

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Нельзя сдаваться не только после одного, но и после ста поражений.
Авраам Линкольн
Свежие статьи


июнь
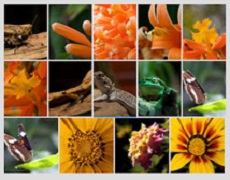
Скрипт галереи на JavaScript
Описание: Не так давно я выложил на сайт скрипт, открывающий изображения в новом окне. Однако, иногда бывает нужно, чтобы изображение не открывалось в новом окне, а просто подставлялось в определённую область, где оно будет выводиться в большом размере. Именно такой скрипт галереи на JavaScript я и представляю Вашему вниманию сегодня.
Результат:


|

|

|

|

|

|
-

- Михаил Русаков
- 24 комментария
- JavaScript
- JavaScript Скрипты


июнь
Заказ сайта под ключ
Дорогие друзья, я принимаю заказы на создание сайтов. Обращаю Ваше внимание, что я занимаюсь созданием только очень качественных сайтов с нуля без использования движков. Это в свою очередь будет гарантировать отличное быстродействие, высокую безопасность, великолепную поисковую оптимизацию, что крайне важно, если сайт будет раскручиваться.
Причина нежелания делать сайты на готовых движках - достаточно низкое их качество, плюс моя любовь к программированию.
Прочитать-

- Михаил Русаков
- 137 комментариев


май
Зачем нужен язык XML?
Я думаю, что Вы уже представляете себе, зачем нужен HTML (да, HTML). Он нужен для представления данных в браузере. То есть имеется HTML-код и соответствующий этому HTML-коду определённый вид. Однако, современные тенденции требуют не просто отображения данных, но ещё и их грамотной внутренней структуры.
Прочитать-

- Михаил Русаков
- 3 комментария
- XML
- XML Основы


