Пример простого слайдера на JavaScript (#1)

На этом уроке мы изучим логику работы слайдера на простом примере, используя чистый JavaScript. Наш слайдер будет состоять из четырех картинок на прозрачном фоне и двух кнопок: следующая и предыдущая. Итак приступим к созданию слайдера.
Создание контейнера
Создадим контейнер для будущего слайдера, который будет держать всю конструкцию в центре страницы.
// HTML разметка
<div class="container">
...
</div>
// CSS стили
.container {
max-width: 1000px;
margin: 20px auto;
background: #f1f1f1;
padding: 20px;
}

Создание блока под слайдер
Внутри контейнера разместим блок слайдера и четыре картинки внутри. Поставим ширину и высоту слайдера равными размерам картинки.
<div class="slider">
<img src="./images/cactus.png" alt="">
<img src="./images/dino.png" alt="">
<img src="./images/flower.png" alt="">
<img src="./images/plant.png" alt="">
</div>
Сделаем розовую рамку для чистой визуализации слайдера в обучающих целях.
.slider {
width: 250px; /* ширина */
height: 250px; /* высота */
border: 4px solid #fa5aff; /* розовая рамка */
margin: 20px auto; /* выравнивание по центру */
}
Поскольку мы ограничили ширину слайдера до 250 пикселей, то картинки не могут встать в один ряд.

Такая ситуация нас категорически не устраивает. Как поставить картинки в один ряд? Создадим дополнительную обертку для картинок slider-row.
<div class="container">
<div class="slider">
<div class="slider-row">
<img src="./images/cactus.png" alt="">
<img src="./images/dino.png" alt="">
<img src="./images/flower.png" alt="">
<img src="./images/plant.png" alt="">
</div>
</div>
</div>
Нам нужно, чтобы в одном ряду поместились все 4 картинки. Умножим ширину одной картинки на 4 и полученное значение 1000 пикселей запишем в ширину у slider-row. Браузер автоматически для изображений задает свои отступы по нескольку пикселей, поэтому последняя картинка все равно не поместилась и перенеслась на следующий ряд. Волшебное свойство display: flex принудительно удержит все изображения в одном ряду.
.slider-row {
width: 1000px;
height: 250px;
display: flex;
background: #ffd59f;
}

Создадим основу для движения слайдов
Основа необходимая для движения слайдера вправо или влево закладывается в CSS-свойствах. Добавим к slider-row начальные свойства его позиционирования относительно своего родителя slider.
.slider-row {
...
position: relative; /* относительное позиционирование к родителю */
left: 0; /* отправная точка движения слайдера */
transition: all ease 1s; /* плавное движение слайдера */
}
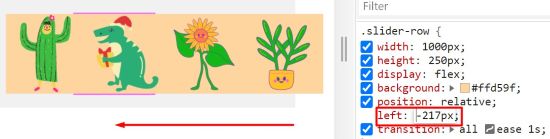
Для наглядности откроем панель разработчика и начнем увеличивать стрелочкой вверх на клавиатуре значение свойства left. На скриншоте видно, что слайдер сместился вправо по отношению к розовой рамке.

Наоборот при уменьшении значения у правила left, слайдер будет двигаться влево относительно розовой рамки. Сейчас мы своими ручками в панели разработчика заставили двигаться слайдер, но это не наша работа. Управлять движением слайдера будет JavaScript. На следующем уроке мы приведем в движение созданный нами слайдер.

-
Создано 15.01.2021 10:41:53

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.