Почему нужно использовать SVG графику на сайтах

Уже трудно себе представить современные сайты без иконок и вообще без графики. Вся графика, которую мы видим на сайтах может быть растровой (JPG, PNG) или векторной в SVG формате. К сожалению, фотографии или рисованные иллюстрации мы не можем отобразить на сайте в виде SVG кода. Но если есть выбор, то всегда нужно выбирать именно SVG формат.
Преимущества SVG
- маленький вес
- масштабируется без потери качества
- легко анимируется
- адаптируется под разные экраны
1) Сравнение веса
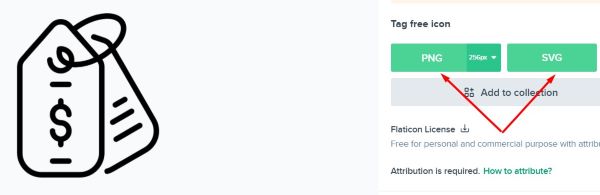
Для сравнительного анализа скачаем с сайта flaticon.com две одинаковых иконки в PNG и SVG формате.

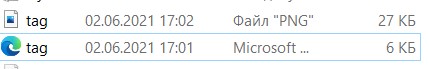
Мы видим, что размер файла tag.png составляет 27 КБ. В то время, как tag.svg весит всего лишь 6 КБ, что в четыре раза меньше. Как правило на странице сайта, используется десяток иконок. И при каждой загрузке страницы, только за счет иконок, сайт вынужден будет загружать около 300 килобайт.

Как вставить на сайт SVG иконку
SVG иконка представляет из себя трудночитаемый XML код, состоящий из координат линий и кривых. Не пугаемся и сохраняем спокойствие, мы достанем оттуда кое-какую информацию и запишем ее в HTML файле.

В HTML файл вставим два обязательных тега. Сделаем svg тег невидимым, копируем параметр viewBox и вставляем в тег symbol. Затем добавим идентификатор с любым осмысленным названием. Далее копируем из tag.svg все содержимое тегов path + circle и вставляем между тегами symbol. Это будет очень много кода, поэтому я не буду его сюда вставлять.
<svg display="none">
<symbol viewBox="-32 0 480 480.011" id="tag">
// path, circle
</symbol>
</svg>
Ниже вставляем этот код, указав идентификатор иконки.
<svg>
<use xlink:href="#tag"></use>
</svg>
В итоге иконка появилась на HTML странице.

Как управлять SVG иконкой?
Добавим к тегу svg класс tag-icon и можем стилизовать ее как обычно, через CSS свойства.
<div class="container">
<svg class="tag-icon">
<use xlink:href="#tag"></use>
</svg>
</div>
Например позиционировать, изменять размер и цвет.
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.tag-icon {
width: 100px;
height: 100px;
fill: rgb(230, 19, 107);
}

2) Масштабирование без потери качества
Вставим на сайт иконку, как растровую картинку и увеличим ее размеры в 10 раз. Края изображения стали неровными.
<img src="tag.png" alt="">
img {
width: 3000px;
height: 3000px;
}

Проделав тоже самое с SVG изображением, края остаются таким же ровными, как и у оригинального размера. Масштабирование никак не влияет на качество.

3) Возможности анимации безграничные.
Попробуем поменять цвет у иконок при наведении на более светлый. Посмотрите, как легко реализуется данный эффект у SVG иконки.
.tag-icon:hover {
fill: darkorange;
cursor: pointer;
}

При наведении на PNG иконку меняется цвет фона, а не самой иконки.
img:hover {
background-color: darkorange;
cursor: pointer;
}

Посмотрите пример на CodePen
-
Создано 11.06.2021 10:47:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.