Переключатель для бокового меню

Посмотрите сначала предыдущий урок. А что если пользователь не догадается навести мышку на свернутое меню, чтобы его развернуть? Неплохо было бы иметь альтернативу, в виде уже всем привычного крестика.
Создание переключателя
Создадим в HTML разметке обычный блок с классом toggle и повесим ему событие клика. При клике в области переключателя запустится функция toggleMenu().
<div class="toggle" onclick="toggleMenu();"></div>
Оформление и позиционирование переключателя
Созданный в HTML разметке переключатель, пока нигде не обозначен. С помощью CSS, мы зададим ему внешний вид и разместим куда надо - в правый верхний угол страницы.
.toggle{
position: absolute;
top: 0; / * прибить наверх страницы * /
right: 0; / * разместить в правом краю * /
width: 60px; / * ширина области переключателя * /
height: 60px; / * высота области переключателя * /
background: #0091ea; / * цвет области переключателя * /
cursor: pointer; / * вид курсора * /
}

С помощью псевдоэлемента и иконочного шрифта FontAwesome нарисуем в области переключателя иконку гамбургера.
.toggle:before{
content: '\f0c9'; / * код иконки копируем с FontAwesome * /
font-family: fontAwesome; / * название шрифта * /
position: absolute;
width: 100%;
height: 100%;
line-height: 60px; / * вертикальное выравнивание * /
text-align: center; / * горизонтальное выравнивание * /
font-size: 24px; / * размер шрифта * /
color: #fff;/ * цвет шрифта * /
}

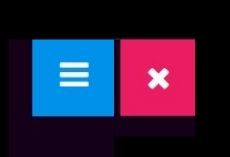
Область переключателя меняет цвет при наведении на красный.
.toggle:hover{
background: #ea1d63; / * цвет фона под переключателем * /
}

Иконка крестик в активном состоянии.
.toggle.active:before{
content: '\f00d'; / * код иконки крестика с FontAwesome * /
background: #ea1d63; / * цвет иконки * /
}
Однако замена переключателя с иконки гамбургера на крестик сама по себе не произойдет.
JavaScript код
Создадим функцию toggleMenu(), которая через объект classList.toggle добавит активный класс (с иконкой крестик и на панель навигации) если его нет и удалит если он есть.
function toggleMenu(){
// находим элемент div и заносим его в переменную
let navigation = document.querySelector('.navigation');
// находим переключатель и заносим в переменную
let toggleMenu = document.querySelector('.toggle');
navigation.classList.toggle('active');
toggleMenu.classList.toggle('active');
}
В итоге созданная функция меняет иконки и разворачивает панель навигации. Фрагмент CSS кода из прошлого урока.
.navigation.active,
.navigation:hover{
width: 300px; / * развернутая панель навигации * /
}
Адаптивное меню
При достижении ширины экрана меньше, чем 767 пикселей, панель навигации прячется за левым краем браузера.
@media (max-width: 767px){
.navigation
{
left: -60px;
}
.navigation.active
{
left: 0px;
width: 100%;
}
}
Посмотрите пример на CodePen
-
Создано 17.09.2021 10:46:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.