Как вставить изображение на веб-сайт

Данная статья является логическим продолжением статьи «Как уменьшить размер изображения без Photoshop». Доступность больших и качественных фотографий с бесплатных фотостоков или прямо с вашей камеры, может породить неприятную проблему для начинающих верстальщиков. Так как они больше фокусируются на верстке и мало уделяют внимания оптимизации сайта.
Надеюсь, что предыдущая статья раскрыла тему оптимизации изображений. Сегодня мы научимся вставлять уже оптимизированное изображение на HTML страницу. Подробно разберем с помощью каких тегов и атрибутов это можно сделать. Создадим проект в редакторе кода (я использую VS Code) с HTML страницей и одной картинкой внутри папки images.

Обязательные атрибуты для тега img
Для того, чтобы вставить изображение на страницу используется одинарный тег img с двумя обязательными атрибутами.
- src - сокращение от слова source (источник), который указывает путь к изображению
- alt - сокращенное название слова alternative, переводится как альтернатива
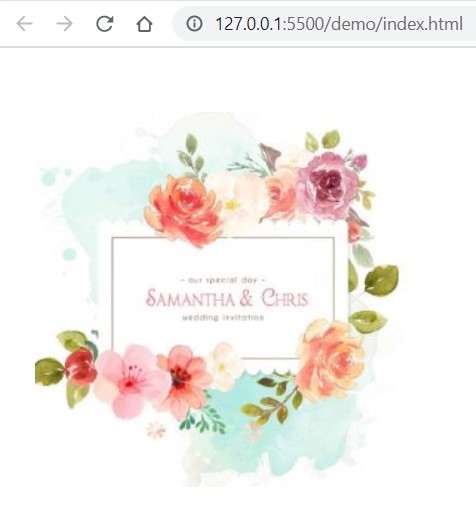
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение">

Если изображение wedding_invite.jpg по какой-то причине не отобразится в браузере, то на странице будет показан альтернативный текст «Свадебное приглашение». Атрибут alt участвует в поиске по картинкам в поисковых системах. Если вы хотите, чтобы на ваш сайт могли выйти посетители через Google картинки, то писать альтернативный текст надо осмысленно.

У тега img еще есть атрибут title, который работает при наведении курсора. В него обычно вставляют уточняющую версию альтернативного текста.
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">

Теоретически существующие атрибуты для тега img
Все эти атрибуты о которых сейчас пойдет речь могут работать внутри тега img, но использовать их в HTML разметке, считается дурным тоном. Такие атрибуты как, width, height, align, vspace и hspace нужно выносить в CSS код.
Атрибуты width и height
Атрибуты width|height отвечают за ширину|высоту изображения. В качестве их значений нужно указывать размеры картинок в пикселях. В этом случае на HTML странице реальные размеры картинок будут соответствовать, тем что прописаны в атрибутах.
<img src="images/wedding_invite.jpg" width="300" height="300" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">
Но есть вариант, что мы можем принудительно изменить визуально отображаемое изображение, указав совсем другие размеры, как правило в меньшую сторону (без потери качества). Я физически не изменяю размеры изображения, а уменьшаю только визуальное отображение размера картинки до 150 пикселей. Мне не нужно держать на хостинге большую и маленькую версию одной и той же картинки. Из большой картинки я могу получить много маленьких картинок разных размеров, не нарезая их физически.
<img src="images/wedding_invite.jpg" width="150" height="150" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">

Если у вас не квадратное изображение, то нужно указать либо ширину, либо высоту. Браузеры умеют автоматически вычислять пропорции картинок и подставлять нужное значение. Иначе мы рискуем получить непропорциональное изображение.

Атрибуты align, vspace, hspace
Для демонстрации работы атрибутов align, vspace и hspace, нужно картинку вставить в текст.
<p><img src="images/wedding_invite.jpg" width="200" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">здесь рыбный текст</p>

Для красоты, нужно чтобы текст обтекал картинку слева align="left", а между текстом и картинкой стояли отступы.
<p><img align="left" vspace="10" hspace="10" src="images/wedding_invite.jpg" width="200" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">здесь рыбный текст</p>

На практике эти устаревшие атрибуты, все еще используются в вёрстке email писем. Поскольку почтовая программа Microsoft Outlook не признает CSS код и блочную верстку.
-
Создано 06.01.2021 10:42:20

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.