AJAX-форма без перезагрузки страницы

На этом уроке мы научимся отправлять форму без перезагрузки страницы, используя метод AJAX, библиотеки jQuery. Как вообще происходит классический процесс отправки формы?
Пользователь нажимает на сайте кнопку Отправить, браузер делает запрос на сервер, в ответ сервер отдаёт заново сформированную страницу и отправляет её обратно браузеру, так и происходит перезагрузка страницы.
Что происходит при AJAX технологии? Начало точно такое же, только сервер по другому отвечает - он не формирует новую страницу, а возвращает только ту область страницы, которая запрашивалась. JS скрипт воздействует на элементы точечно, поэтому полностью страница не перезагружается. Чем это хорошо? Меньшее количество запросов к базе данных снижает нагрузку на сервер и соответственно увеличивает скорость работы сайта.
Какие файлы потребуются
Названия файлов произвольные.
- index.html - файл с формой на HTML
- mail.php - обработчик, принимающий данные из формы и отправляющий на емайл заказчика
- send.js - скрипт, отправляющий данные из формы в PHP обработчик, без перезагрузки страницы
Содержимое index.html
Простая форма с двумя полями ввода для имени и телефона, обязательными для заполнения (required) и кнопка отправить. После формы, мы подключили внешнюю библиотеку jQuery и файл со скриптом send.js. В данной форме нет атрибута action, где указывается PHP обработчик и не указаны методы GET / POST. В технологии AJAX, эти методы указываются в JS скрипте. Отсутствие на странице слова action, уменьшает количество спама через вашу форму.
<body>
<form id="form">
<input type="text" name="name" placeholder="Ваше имя" required>
<input type="text" name="phone" placeholder="Ваш телефон" required>
<button>Отправить</button>
</form>
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="send.js"></script>
</body>
PHP обработчик
Обработчик mail.php будет отправлять нашу форму на сервер. Создадим переменные с емайлом получателя (можно через запятую добавлять ещё адреса) и названием сайта.
<?php
$recepient = "yourname@mail.ru";
$sitename = "Ваш сайт";
?>
Создадим переменные имя и телефон, получая их методом POST из формы. Создадим переменную сообщение, которое придёт получателю на почту, внутри которой содержится имя и номер телефона.
<?php
$name = trim($_POST["name"]);
$phone = trim($_POST["phone"]);
$message = "Имя: $name \nТелефон: $phone";
?>
Создаём переменную темы сообщения в email и функцию mail c переменными получателя, темы сообщения и самим сообщением.
<?php
$pagetitle = "Поступила заявка с сайта \"$sitename\"";
mail($recepient, $pagetitle, $message, "Content-type: text/plain; charset=\"utf-8\"\n From: $recepient");
?>
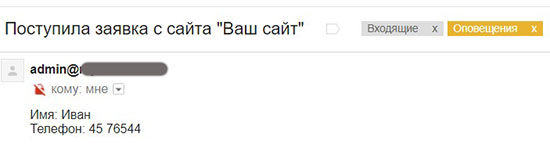
Как только пользователь заполнит форму и нажмёт на кнопку, заказчик / администратор получит на свой емайл данные из формы о заявке, оставленной пользователем. Так это и работает.

JS скрипт - send.js
Скрипт выполнится, когда загрузится DOM дерево.
$(document).ready(function() {
Проверка на заполненность полей, форма не отправиться, если хотя бы одно поле останется пустым. Атрибут HTML5 — required, поддерживается не всеми браузерами.
$("#form").submit(function() {
Отвечает за отправку данных в PHP обработчик через метод AJAX. Собираем все данные из нашей формы и при помощи функции serialize преобразуем их в строку для отправки POST методом на mail.php.

Метод done подтверждает успешность выполненных действий.
}).done(function() {
$(this).find("input").val("");
После отправки данных на mail.php, пользователь видит окно с подтверждением, что заявка получена. Функция trigger позволяет закрыть окно, нажав на кнопку OK.
alert("Ваша заявка принята! Спасибо.");
$("#form").trigger("reset");
});
return false;
});
});
Пользователь заполняет форму, нажимает кнопочку отправить и моментально, без перезагрузки страницы, выскакивает окно с надписью, что ваша заявка принята. Это и есть AJAX-метод.

Демо пример отправки формы
Создавать AJAX-форму без перезагрузки страницы увлекательно. А ещё интереснее "вдыхать жизнь" в страницы, этому научит вас мой видеокурс "JavaScript, jQuery и Ajax с Нуля до Гуру".
-
Создано 31.08.2018 10:02:25

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
вместо .done(..) лучше .success(..)
Ответить
Михаил, добрый вечер. Сделал все, как в статье, но форма ничего не отправляет. Можете посмотреть, сказать в чем ошибка? Форма в секции ORDER A CONSULTATION Вот архив https://yadi.sk/d/Yh5np84XLNC9Rg
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.