Варианты использования SVG на сайтах. Часть #1

SVG - это векторная графика, представленная в XML-формате. Данный формат удобен для веб-разработчиков из-за доступности управления им через CSS-стили и JavaSсript код, с возможностью анимации.
Три способы вставки SVG графики в HTML документ
1) Прямая вставка содержимого SVG файла
Открываете SVG файл через любой редактор кода, копируете все что находится между тегами <svg></svg> и вставляете в HTML-документ. У тега svg есть ряд атрибутов, которые обозначают следующее:
- width - ширина SVG изображения
- height -высота SVG изображения
- viewBox - размер холста для рисования изображения
- g - группа элементов
- элемент path - содержит координаты контура

2) Подключение через img тег
<img src="image.svg" alt="">
3) Вставить через CSS-свойство background-image
<div class="bg-image"></div>
.bg-image {
width: 50px;
height: 50px;
background-image: url(image.svg);
}
Когда какой способ лучше всего использовать?
Чтобы ответить на этот вопрос, нужно ответить на другой вопрос: А будет конечный пользователь взаимодействовать с изображением или нет? Если нет, то целесообразнее вставлять SVG изображение на сайт, как картинку (первый и второй способы). Здесь хороший пример логотип, обычно он вставляется на сайт, как законченное изображение без анимаций и hover-эффектов.
Если мы планируем какие-то манипуляции (менять цвет, делать трансформацию), тогда вставляем первым способом. Способ подключения SVG изображения к сайту зависит от того, будет ли применяться интерактивность к элементу или нет.
Из чего состоит SVG изображение?
SVG элемент состоит из нескольких предопределенных примитивов:
- прямоугольник - rest
- круг - circle
- эллипс - ellipse
- прямая линия - line
- ломаная линия - polyline
- многоугольник - polygon
- контур - path
Создание SVG прямоугольника
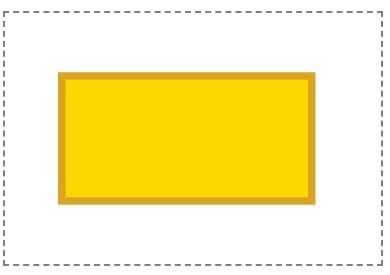
Пример №1 - прямоугольник с заливкой и обводкойСделаем HTML-разметку: разместим тег rect внутри тега svg с классом rect. Через класс rect, мы сможем управлять CSS-стилями прямоугольника. По умолчанию построение любой фигуры начинается от верхнего левого угла и чтобы фигура не прилипала к краю браузера, зададим внутри тега rest свои значения для X,Y, а также высоту и ширину фигуры. Подсветим пунктиром атрибут viewBox, через класс border.
<svg class="border" width="300" height="200" viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg">
<rect class="rect" x='45' y='50' width='200' height='100'/>
</svg>
.border {
border:2px dashed gray; /* пунктир viewBox */
}
.rect {
fill: gold; /* цвет заливки прямоугольника */
stroke: goldenrod; /* цвет контура прямоугольника */
stroke-width: 6; /* ширина контура прямоугольника */
}

Пример №2 - полупрозрачный прямоугольник
Пример прямоугольник с полупрозрачными заливкой и обводкой. CSS-свойства fill-opacity и stroke-opacity задают прозрачность в диапазоне, от 0 до 1.
.rect-trans {
fill-opacity: 0.3; /* прозрачность цвета заливки */
stroke-opacity: 0.5; /* прозрачность цвета обводки */
fill: powderblue; /* цвет заливки прямоугольника */
stroke: blue; /* цвет контура прямоугольника */
stroke-width: 6; /* ширина контура прямоугольника */
}

Пример №3 - прямоугольник с закругленными углами
Атрибуты rx и ry закругляют углы прямоугольника.
<svg class="border" width="300" height="200" viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg">
<rect class="rect-round" x='45' y='50' width='200' height='100'/>
</svg>
.rect-round {
fill: gold; /* цвет заливки прямоугольника */
stroke: goldenrod; /* цвет обводки прямоугольника */
stroke-width: 6; /* ширина контура прямоугольника */
rx: 20; /* закругление по X */
ry: 20; /* закругление по Y */
}

-
Создано 14.06.2021 10:03:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.