Как установить и настроить JSHint

При написании JavaScript кода, новички неизбежно допускают ошибки и это нормально. Плагин JSHint как раз позволяет вовремя увидеть все допускаемые ошибки, когда вы пишите свой код в редакторе. На этом уроке мы рассмотрим как установить и настроить данный плагин для редактора VS Code.
Установка JSHint для VS Code
Для работы плагина JSHint, у вас уже должна быть установлена среда Node.js.
NPM это менеджер пакетов, входящий в состав Node.js. В веб-разработке уже существует много готовых решений: компиляторы, плагины и еще много всего полезного. С помощью пакетного менеджера можно быстро все эти полезности устанавливать и что немаловажно, находится они будут в одном месте на вашем компьютере.
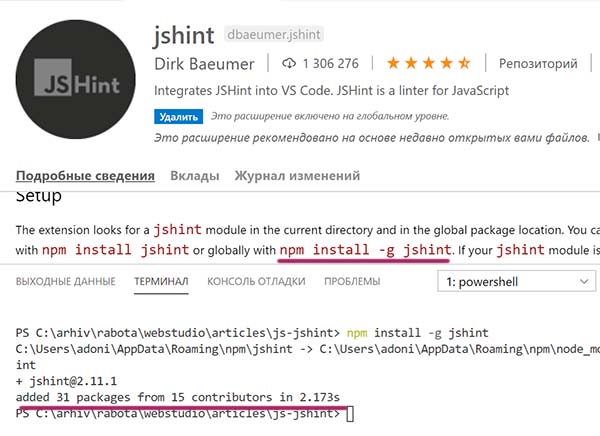
Для установки плагина глобально, откройте вкладку «Терминал», введите команду npm install -g jshint и нажмите клавишу «ENTER». Вместо слова install, можно прописать сокращенное название«i».

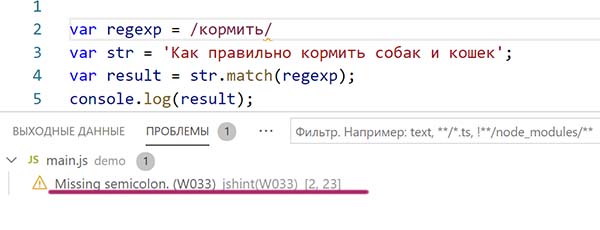
Теперь проверим, как это все работает. Сделаем намеренно ошибки в коде. Например пропустим точку с запятой на конце. Плагин сразу подчеркивает проблемное место волнистой линией, а во вкладке терминала «Проблемы», сразу выводится сообщение. JSHint подсказывает, что на второй строчке нет точки с запятой.

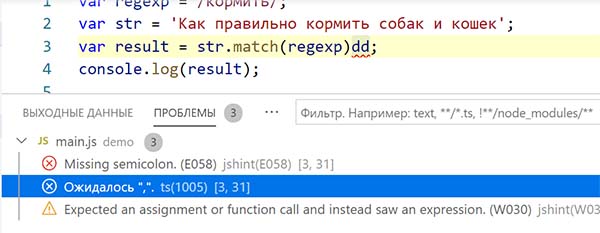
Предупреждения обозначаются желтым треугольником, а критические ошибки - красным кружком с крестиком. Наличие критических ошибок в коде, делает его совершенно не рабочим. Именно на такие ошибки нужно всегда в первую очередь обращать внимание.

Плагин JSHint очень полезный и удобный инструмент, который подскажет, где у вас проблема. Но есть одна особенность. О ней мы сейчас и поговорим. Дело в том, что после установки, плагин работает по стандартным настройкам. Зачастую «заводские» настройки ориентируются на старые форматы кода. Нас это совсем не устраивает, поэтому необходимо откорректировать настройки JSHint.
Настройка JSHint для VS Code
Создайте внутри проекта системный файл .jshintrc и пропишите внутри файла свои оптимальные настройки. Системные файлы могут не показываться, чтобы увидеть их, необходимо настроить показ скрытых файлов. Файл с настройками, находящийся внутри проекта будет влиять только на этот проект. Чтобы не копировать файл .jshintrc из проекта в проект, поместите его в общую папку с проектами.
Пример файла .jshintrcПри помощи этих опций можно задавать стилистику кода и задавать определенные условия по работе плагина.
{
"camelcase" : true, // Названия переменных в camelCase стиле
"undef" : true, // Все не глобальные переменные должны быть объявлены до их использования.
"quotmark" : true, // Согласованность стиля кавычек
"maxlen" : 120, // Максимальная длина строки
"trailing" : true, // Запрещены пробелы на концах.
"curly" : true, // Фигурные кавычки обязательны для каждого нового блока или области.
"strict" : true, // Обязательно строгое использование.
"browser" : true, // Стандартный браузер `window`, `document`.
"devel" : true, // Разрешена панель разработчика `console.log();`.
"jquery" : true, // Опция определяет глобальные переменные, предоставляемые библиотекой jQuery.
"esversion" : 8, // Включить функции, представленные в ECMAScript 8.
"node" : true // Определяет доступные глобальные переменные.
}
В этом уроке мы научились работать с одним из самых полезных инструментов для Front-End разработчика. JSHint будет в автоматическом режиме указывать на недочеты и ошибки в нашем коде. Теперь никакие синтаксические ошибки, опечатки и прочие мелочи не испортят ваш код!
-
Создано 03.07.2020 10:05:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.