Bxslider - настройки и примеры

Сегодня мы познакомимся с адаптивным слайдером на jQuery - Bxslider, который будет хорошо отображаться на любом устройстве. Этот слайдер подходит для показа разного контента, не только изображений.
Официальный сайт: https://bxslider.com/
Как подключить Bxslider
Первый способ
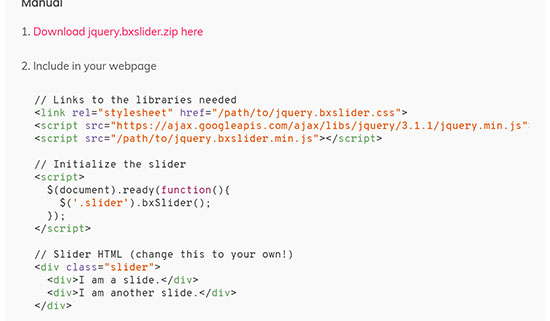
Скопировать код отсюда https://bxslider.com/install/ и вставить в свой проект.

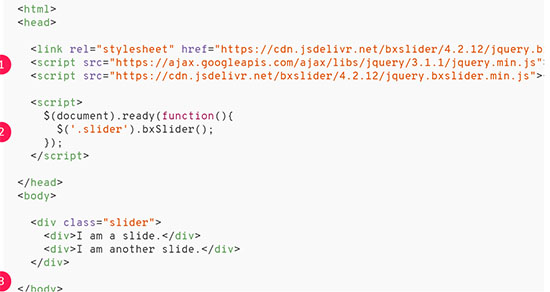
Код между тегами script вызывает функцию слайдера. Прописываем ссылки на необходимые файлы в теге head. Название класса .slider должно быть одинаковым, как в HTML-разметке, так и в коде вызова. Название slider можно заменить на своё, у меня это будет "bx-slider".
Второй способ
Скачать архив с файлами с официального сайта, распаковать в свою папку и так же прописать ссылки в head, указав путь к своей папке. В этом и состоит вся разница между обоими способами.

Вам следует выбрать второй способ, если в качестве контента будет использоваться видео или вы собираетесь в данном слайдере много менять.
Создание HTML-разметки
Мы создали маркированный список с классом bx-slider, где каждый пункт списка будет отдельный слайд с картинкой. Этот список мы поместили в контейнер bx-slider.
<div class="bx-wrap">
<ul class="bx-slider">
<li><img src="images/stil_01.jpg" title="Скандинавский стиль 1"></li>
<li><img src="images/stil_02.jpg" title="Скандинавский стиль 2"></li>
<li><img src="images/stil_03.jpg" title="Скандинавский стиль 3"></li>
<li><img src="images/stil_04.jpg" title="Скандинавский стиль 4"></li>
</ul>
</div>
Оформление слайдера
Для нормального управления внешним видом слайдера, его расположением и размерами картинок, недостаточно файла стилей из архива. Необходимо создать свой файл стилей и прописать ссылку на него в HTML-файле ниже, чем jquery.bxslider.css.
<link rel="stylesheet" href="style.css">
Для адаптивности слайдера, необходимо у его контейнера bx-wrap задать относительную ширину, например в %.
.bx-wrap {
position: absolute;
width: 50%;
left: 20%;
top: 10%;
}
Свойства для селектора ul разместят картинки в центре.
ul {
margin: 0;
padding: 0;
list-style: none;
}
Что будет, если картинки будут разного размера? Тогда вы увидите в окошке слайд-шоу картинки разного размера. Поможет избавиться от этого безобразия несколько строчек кода для тега img. Даже самая маленькая картинка растянется на ширину всего контейнера, разумеется потеряв при этом в качестве, благодаря min-width: 100%. По высоте наши картинки-слайды автоматически подстроятся сохранив свои пропорции.
.bx-slider img {
min-width: 100%;
height: auto;
}
Перейдите по ссылке ниже на демо-страничку и вы увидите пример работы Bxslider-а без всяких дополнительных настроек и адаптивный.
Настройки Bxslider-а
Слайдер уже имеет дефолтные свойства, которые при вызове метода bxSlider уже активированы. Пользователь, прописав новые стройки, автоматически отменяет старые.
Для Bxslider-а можно задать дополнительный настройки в разделе Option. Самый первый параметр слайдера - mode, который определяет как будет двигаться слайдер. По умолчанию стоит horizontal - это то, что прописано в скрипте слайдера. Если мы хотим, чтобы слайды крутились вертикально и немного быстрее (speed) (параметр - vertical), то надо добавить внутри метода bxslider следующий код.
<script>
$(document).ready(function(){
$('.bx-slider').bxSlider({
mode: 'vertical',
speed: 600
});
});
</script>
Теперь слайды показываются в вертикальном режиме и быстрее.
Список всех возможных настроек слайдера Bxslider весьма объемный и менять другие настройки можно по той же схеме, как в примере выше.
Не у всякого jQuery плагина такая хорошая документация и без базовых знаний по JavaScript не всегда просто разобраться, тогда мой видео-курс может оказаться очень для вас кстати.
Код первого примера и результат
See the Pen Bxslider by porsake (@porsake) on CodePen.
-
Создано 25.07.2018 10:56:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.