Как использовать шорткоды WooCommerce

Шорткод WooCommerce - это короткий код для вывода товаров, страниц и категорий. При запуске короткий код развернется в полноценный код. Шорткоды WooCommerce делятся на две группы: технические и контентные. Технические отвечают за админку и их всего 4 штуки.
Технические шорткоды
Во время инсталляции WooCommerce автоматически создает 4 базовые страницы: cart, checkout, my_account, order_tracking. В режиме редактирования в админке, можно увидеть, что на этих страницах уже вставлены шорткоды.

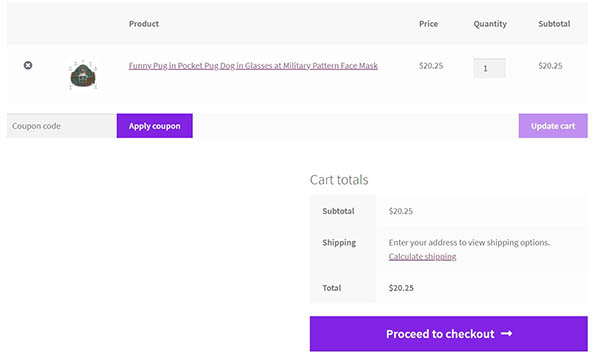
При попадании товара в корзину, [woocommerce_cart] разворачивается в полноценную страницу.

Шорткод корзины
[woocommerce_cart] вызывает страницу корзины и показывает содержимое корзины.
Шорткод оформления заказа
[woocommerce_checkout] вызывает страницу оформления заказа.
Шорткод моего аккаунта
[woocommerce_my_account] вызывает страницу с аккаунтом пользователя и показывает клиенту статус его заказов.
Шорткод отслеживания заказа
[woocommerce_order_tracking] делает возможным отслеживать статус заказа.
Контентные шорткоды
Шорткод вывода товаров
Шорткод [products] показывает товары по ID и в комбинации с атрибутами и категориями товаров, выводит их по различным критериям. ID товара создается автоматически при его создании. Чтобы найти ID товара, нужно перейти в Products и навести указатель мыши на товар.

Шорткоды атрибутов
Комбинируя шорткод [products] с атрибутами из списка доступных атрибутов, можно делать различные выборки и сортировки товаров. Полный список атрибутов вы найдете на этой странице.
Примеры по работе с шорткодами
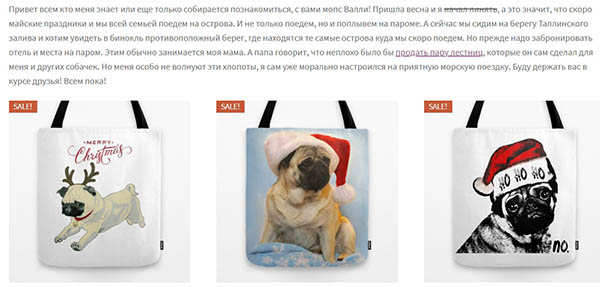
Отличная идея выводить тематические товары в постах блога, где вы делаете обзор товаров из вашего магазина. Например на главной странице у вас WooCommerce магазин и на этом же сайте вы ведете блог с обзорами. Вставляете шорткоды с товарами в посты блога. Пользователи намного охотнее переходят на страницу покупок с обзоров.
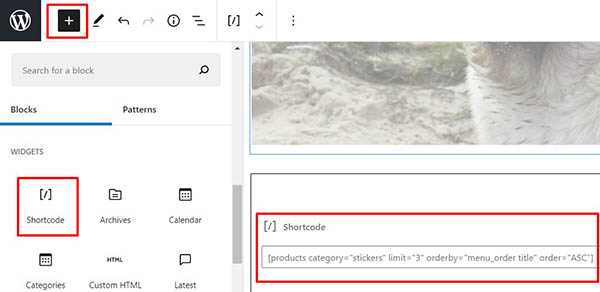
В редакторе Gutenberg для вставки шорткодов есть специальный блок.

