Варианты использования SVG на сайтах. Часть #2

Создание SVG круга
Окружность рисуется при помощи SVG элемента circle. Атрибуты cx и cy указывают на X и Y координаты центра круга. Атрибут r равен радиусу круга.
<svg class="border" width="250" height="200" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg">
<circle class="circle" cx='120' cy='100' r='80'/>
</svg>
.circle {
fill: pink; /* цвет заливки круга */
stroke: gray; /* цвет обводки круга */
stroke-width: 6; /* ширина обводки круга */
}

Создание SVG эллипса
Эллипс создается с помощью SVG элемента ellipse. В отличии от круга, у эллипса есть два радиуса, по оси X и по оси Y.
<svg class="border" width="250" height="200" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg">
<ellipse class="ellipse" cx='120' cy='100' rx='100' ry='50'/>
</svg>
.ellipse {
fill: pink; /* цвет заливки эллипса */
stroke: gray; /* цвет обводки эллипса */
stroke-width: 6; /* ширина контура эллипса */
}

Построение SVG прямой линии
Элемент line создает прямую линию.
- Атрибут x1 задает координату X начальной точки линии
- Атрибут y1 задает координату Y начальной точки линии
- Атрибут x2 задает координату X конечной точки линии
- Атрибут y2 задает координату Y конечной точки линии
<svg class="border" width="250" height="200" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg">
<line class="line" x1='10' y1='10' x2='150' y2='150'/>
</svg>
.line {
stroke: gray; /* цвет прямой линии */
stroke-width: 6; /* ширина прямой линии */
}

Построение SVG ломанной линии
Элемент polyline собирает по точкам из прямых линий разные графические фигуры не замкнутым контуром. Атрибут points задает координаты X и Y каждой точки перелома прямой линии. Координаты X,Y разделяются запятыми, а координаты точек - пробелами.
<svg class="border" width="250" height="200" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg">
<polygon class="polygon" points="100,10 40,198 190,78 10,78 160,198"/>
</svg>
.polyline {
fill:none; /* убираем заливку */
stroke: gray; /* цвет прямой линии */
stroke-width: 6; /* ширина прямой линии */
}

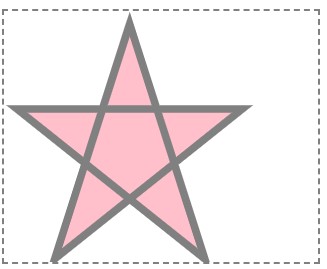
Построение SVG многоугольника
Элемент polygon образует по точкам из прямых линий многоугольник с замкнутым контуром, как минимум с тремя сторонами. Атрибут points задает координаты X и Y каждого угла многоугольника
<svg class="border" width="250" height="200" viewBox="0 0 250 200" xmlns="http://www.w3.org/2000/svg">
<polygon class="polygon" points="100,10 40,198 190,78 10,78 160,198"/>
</svg>
.polygon {
fill:pink;/* цвет заливки */
stroke: gray; /* цвет прямой линии */
stroke-width: 6; /* ширина прямой линии */
}

-
Создано 16.06.2021 10:11:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.