Пример простого слайдера на JavaScript (#2)

В первой части урока мы нарисовали сам слайдер с использованием HTML и CSS, во второй части создадим кнопки Prev / Next и напишем JavaScript код для управления слайдером.
Кнопки для управления слайдером
С помощью кнопки Next слайдер будет двигаться вперед и соответственно кнопка Prev прокрутит слайдер назад.
// HTML код
<button class="slider-prev">Prev</button>
<button class="slider-next">Next</button>
// CSS код
button {
border: 2px solid black; /* толщина, стиль и цвет рамки */
border-radius: 4px;/* радиус скругления углов */
padding: 10px 20px; /* поля внутри кнопок */
font-size: .9rem; /* размер шрифта */
}
button:hover {
background: #fa5aff; /* при наведении меняется цвет */
}
button:active {
background: #000; /* цвет фона у активной кнопки */
color: #fff; /* цвет текста у активной кнопки */
}

JavaScript код
Однако сам по себе слайдер не двигается. Наша задача заставить двигаться слайдер направо и налево при нажатии кнопок Next и Prev. Создадим переменную offset для хранения состояния смещения слайдера от левого края, начальное значение которой равно нулю. Нам потребуется переменная sliderRow для элемента slider-row, с которым мы будем активно работать. Обе кнопки также занесем в переменные. Итак основные действующие игроки определены и записаны в переменные.
let offset = 0; /* смещение от левого края */
const sliderRow = document.querySelector('.slider-row'); /* находим на странице по селектору */
const sliderNext = document.querySelector('.slider-next'); /* находим кнопку Next по селектору */
const sliderPrev = document.querySelector('.slider-prev'); /* находим кнопку Prev по селектору */
Добавим на кнопку Next слушателя addEventListener, который будет отслеживать событие клика по кнопке и запускать после этого анонимную функцию. Какое действие будет делать эта функция? При нажатии на кнопку Next, она будет увеличивать значение offset на значение ширины одной картинки. Чтобы процесс увеличения не происходил до бесконечности, оставляя в видимой рамке пустоту, необходимо задать условие. Когда смещение дойдет до значения 750 (суммарная ширина 3-ех картинок), вернуть наш слайдер на нулевую позицию.
sliderNext.addEventListener('click', function(){
offset = offset + 250; // буквально 0 + 250
if (offset > 750) {
offset = 0; // возвращение на нулевую позицию
}
sliderRow.style.left = -offset + 'px';
});
Далее сдвигаем sliderRow на ширину offset. Для этого обратимся к CSS свойству элемента, left: 0 и присвоим ему текущее значение offset в пикселях. Для наглядности, я еще раз продублирую данную строчку кода.
sliderRow.style.left = -offset + 'px';
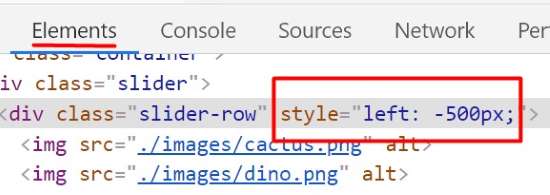
Процесс взаимодействия кнопки со слайдером, вы можете понаблюдать в консоли разработчика на вкладке Elements. Как меняется значение left.

Теперь проделаем все тоже самое для кнопки Prev. Только мы будем уменьшать значение offset. Если offset станет меньше нуля, то ему присваивается значение 750, чтобы слайдер не прокручивал пустоту.
sliderPrev.addEventListener('click', function () {
offset = offset - 250;
if (offset < 0) {
offset = 750;
}
sliderRow.style.left = -offset + 'px';
});
И последнее, отключим видимость слайдера за пределами родительского блока. Добавим в CSS стили всего одну строку.
.slider {
...
overflow: hidden;
}

Язык JavaScript немного сложнее HTML/CSS, но если вы смогли освоить их, значит сможете и научиться JavaScript. У вас есть прекрасная возможность научиться программировать на JavaScript, на моем видеокурсе.
-
Создано 18.01.2021 10:41:59

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.