

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Всякая злость происходит от бессилия.
Жан-Жак Руссо
Свежие статьи


апр
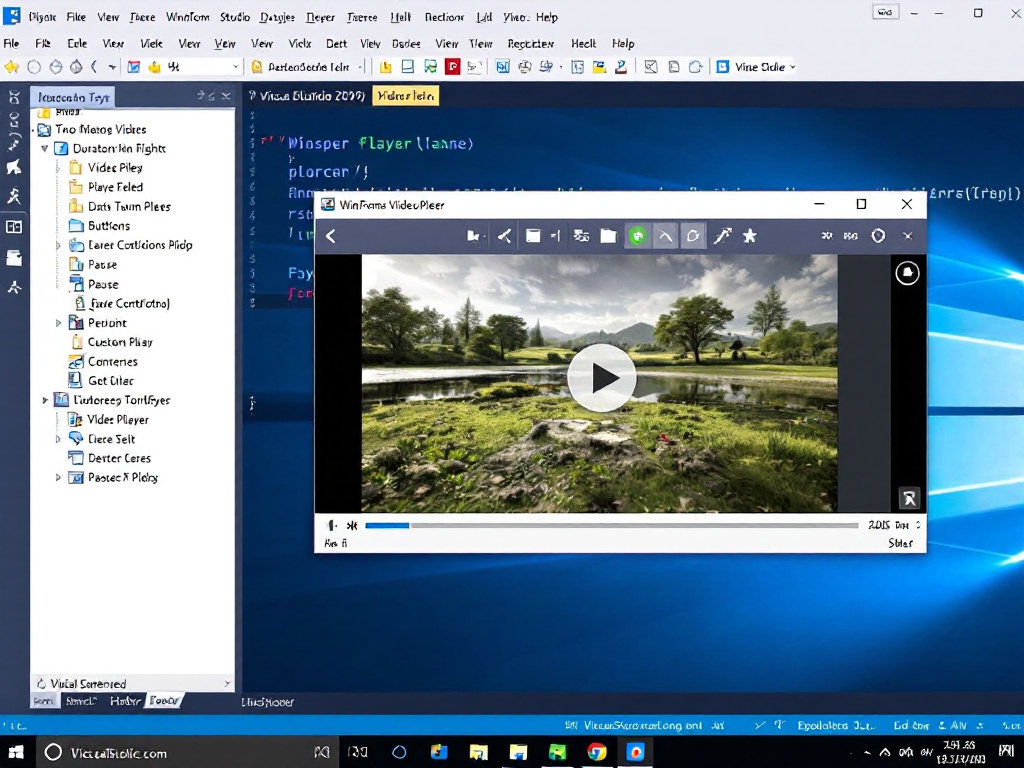
Воспроизводим видеофайлы с C# и Windows Forms Media Player
Здравствуйте! В сегодняшней статье мы рассмотрим как встроить элемент медиаплеера в Windows Forms, с C# для воспроизведения видеофайлов.
Прочитать

апр
Что такое FOUC и как с ним бороться?
Веб-разработчики часто сталкиваются с неприятным визуальным эффектом, который портит первое впечатление от сайта — FOUC (Flash of Unstyled Content). Это мигание неоформленного контента, когда страница на мгновение отображается без CSS-стилей. Разберёмся, почему это происходит и как от этого избавиться.
Прочитать-

- Михаил Русаков
- 0 комментариев


апр
Как работать с локальной файловой системой в JavaScript
Работа с файлами — одна из типичных задач при создании веб-приложений. Однако, доступ к локальной файловой системе пользователя с помощью JavaScript ограничен по соображениям безопасности. Современные браузеры, тем не менее, предоставляют возможности для взаимодействия с файлами через File API и File System Access API. Эти интерфейсы позволяют читать и сохранять файлы, не передавая их на сервер.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


