Set в JavaScript

Set (множество) - это объект, в котором могут хранится только уникальные значения любого типа данных (примитивы и другие типы объектов).
Создание нового объекта Set
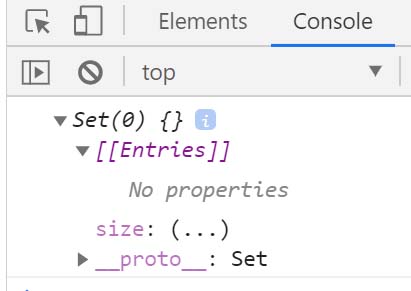
Для того, чтобы создать новый объект Set, присвоим переменной a значение в виде пустого объекта. Выведем содержимое переменной в консоль и убедимся, что это действительно так.
const a = new Set();
console.log(a);

Добавление значений в Set
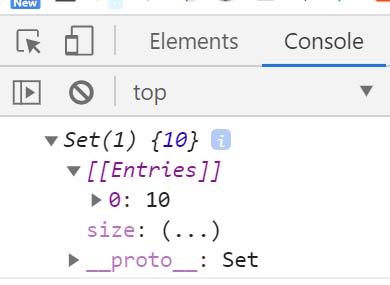
Чтобы объект не был пустым, добавим ему значение (число 10) при помощи метода add. В наборе Set под нулевым индексом, теперь находится число 10.
const a = new Set();
a.add(10);
console.log(a);

Отличие коллекции Set от обычного массива
Есть одна особенность у Set, что при попытке обращения к элементу по индексу или по длине массива (length), вместо значения или длины, всегда возвращается undefined.
const a = new Set();
a.add(10);
console.log(a[0]); // undefined
console.log(a.length); // undefined
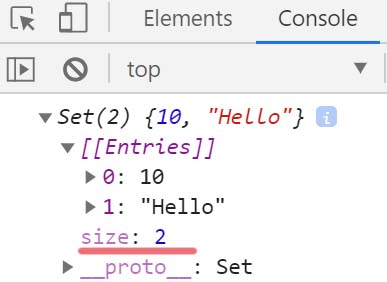
Как же тогда узнать длину массива? Добавим в массив строку и посмотрим, что выводится консоль. В консоли мы видим массив с двумя значениями и свойство size, равное 2.
const a = new Set();
a.add(10);
a.add('Hello');

Попробуем обратится к свойству size, которое оказалось доступным и мы узнали, что количество элементов в массиве равно 2.
const a = new Set();
a.add(10);
a.add('Hello');
console.log(a[0]); // undefined
console.log(a.length); // undefined
console.log(a.size); // 2
Чтобы узнать количество элементов в массиве, нужно обращаться через свойство size.
Главное предназначение Set
Переходим к самому важному, для чего все-таки придумали Set. Добавим в массив еще раз число 10.
const a = new Set();
a.add(10);
a.add(10);
a.add('Hello');
console.log(a);
Ничего не произошло, число 10 не добавилось и количество элементов не изменилось. Почему так произошло? При добавлении элемента внутрь набора происходит проверка на дубли. Все элементы должны быть уникальные. Это и есть главная суть множества Set.

Практическое применение множества Set
Задача №1
Например, районная администрация открыла регистрацию малообеспеченных жителей для получения гуманитарной помощи. Некоторые люди очевидно захотели бы себя зарегистрировать несколько раз. Но программа не позволит этого сделать, ведь все имена в списке (в массиве Set) должны быть уникальными.
const list = new Set();
const gurin = ("Владимир Гурин");
const petrova = ("Галина Петрова");
const fomin = ("Алексей Фомин");
// считаем жителей, которые регистрируют себя несколько раз
list.add(gurin);
list.add(petrova);
list.add(fomin);
list.add(gurin);
list.add(petrova);
// set хранит только 3 уникальных значения
console.log(list.size); // 3
// Выводим элементы массива циклом for of
for (const user of list) {
console.log(user);
}
Список готов:

Задача №2
Необходимо оставить в массиве с повторяющимися цифрами, только уникальные элементы, используя Set.
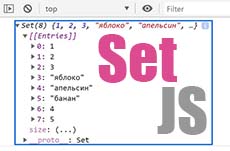
const myArray = [1, 2, 3, "яблоко", "апельсин", "банан", 4, 5, 1, 2, 3];
const arr = new Set(myArray);
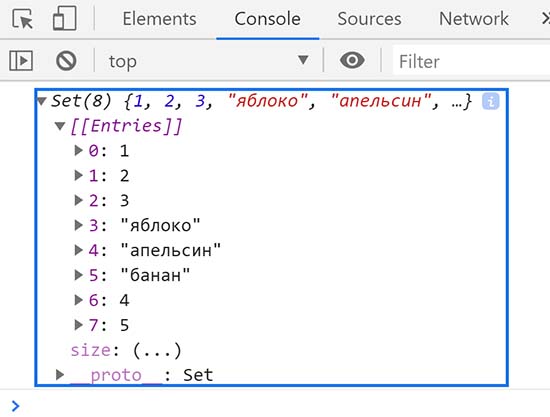
console.log(arr);
В результате вывелся новый набор, где все элементы уникальные.

Заключение
Коллекция нового типа Set, была добавлена в стандарт ES6. Раньше, еще до введения Set, данные из массива можно было получить по ключу. Для получения каких-нибудь данных, мы обращались к ключу, которому соответствовало определенное значение. Язык JavaScript содержит в себе множество функций, объектов и методов. Но даже опытные программисты работают с открытой документацией по JavaScript и это нормально. В этом видеокурсе, я научу вас, как самостоятельно работать с документацией по JavaScript и без труда находить всю нужную вам информацию.
-
Создано 15.07.2020 10:26:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.