Поставив галочку в 8-ом пункте, WordPress автоматически перенесет все созданные вами меню, виджеты и другие кастомные настройки из родительской темы в дочернюю. Если вы ничего не создавали в родительской теме, то не надо ставить галочку.

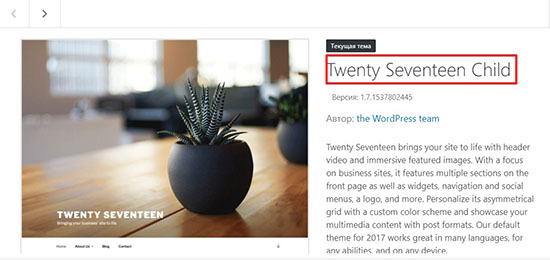
Нажимаете на кнопочку Создать новую дочернюю тему, активируете и в качестве текущей темы в разделе Темы вы увидите такую картинку.

После того как дочерняя тема создана, плагин можно удалить.
Когда не надо создавать дочернюю тему?
Первый случай
В том случае, если оригинальная тема никогда не будет обновляться. Такое возможно, если у темы нет стороннего разработчика и она разрабатывалась по вашему индивидуальному заказу и принадлежит только вам.
Второй случай
При принудительном запрете на обновление родительской темы. Вы сделали сайт для клиента на премиум или бесплатной теме (настоятельно не рекомендую), внося некоторые изменения в файлы и отключили уведомления на обновления или исключили возможность автоматического обновления. Вы спросите – "Зачем так жестоко поступать с клиентом?".
Ничего не поделаешь, так вы исключаете возможность, что после обновления темы, у клиента что-то перестанет работать или дизайн перекоситься. Если автор темы, изменит её слишком кардинально, в таком случае, дочерняя тема не спасет, HTML структура все равно нарушиться.
-
Создано 03.10.2018 10:10:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.