Распродажа товара
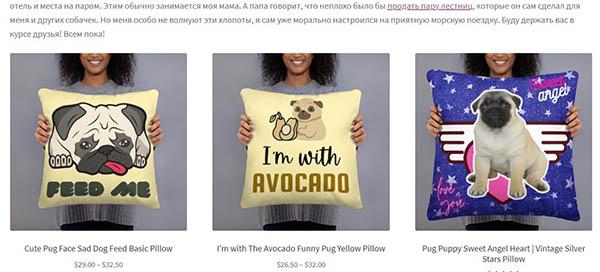
Выведем рандомно в посте 3 товара со скидками.
[products on_sale="true" limit="3" orderby="title" order="ASC"]

Продукты по ID
Я хочу отобразить конкретные товары, так и перечисляем их ID.
[products ids="18533116631,18533116106,18533115511"]

Продукты по категориям
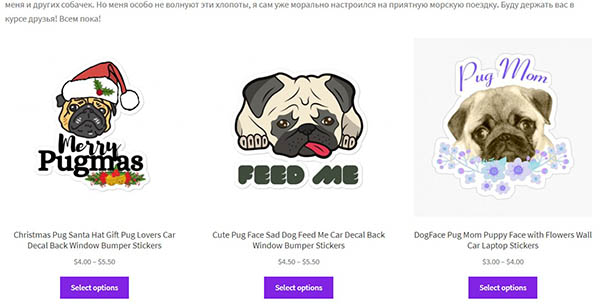
Например в статье я пишу про стикеры, поэтому уместно будет вывести в статье стикеры, которые я продаю.
[products category="stickers" limit="3" orderby="menu_order title" order="ASC"]

Вставить шорткод прямо в шаблон
Согласитесь, что открывать каждый пост и вставлять туда шорткоды, слишком трудозатратно. В WordPress существует специальная функция для массового вывода шорткодов.
<?php echo do_shortcode('[шорткод]'); ?>
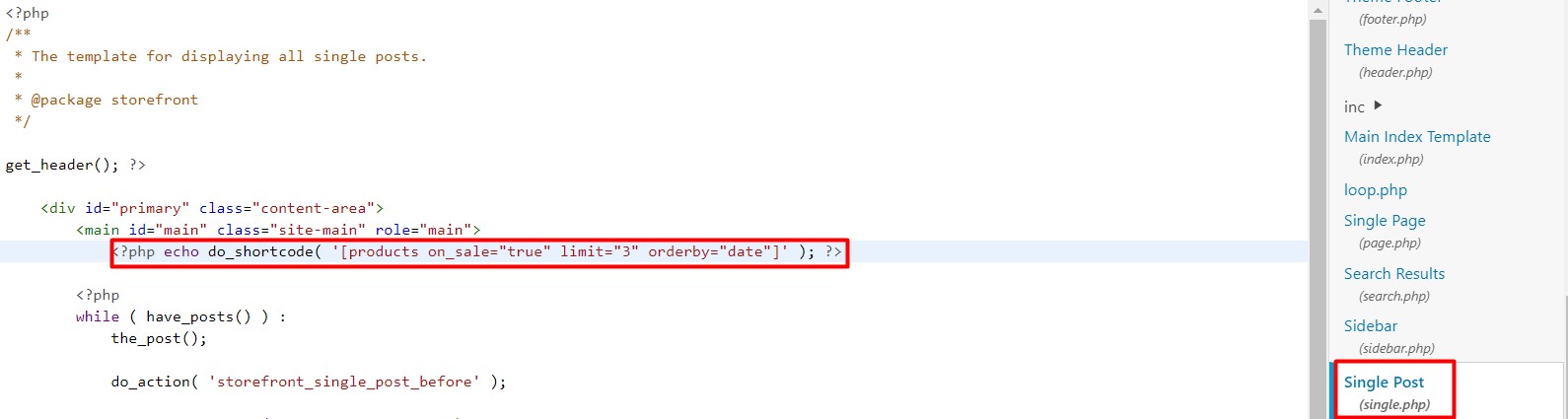
Я хочу разместить скидочные товары с сортировкой по дате добавления, вверху всех постов. В моем случае за вывод постов отвечает файл single.php. Заходим в редактор тем, находим нужный файл и вставляем данный фрагмент кода в нужное место.
<?php echo do_shortcode( '[products on_sale="true" limit="3" orderby="date"]' ); ?>

Мы рассмотрели наиболее используемые шорткоды, хотя их существует намного больше.
-
Создано 25.12.2020 10:22:49

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.