Map в JavaScript

Map - это новая структура данных добавленная в ES2015. Объект Map похож на JS-объект, в том плане что он также состоит из пар ключ значение. Карта Map очень похожа на простой объект и по сути является ассоциативным массивом.
Создание карты Map
Мы добавили три элемента в коллекцию, используя метод Set.
- string
- number
- boolean
У этих трех элементов есть ключи, записанные в виде строки, числа и булевого значения. Создадим переменную map через конструктор класса Map. Первым параметром передаются ключи, а вторым параметром передаются их значения.
let map = new Map();
map.set('str', 'string');
map.set(10, 'number');
map.set(true, 'boolean');
Получение значения из коллекции
Для получения элементов из коллекции используется метод Get. Обратимся к элементам по ключу и выведем их значения в консоль.
console.log(map.get('str')); // string
console.log(map.get(10)); // number
console.log(map.get(true));// boolean
Возвращение длины массива
Узнать сколько записей хранит коллекция, можно при помощи свойства size.
console.log(map.size); // 3
Перебор (итерация) Map
Карта Map является итерируемым объектом, который можно перебрать в цикле for of.
- keys()
- values()
- entries()
let exampleMap = new Map([
["мама", 28],
["папа", 35],
["ребенок", 5]
]);
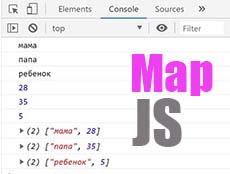
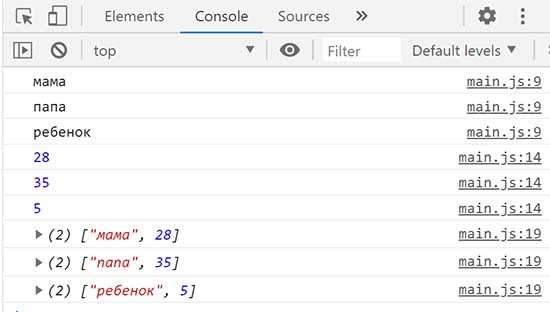
// перебор по ключам (семья)
for (let family of exampleMap.keys()) {
console.log(family); // мама, папа, ребенок
}
// перебор по значениям (возраст)
for (let age of exampleMap.values()) {
console.log(age); // 28, 35, 5
}
// перебор по парам [член семьи, возраст]
for (let entry of exampleMap) {
console.log(entry); // мама, 28 (и так далее)
}

Проверка на наличие ключа в коллекции
Метод has принимает значение ключа и в зависимости от результата возвращает булевое значение. Если проверяемый ключ содержится в коллекции, то возвращается true.
console.log(map.has(1)); // true
Удаление элемента по ключу
Методы delete удаляет запись с переданным аргументом, возвращает true, если такая запись была найдена. В противном случае вернется false.
console.log(map.delete(1)); // true
console.log(map.delete(6)); // false
Очищение коллекции от всех элементов
Метод clear удаляет все записи. После очистки, мы видим что в коллекции нет записей. Свойство size возвращает нулевое значение.
console.log(map.clear()); // undefined
console.log(map.size); // 0
Отличия Map от обычных объектов
Во первых мы можем обращаться к записям коллекций через различные методы. Во вторых в качестве ключей могут выступать не только строки, а вообще любой тип данных. Например, укажем в качестве ключа - объект. Это можно делать только в карте Map.
map.set(obj, 'Hello');
console.log(map.get(obj)); // Hello
Заключение
Но у объекта Map есть несколько преимуществ перед объектами, например в объекте ключом может быть строка (или символ), в Map ключом может быть все что угодно, включая объекты и даже другие объекты Map. Также объект Map является итерируемым объектом, т.е. его можно перебрать в цикле for...of.
-
Создано 13.07.2020 10:36:27

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.