Примеры цикла for в JavaScript

Начнем наше знакомство с циклом for в JavaScript, сразу с примеров и только в конце статьи пробежимся немного по теории.
Представьте себе, что вы, как начинающий программист получили конкретное задание от руководства.
Задание 1
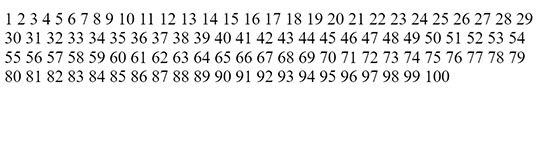
Вывести на экран все целые числа от 1 до 100.
Как разумный человек, вы подозреваете, что задачка решается хитро, а не простым вбиванием циферок через клавиатуру. Здесь мы видим некую цикличность с заданным количеством повторов (вывести 100 раз) – есть начало и конец.
Пример решения
Создадим простую HTML-структуру, куда будет осуществляться вывод – простой параграф и идентификатором out_num.
<p id="out_num"></p>
JavaScript код
Объявим переменную out_num и присвоим ей значение – получение элемента (параграфа) с идентификатором out_num.
let out_num = document.getElementById('out_num');
Объявим вторую переменную p и присвоим ей значение пустой строки, куда временно будет записываться результат вычислений, перед тем как вывести его на экран.
let p = ' ';
Запускаем цикл for, в круглых скобках прописываем три условия, которые обеспечат точное решение задачи. Смотрим внимательно задание – где стартовое число должно быть 1. Задаем переменной счетчика цикла значение 1 (let i=1). Условие должно выполняться, пока переменная i меньше или равна 100 (i<=100), как только i достигнет 100, вывод чисел на экран остановится, ведь условие перестанет быть верным. И последнее условие предписывает с каким шагом будут появляться числа, каждое следующее число прирастает на единицу (i=i+1).
for (let i=1; i<=100; i=i+1)
Дальше полученный результат записываем в переменную p. К тому, что там было (к пустой строке) добавим цифру i и пробел для разделения чисел. Эта формула в фигурных скобочках будет повторяться столько раз, пока не выполнится условие до конца.
{
p = p + i + ' ';
}
Теперь выведем на экран содержимое переменной p.
out_num.innerHTML = p;
Все отлично сработало.

Задание 2
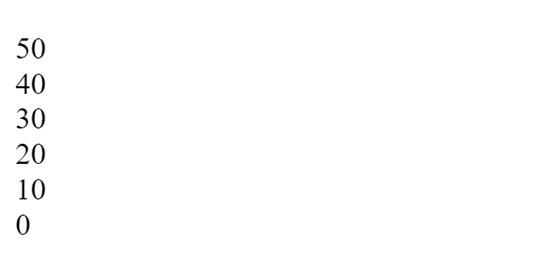
Вывести на экран в столбик числа от 50 40 30 20 10 0 в цикле.
Пример решения
Здесь надо для цикла for изменить условия и формулу записи в переменную. Меняем только эту часть кода. Начальное условие – начинать выводить с 50, цикл остановится когда i достигнет нуля, каждый раз i будет уменьшаться на 10. Вместо пробела вставим тег br, тогда номера будут идти в столбик.
for (let i=50; i>=0; i=i-10){
p = p + i + '<br>';
}
Цикл может работать, как в сторону увеличения, так и в сторону убывания, все зависит от условий.

От практики к теории
Цикл for применяется тогда, когда заведомо известно количество повторений, в отличии от цикла while. Сначала для цикла for создают условия: назначаем точку отсчета, работаем пока условие верно и с каким шагом будет что-то меняться.
for (старт; если верно; шаг)
В стартовом условии, обычно выступает переменная, вызывающая счетчик цикла.
Затем в фигурных скобках пишем формулу, которая будeт повторяться, пока условие верно. Дальше мы задаем условие и пока условие верно, цикл работает. До тех пор, пока i меньше 30, цикл будет работать, то есть выведутся числа от 10 до 30 с шагом 5 (10, 15, 20, 25).
for (let i=10; i<30; i=i+5) {
console.log(i);
}
Сделаем проверку самым простым способом – выведем результат в консоль.
Цикл for можно прервать, указав определенные условия. Когда i станет равна 15, то выполнение цикла прервется и перескочит на следующее число, а 15 не выведется на экране.
Пример
for (let i=10; i<30; i=i+5) {
if (i==15) continue;
console.log(i);
}
Цикл for можно прекратить, когда i дойдет до 15, числа совсем перестанут выводиться.
Пример
for (let i=10; i<30; i=i+5) {
if (i==15) break;
console.log(i);
}
Команда continue прерывает текущий круг цикла, а команда break полностью останавливает цикл.
Заключение
Цикл for очень прост и логичен, внутри цикла может быть много условий, а также находиться другие циклы.
-
Создано 09.01.2019 10:00:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.