Как изменить стандартный select.

Хотели ли вы когда-нибудь изменить стандартный select? Думаю, да. Однако, сделать это самому, да красиво, - задача не из легких. Чтобы облегчить этот трудоемкий процесс, придумано достаточно много JavaScript плагинов. И вот один из них мы сегодня и разберем.
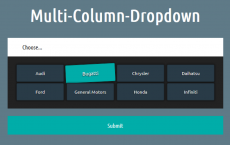
Называется он "Multi-Column-Dropdown". Скачать вы его можете по ссылке:
http://goo.gl/A2tzG8
После чего подключите CSS и JavaScript Plugin.
Load the CSS:
"MultiColumnSelect/MultiColumnSelect.css"
Include js plugin:
"MultiColumnSelect/MultiColumnSelect.js"
Сделайте структуру HTML страницы, как показано в примере по той же ссылке в пункте
Set up your HTML
После чего вызовите плагин, как показано в пункте
Call the plugin
Там все подробно прокомментировано, но на английском языке. Я переведу на русский.
- multiple - использовать select с одним вариантом выбора или с множеством?
- useOptionText - использовать текст из настроек. Установите false, если хотите использовать картинки
- hideselect - скрыть стандартный select
- openmenuClass - класс для переключателя кнопки
- openmenuText - текст для кнопки
- openclass - класс, добавленный к кнопке при открытии
- containerClass - класс для родительского контейнера
- itemClass - класс для пунктов меню
- idprefix - назначить в качестве id для пунктов. Например, 'item-' = #item-1, #item-2, #item-3...
- duration - продолжительность анимации
- onOpen - функция, срабатывающая при наведении
- onClose - функция, срабатывающая при отведении
- onItemSelect
Вот такой простой, но красивый и даже эффектный плагин, а, главное, что вы сами можете изменить стили для вашего select без потери функциональности.
Итак, на этом все. Спасибо за внимание!
-
Создано 27.07.2014 20:04:58

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.