Изменения темы Storefront для разработчиков

Я хочу вывести иконки социальных сетей в верхнем правом углу шапки сайта с помощью хуков. Поскольку верхняя область у меня уже занята ссылками, ведущими на страницы связанные с оформлением заказа. В одной области отображения нельзя одновременно вывести два дефолтных меню: storefront_secondary_navigation и storefront_social_icons.

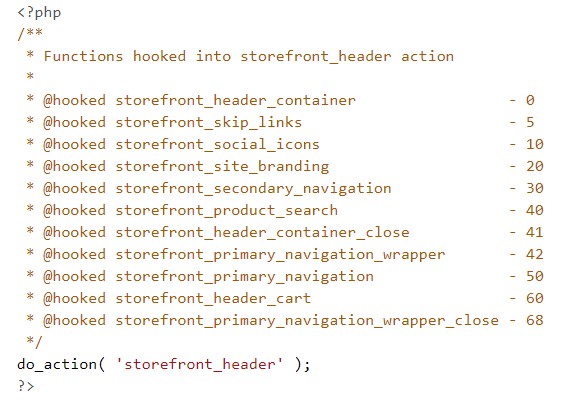
Хуками в WordPress называют функции, с их помощью можно редактировать дефолтные настройки темы. Хуки, относящиеся к шапке темы Storefront, находятся в файле header.php. Событие add_action() запускает функцию на месте хука. Конкретно на событие do_action( 'storefront_header' ) навешено 11 хуков. У каждого хука есть свой приоритет исполнения. Когда мы добавляем новую функцию внутри определенного события, то сами решаем какой присвоить ей приоритет исполнения. Например, если мы хотим вывести социальные иконки после поля поиска (storefront_product_search), тогда нужно указать соответствующий приоритет между 40-41.

Как добавить новый хук
add_action( $tag, $function_to_add, $priority = 35, $accepted_args = 1 );
Все новые функции не стоит добавлять напрямую в файл темы function.php. После обновления темы Storefront, ваш пользовательский код потеряется. Для этого нужно использовать дочернюю тему или специальный плагин. Но нужно иметь ввиду, что если добавить дочернюю тему уже после того настроек в кастомайзере, то все ваши настройки пропадут. Поскольку новички сначала настраивают, а затем что-то меняют, то рассмотрим вариант с плагином.
Плагин theme-customisation
Скачиваете плагин theme-customisation, специально предназначенный для безопасного внесения правок в тему и загружаете его через админку WordPress.

Далее переходим в редактор плагинов Plugins / Plugin Editor и в выпадающем списке выбираем Theme Customisation. В плагине уже созданы необходимые файлы для кастомизации: custom.js, functions.php и style.css.
Вывод социальных иконок
Вставляем данный фрагмент кода в functions.php. Указываем название действия storefront_header, к которому привяжем произвольное название функции social_icons и приоритет. В теле функции выведем код для социальных иконок.
function social_icons() {
echo ' ';
echo ' ';
echo ' ';
}
add_action( 'storefront_header', 'social_icons', 41 );
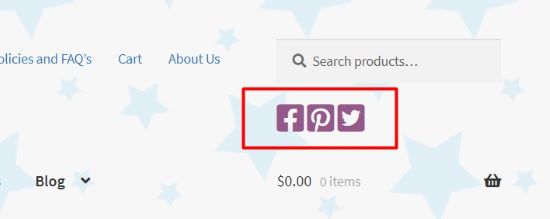
В шапке сайта мы видим наши иконки.

Удаление формы поиска продукта из шапки
Если можно добавить новые функции, то значит можно удалить существующие. Предположим, что вам не нужна форма поиска продуктов в шапке сайта. В теле функции запускаем процедуру удаления, указываем откуда и что удаляем. Затем добавляем в действие add_action функцию с удалением из шапки сайта.
function remove_product_search() {
remove_action ( 'storefront_header', 'storefront_product_search', 40 );
}
add_action( 'wp_head', 'remove_product_search');
Вывод storefront_product_search в области контента
Из шапки поиск продуктов удален, но мы решили вывести его после хлебных крошек. Данная форма логичнее смотрится поближе к товарам магазина.
add_action( 'storefront_content_top', 'storefront_product_search', 11 );

О том, как начать работать на WordPress, Вам расскажет мой видеокурс "WordPress 5 с Нуля до Гуру".
-
Создано 23.12.2020 10:17:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.