Прототипирование сайта – важный этап

В статье "Бриф на разработку сайта" вы узнали что такое бриф и зачем надо анкетировать заказчика. Вам крупно повезет, если у заказчика существует точное видение его будущего сайта, вплоть до дизайна и он вам все это подробно описал и на бумажке нарисовал. Это был идеальный мир.
Однако в реальном мире, чаще всего, заказчик не может внятно сказать, что конкретно должно быть на страницах его сайта. Но он хотя бы должен знать, какую задачу этот сайт должен выполнять. А ваша задача, выслушав заказчика, предложить ему, подходящий вариант для решения задач посредством сайта.
На основании этого создается первый прототип сайта, в который легко и быстро можно вносить правки, если что-то не так. Такая предварительная работа в дальнейшем сэкономит вам кучу времени и нервов.
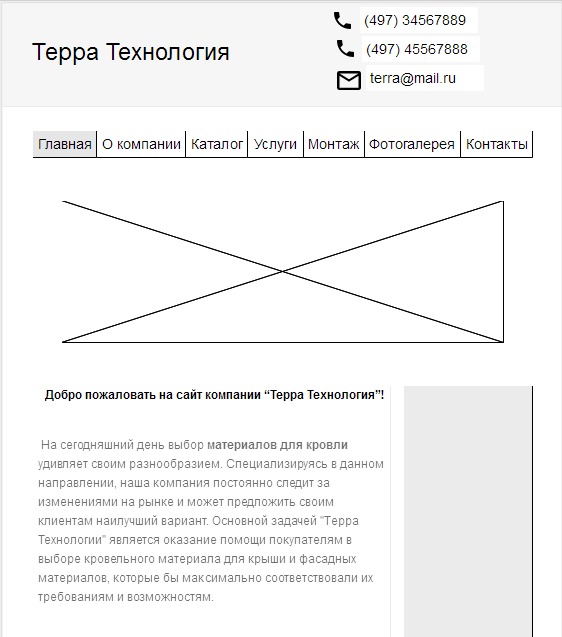
Задача прототипа – это схематичный эскиз сайта без фотографий, элементов дизайна, сделанный в серо-чёрных тонах, чтобы показать. где и какие блоки и элементы будут располагаться на сайте.
Создание прототипа сайта
Прототип сайта можно создать и в программе Photoshop, но удобнее и быстрее сделать это в специальных онлайн-сервисах. Такие сервисы, как правило платные, с интерфейсом на английском языке, но можно бесплатно пробовать что-нибудь там посоздавать без возможности экспорта ваших творений.
Я выбрал один из таких сервисов, чтобы посмотреть, как это работает и сделать простенький прототип сайта.
Официальный сайт: Moqups | Цена: от $13 в месяц
Moqups – типичный инструмент для прототипирования сайта с богатым набором готовых элементов: фигурки, иконки, менюшки, формы, кнопки и.т.д. Можно загружать даже свои изображения. С технической точки зрения создавать прототип легко, просто перетаскиваешь нужные тебе элементы в рабочую область и расставляешь их в те или иные места.
Это достаточно увлекательное занятие, сидишь и двигаешь себе фигурки туда-сюда и сразу видишь результат, что будет на сайте. А уж как дизайнер то будет доволен, он может спокойно творить, не отвлекаясь на интерфейс.
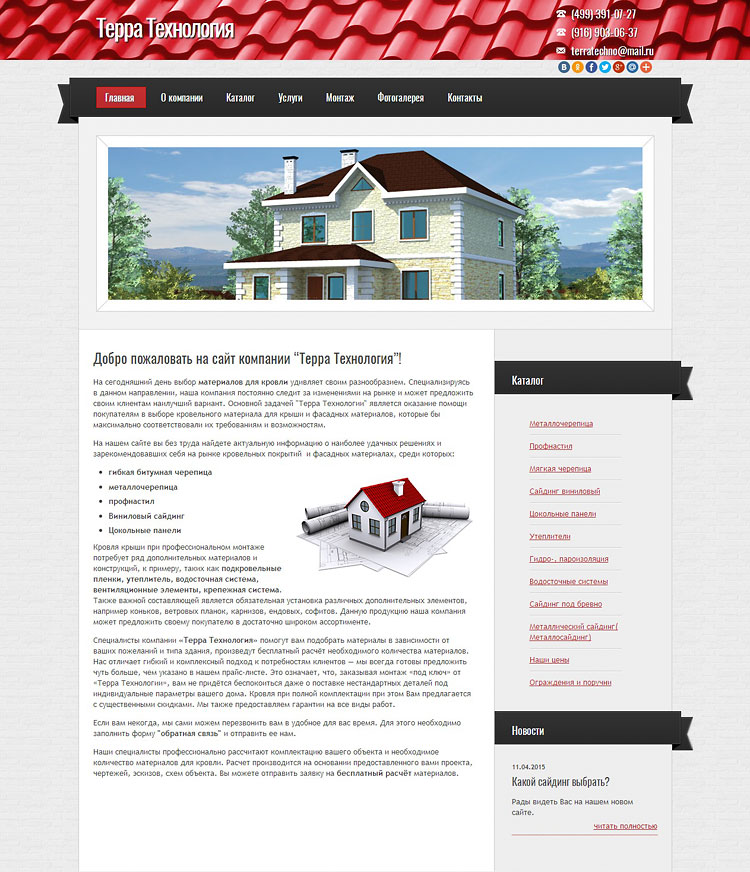
Так выглядит прототип главной страницы:

