Адаптивное боковое навигационное меню

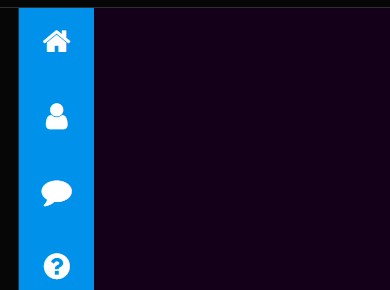
По умолчанию боковое меню выглядит, как узкая полоска с иконками. Так пользователь понимает, что это меню можно развернуть и увидеть названия пунктов меню. Такой подход экономит место на странице.
HTML разметка
Для создания красивого меню, пропишем внутри парного тега a, название иконки и пункта меню. Код иконок необходимо скопировать из библиотеки FontAwesome, предварительно подключив ее.
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
...
</head>
<div class="navigation">
<ul>
<li>
<a href="#">
<span class="icon"><i class="fa fa-home" aria-hidden="true"></i></span>
<span class="title">Home</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fa fa-user" aria-hidden="true"></i></span>
<span class="title">Profile</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fa fa-comment" aria-hidden="true"></i></span>
<span class="title">Messages</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fa fa-question-circle" aria-hidden="true"></i></span>
<span class="title">Help</span>
</a>
</li>
</ul>
</div>

Создание боковой панели
По умолчанию боковая панель показывается на сайте в свернутом виде.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
min-height: 100vh;
background: #150019;
}
.navigation {
position: fixed; / * панель зафиксирована на постоянном месте * /
width: 60px;
height: 100%;
background: #0091ea;
transition: 0.5s ease-in-out;
overflow: hidden;
overflow-y: auto;
}
.navigation ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
color: #fff;
}
.navigation ul li {
position: relative;
width: 100%;
list-style: none; / * убираем черные маркеры * /
}
.navigation ul li a {
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: #fff;
}
.navigation ul li .icon {
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
}
.navigation ul li .icon .fa {
font-size: 24px;
}
.navigation ul li .title {
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}

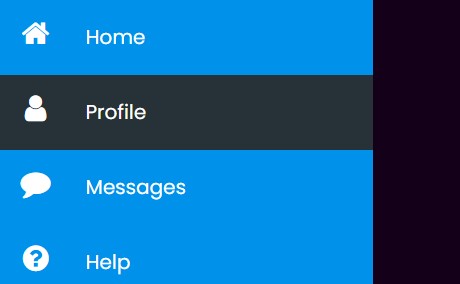
Разворачивание боковой панели при наведении
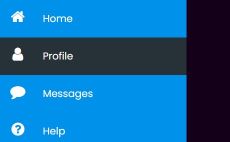
Как только пользователь наведет мышку на меню, оно развернется и фон под текстом с иконкой изменит цвет.
.navigation.active,
.navigation:hover{
width: 300px;
}
.navigation ul li:hover{
background: #263238;
}

Посмотрите пример на CodePen
-
Создано 15.09.2021 10:22:32

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.