Как уменьшить размер изображения без Photoshop

Прежде чем использовать и публиковать изображения на веб-сайте, сначала их необходимо подготовить. Подготовка включает в себя уменьшение веса и размера изображений, а также их правильное сохранение и наименование.
#1 Подготовка изображений для веб-сайтов (Windows + TinyPNG)
Почему нельзя вставлять на веб-сайт изображения больших размеров (больше 2000 пикселей для одной из сторон) и с огромным весом (больше чем 0,5 MB)? Большие фотографии неудобно просматривать пользователям, они могут сломать верстку и сильно тормозят загрузку сайта.
Как уменьшить размер изображения?
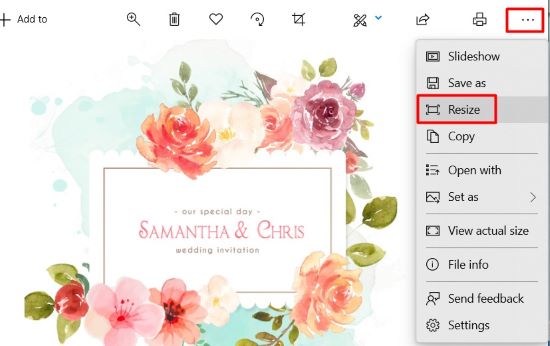
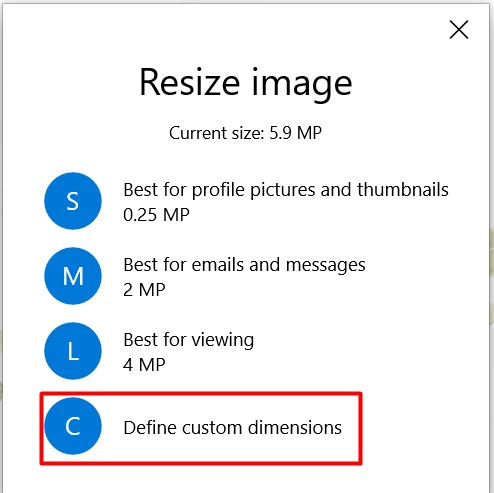
Самый быстрый способ, как уменьшить размер изображения - сделать это через встроенный редактор в Windows 10. Мало кто знает об этой возможности и все по старинке сразу открывают Photoshop. На основании проведенного мною эксперимента, уменьшение картинок через редактор Windows происходит в 2 раза быстрее, чем через программы по работе с графикой.
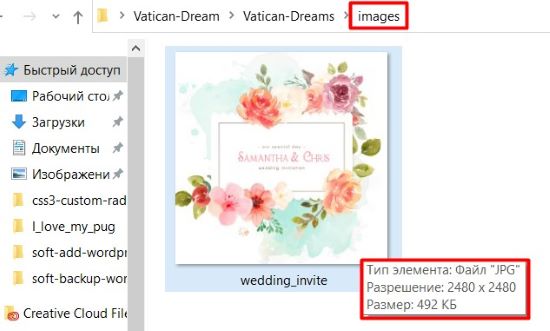
В папке images лежит картинка, размер которой составляет 2480x2480 пикселей и вес 492 КВ. Попробуем уменьшим ее размер.




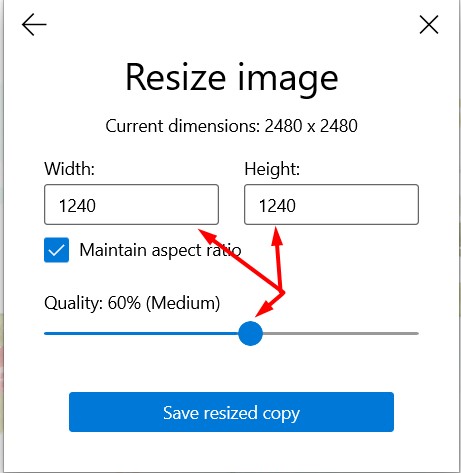
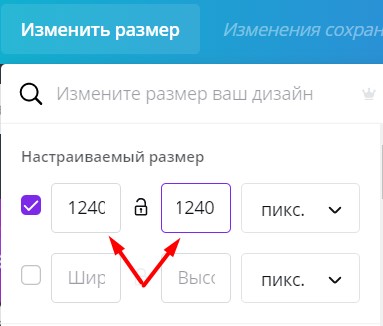
Теперь размеры картинки уменьшились до 1240x1240 пикселей, но вес картинки остался прежний 492 KB. Думаю, что вес картинки мог бы быть меньше, при этом совершенно не теряя в качестве.
Сжатие изображения без потери качества
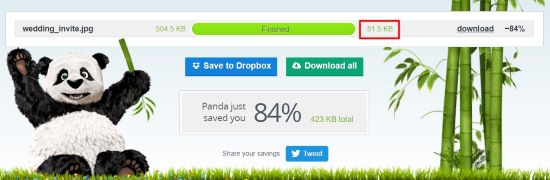
Для уменьшения веса, прогоним изображение через специальный онлайн-сервис TinyPNG. Сервис сжимает только PNG и JPEG файлы.


Существует ещё более быстрый способ уменьшения изображений для веб-сайтов. Оба действия можно сделать на одном сервисе.
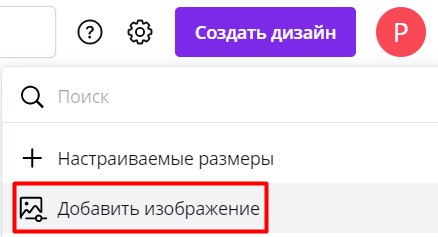
#2 Подготовка изображений для веб-сайтов (canva.com)


Как и в первом варианте вы получите файл размером 1240x1240 пикселей и с весом 101 KB. Только для реализации первого способа потребовалось сделать 6 шагов. Во втором способе, тоже самое мы сделали за 3 шага.
Небольшая ложка дегтя в бочке меда
К сожалению в Canva, опция сжатия файла доступна только в платной версии. В бесплатной версии, вы сохраняете файл с качеством сжатия 80% и затем дожимаете его на сервисе TinyPNG. Даже с качеством сжатия 80% наш файл будет весить 146 KB, что все равно неплохо.
-
Создано 04.01.2021 10:10:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.