Дальше вы показываете его заказчику, если ваши представления о его будущем сайте совпадают, то заказчик утверждает нарисованный этот прототип. Ну, а если нет, то дешевле внести правки на стадии прототипирования сайта, чем уже в готовый дизайн или в верстку. Мой вам добрый совет, показывайте заказчику все важные этапы создания сайта, чтобы не было потом сюрпризов.
Для утверждения прототипа заказчика с первого раза, вы на самом первом этапе уже провели большую работу, грамотно сформулировали вопросы в брифе. Насколько эффективны были ваши вопросы, выяснится на этапе утверждения. Прототип будет утвержден быстро, если вы хорошо поняли, что хочет заказчик.
После утверждения прототипа заказчиком, достаточно это сделать просто по e-mail, в дело вступает дизайнер. Дизайнер, опираясь на прототип, рисует фрагмент главной страницы сайта в Photoshop-е, чтобы утвердить стиль сайта (цвета, шрифты, иконки). Дизайнер рисует ровно столько, чтобы клиент мог понять дизайн-концепцию своего будущего сайта.
Это делается, чтобы избежать ситуации, когда дизайнер уже полностью нарисовал сайт, а заказчик просит внести существенные исправления. Утверждаем с заказчиком дизайн-концепцию по е-mail и дизайнер продолжает свою работу. Это очень важный момент. Полученное письмо от заказчика с фразой "утверждаю", надо надежно сохранить, в случае чего, вы никаких претензий по бесплатной переделки дизайна от заказчика не принимаете, ведь он сам утвердил его.
Этот момент желательно обговорить в самом начале работы над проектом. Если заказчик хочет что-то добавить или переделать уже в готовой работе, то пожалуйста за этот каприз придется доплатить.
Итак прототип сайта утвержден, вы отдаете его дизайнеру и получаете готовый дизайн.

Итоги
Прототип сайта нужен заказчику и исполнителю для "сверки часов", чтобы наглядно убедиться, что вы поняли друг друга. Так же он нужен и дизайнеру, иначе откуда ему знать, что вообще хочет клиент? В случае, если сайт будет с готовым шаблонным дизайном, то прототип конечно не нужен.
Если у вас нет опыта работы со специальными сервисами типа (Moqups), а сроки жестко ограничены, то на листе бумаге вы набрасываете структуру сайта и показываете свой эскиз при встречи с клиентом или посылаете э-почтой.
-
Создано 07.05.2018 09:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.