

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Разработчик игр на Unreal Engine с нуля

Этот курс даст Вам пошаговый план для освоения профессии Unreal-разработчика. Следуя этому плану, Вы освоите профессию всего за 7 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Чудо противоречит не законам природы, а лишь нашим представлениям о законах природы.
Аврелий Августин
Свежие статьи


апр
Как изменить шапку сайта (часть 1)
На фриланс-биржах, заказчики часто просят, изменить дизайн какого-нибудь фрагмента сайта, например шапки. Самый простой способ изменить шапку сайта, так это создать её с нуля. Почему я так считаю? Пожалуйста, будут и аргументы.
Прочитать

апр
CSS эффекты при наведении на картинку
CSS библиотека imagehover – это коллекция различных CSS эффектов при наведении на картинку (hover effects), которые можно применять как к одиночным картинкам, так и к галереям.
Прочитать

апр
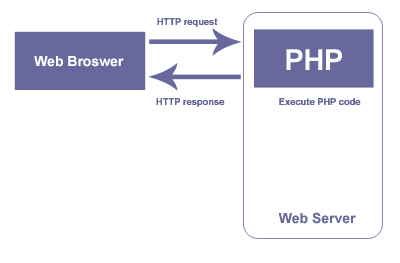
Способы отправки HTTP запросов в PHP
PHP - это язык программирования, на котором построен Интернет. Поэтому неудивительно, что в нем существует множество различных способов, которыми можно выполнять HTTP запросы. Далее представлены некоторые из них.
Прочитать-

- Михаил Русаков
- 2 комментария
- PHP
- PHP Основы

