

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
И после плохого урожая надо сеять.
Сенека
Свежие статьи


окт
Часто используемые методы аутентификации
В наше время прикладные интерфейсы программ везде - их используют как сайты, так и приложения. Оно и понятно - хорошо написанное и протестированное API может использоваться как сайтом, одностраничным приложением так и приложениями для телефона и компьютера. Однако при управлении и обработке данных с помощью API возникает необходимость обеспечить определенные условия.
Прочитать-

- Михаил Русаков
- 0 комментариев


окт
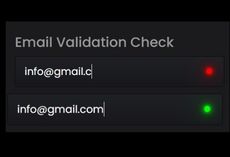
Валидация email в форме с помощью JS
Одна из самых ценных информаций, которую пользователь передает на сайт - это email. Поэтому крайне важно проконтролировать правильность ввода email в поле формы. Такая процедура называется валидацией формы, которая происходит на стороне клиента, до отправки данных на сервер.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


окт
Виды коллекций в C#
В C# есть множество типов. Одни из них это коллекции, включающие в себя список, словарь, очередь и так далее. В одной из статей мы рассматривали что представляет из себя список с параметром. И в сегодняшней статье мы рассмотрим оставшиеся типы коллекций: словарь, очередь, и стек.
Прочитать

