Создать и вывести массив в JS

Для лучшего понимания, что такое массивы, сделаем вид, что их не существует, обойдемся пока без них. Однако для проведения эксперимента, надо иметь представление о понятии переменной, посмотрите этот урок, если вы не знаете что такое переменная.
Жизнь без массивов
Программист получил список, состоящий из пяти фамилий сотрудников компании, для дальнейшего вывода их на веб-сайте. Для этого, он создал пять переменных с разными названиями, присвоил им эти фамилии и вывел в консоль на JavaScript.
let worker_1 = 'Петров', worker_2 = 'Иванов', worker_3 = 'Васильев', worker_4 = 'Яковлева', worker_5 = 'Степанова';
console.log(worker_1);
console.log(worker_2);
console.log(worker_3);
console.log(worker_4);
console.log(worker_5);

Согласитесь, что создавать отдельную переменную для каждого сотрудника, контрпродуктивно, а если их будет 50 человек? Намного удобнее все эти фамилии занести в один список (массив) и работать в дальнейшем не с каждой фамилией в отдельности (по типу переменной), а с одним массивом с однотипными данными (элементами массива).
Создать массив на JS
Теперь запишем то же самое, но с применением массивов. Объявим переменную worker и присвоим ей значения (элементы массива) в квадратных скобочках. Вот таким образом создаются массивы.
let worker = ['Петров', 'Иванов', 'Васильев', 'Яковлева', 'Степанова'];
console.log(worker[0]);
console.log(worker[1]);
console.log(worker[2]);
console.log(worker[3]);
console.log(worker[4]);

Мы получили одинаковый результат, только кода написали значительно меньше.
Как получить и вывести элемент массива на JS
Для получения конкретного элемента массива мы обращаемся к нему не по названию, а по порядковому номеру (индекс массива). К каждой фамилии автоматически прикрепляется индекс, в этой системе отсчет ведется с нуля, прибавляя по единице.Следовательно обращаться к элементу надо через индекс.
let worker = ['Петров', 'Иванов', 'Васильев', 'Яковлева', 'Степанова'];
console.log(worker[0]); // Петров
console.log(worker[1]); // Иванов
console.log(worker[2]); // Васильев
В консоли выведутся фамилии, а не числовые индексы.

Как вывести весь массив JS
Для вывода в консоли необходимо указать одно его название.
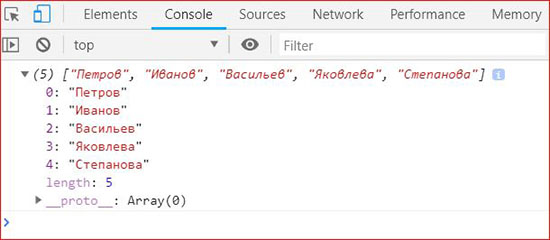
console.log(worker);

Длина массива JS
В консоли, перед выведенными индексами массива, мы увидели число 5 – это длина массива length. Здесь очень важно понимать, что length не количество элементов массива, а последний индекс +1.
Что можно положить в массив?
В массив можно положить любые типы данных, причем вперемешку. Например, этот массив содержит: число, строку и булевое значение.
let all = [5, "Привет", false];
console.log(all[1]); // вывод в консоли строки Привет
Перезаписать элемент массива
Нам надо заменить 5 на 10, для этого обращаемся к имени массива и указываем в квадратных скобках индекс перезаписываемого элемента. В консоли вывелось число 10, вместо 5.
all[0]) = 10;
console.log(all);
Вывести массив на странице
Выведем элементы массива в параграфе HTML-документа.
<p id="out_arr"></p>
JavaScript код
Получаем параграф с идентификатором out_arr и присвоим ему через innerHTML имя массива worker.
let worker = ['Петров', 'Иванов', 'Васильев', 'Яковлева', 'Степанова'];
let out_arr = document.getElementById('out_arr');
out_arr.innerHTML = worker;
Фамилии сотрудников выведутся без пробелов или запятых, совсем не презентабельно.
Вывод массива путем перебора элементов
Мы объявили пустую переменную str и запустили цикл for с условием: выводить элементы массива, начиная с 0-го индекса с шагом 1, до тех пор пока длина массива больше счетчика i.
let worker = ['Петров', 'Иванов', 'Васильев', 'Яковлева', 'Степанова'];
let out_arr = document.getElementById('out_arr');
let str = ' ';
for (let i = 0; i< worker.length; i++ ) {
if (worker[i]!==undefined) str +=i+' - '+worker[i]+'<br>';
}
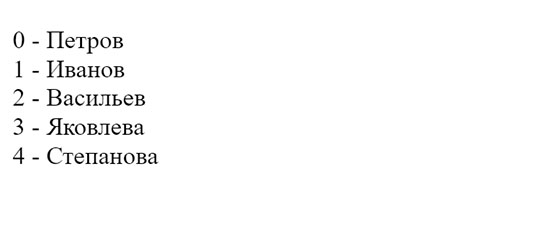
out_arr.innerHTML = str;
Запускаем в цикле проверку, чтобы не выводились пустые элементы и прописываем формулу вывода с числами индекса, с дефисом и в столбик.

Заключение
На этом уроке мы научились создавать, изменять и красиво выводить массивы на страницу, а также получать элементы массива по отдельности и все сразу.
-
Создано 11.01.2019 10:40:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
Добрый день. Вот эта конструкция не будет работать: "Создать массив на JS ... let worker = ['Петров', 'Иванов', 'Васильев', 'Яковлева', 'Степанова']; console.log(worker_1); console.log(worker_2); console.log(worker_3); console.log(worker_4); console.log(worker_5);" Думаю, это описка, т.к. обращение к массиву такое worker[1]...
Ответить
все примеры рабочие и проверены в консоли, скрины же настоящие.
Ответить
Я бы не написал, если бы не проверил. Чего и Вам желаю :-)
Ответить
спасибо добрый человек за внимательность, теперь исправлено.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.