Таймер обратного отсчета Flipclock

В этой статье мы научимся ставить таймер обратного отсчёта на сайт - плагин Flipclock. Такие таймеры вы наверняка уже много раз видели на продающих страницах. Счётчик с крупными цифрами показывает сколько осталось времени до окончания скидки на продукт или какой-нибудь акции.
В чём состоит особенность плагина Flipclock? Плагин оформлен на чистом CSS и поэтому его легко можно встроить в дизайн сайта. Разумеется, что плагин не только умеет отсчитывать время назад, но и вперёд.
Скачайте архив с плагином Flipclock с официального сайта: http://flipclockjs.com/. Перетащите из папки compiled два файла: flipclock.css и flipclock.js в папку со своим проектом.
Подключение таймера Flipclock
Вам надо подключить эти скачанные два файла и прописать ссылку на внешнюю библиотеку jQuery.
<html>
<head>
<link rel="stylesheet" href="flipclock.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="flipclock.js"></script>
</head>
HTML код
Зададим HTML структуру. Создадим div с классом clock, где будут находиться сам счётчик. Под ним зададим div с классом message, в этом блоке будет выводиться сообщение, например об остановке таймера.
<body>
<div class="clock" style="margin:2em;"></div>
<div class="message"></div>
..
JS код
Между тегами body или в отдельном js файле вставляем следующий код. Мы объявили переменную clock, когда загрузилось DOM дерево, которой передали функцию FlipClock для div с классом clock. А когда счётчик остановится stop: function(), в блоке с классом message выводится сообщение - The clock has stopped!, можно заменить этот текст на нужном вам языке, например на русском - Таймер остановлен!.
<script type="text/javascript">
var clock;
$(document).ready(function() {
var clock;
clock = $('.clock').FlipClock({
clockFace: 'DailyCounter',
autoStart: false,
callbacks: {
stop: function() {
$('.message').html('The clock has stopped!')
}
}
});
clock.setTime(220880); //Устанавливаем нужное время в секундах
clock.setCountdown(true); //Устанавливаем отсчет времени назад
clock.start(); //Запускаем отсчет
});
</script>
Остальной код - это параметры, значение которых хорошо описано в документации. Давайте разберём построчно, что конкретно они делают.
Демонстрация работы таймера обратного отсчёта
Таймер обратного отсчёта, начинает свой отсчёт с дней.
clockFace: 'DailyCounter'
Если стоит значение false, то таймер не будет запускаться автоматически, true - автоматический запуск.
autoStart: false
Здесь можно задать разные варианты, что произойдёт, когда таймер дойдёт до нуля.
callbacks: { // функция обратного вызова
Сделать таймер адаптивным
Чтобы при уменьшении экрана, он масштабировался, а не переносились на другую строку отдельные цифры. Для брейк поинтов в медиа-запросах прописать transform:scale().
Countdown плагин для WordPress
WP FlipClock плагин оказался слегка ущербным, поэтому я предлагаю вам альтернативную замену. Из проверенных мною 5-ти плагинов с таймерами обратного отсчёта, самым толковым оказался - Wp Dev Art.
https://wpdevart.com/wordpress-countdown-plugin/
Таймер можно добавить как в сайдбар, так и в пост в виде виджета. У таймера есть все необходимые настройки и английские слова можно заменить на русские. Но есть один недостаток, для того, чтобы изменить его внешний вид, необходимо обновиться до pro версии. В бесплатном варианте, таймер "умышленно уродлив", посмотрите сами.

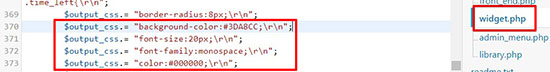
На выручку придут нам наши знания по HTML/CSS, инспектор кода дал подсказку, где прячутся нужные нам стили оформления - это файл widget.php. Зайдем через админку, в редактор плагинов и заменим у цифер размер, цвет и этот "мерзкий зелёный" цвет фона.

Эти строчки кода я заменил на свои стили.
$output_css.= "background-color:#cccccc;\r\n";
$output_css.= "font-size:30px;\r\n";
$output_css.= "font-family:Arial;\r\n";
$output_css.= "color:#ffffff;\r\n";
Теперь вы можете легко встраивать этот таймер в дизайн вашего сайта, меняя стили.

-
Создано 27.08.2018 10:45:24

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.