События на мобильных устройствах

В мобильных браузерах отсутствуют события мыши, зато есть тапы (прикасания пальцев к сенсорному экрану). Кроме того сенсорные устройства поддерживают мультитач. Однако мобильные браузеры все равно умеют обрабатывать события мыши, установленные для десктопной версии.
Какие вообще события существуют для мобильных браузеров? Всего их шесть и все они начинаются со слова touch.
touchstart
Событие touchstart срабатывает при касании пальца по элементу на экране.
touchmove
Каждый раз, когда палец начинается двигаться по элементу, выполняется событие touchmove.
touchend
Как только палец оторвался от элемента, выполняется событие touchend.
touchenter
Оно будет срабатывать, когда мы проводим пальцем по экрану и заходим на область с элементом, на который повешено событие.
touchleave
Событие touchleave оказывает противоположное воздействие - это когда палец покидает область с элементом.
touchcancel
Событие touchcancel возникает тогда, когда точка соприкосновения больше не регистрируется на поверхности. Например в процессе серфинга на мобильном устройстве, наш палец может выйти за пределы браузера, тогда сработает событие touchcancel.
Практика
Установим обработчик события DOMContentLoaded, который проверяет готовность всех DOM узлов для обработки JavaScript-ом. Весь последующий код будет писаться внутри данного обработчика.
window.addEventListener('DOMContentLoaded'), () => {
...
});
Создадим на странице простой блок для взаимодействия.
// HTML код
<div class="box">
Touch me!
</div>
// CSS код
.box {
width: 200px;
height: 150px;
background-color: blue;
}

Получим элемент box для манипуляций через метод querySelector и установим на него слушатель addEventListener события touchstart. Затем передадим callback функцию, которая должна выполниться после отработки события.
window.addEventListener('DOMContentLoaded', () => {
const box = document.querySelector('.box');
box.addEventListener('touchstart', (e) => {
e.preventDefault(); // отмена стандартного поведения браузера
console.log('Работает!');
});
});
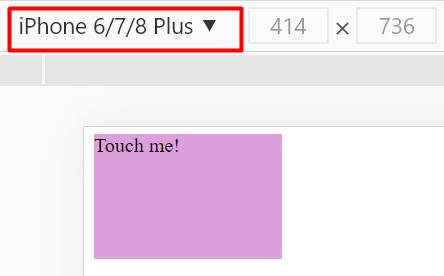
Узнать сработало ли событие, можно в консоли разработчика. Только что, мы назначили сенсорное событие, которое сработает при касании пальца по розовому элементу. На большинстве десктопных устройствах нет сенсорных дисплеев и мышка здесь тоже не поможет. Чтобы перейти в режим эмулирования мобильного устройства, нужно выбрать любое мобильное устройства и на экране появится кружок, имитирующий палец. Это значит, что вы находитесь в режиме, где работает поддержка мобильных событий и можно тапать.

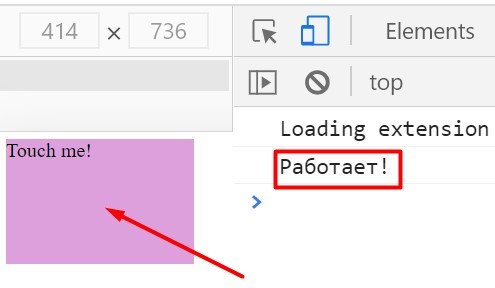
Кликаем по розовому квадратику и в консоли выводится слово Работает! Это значит, что произошло сенсорное событие. В режиме адаптации можно протестировать любое сенсорное событие.

Чаще всего сенсорные события применяются при разработке слайдеров для мобильных устройств, чтобы можно было пальцем передвигать слайды.
-
Создано 20.01.2021 10:42:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.