Что такое Long-Polling, WebSockets, SSE и Comet

Недавно один из подписчиков спросил, как работают уведомления вконтакте? Или других высоконагруженных проектах, ведь они приходят мгновенно и, если использовать обычный ajax, то сервер достаточно быстро упадет. Вот о том, какие существуют способы реализации данного функционала, мы и поговорим в сегодняшней статье.
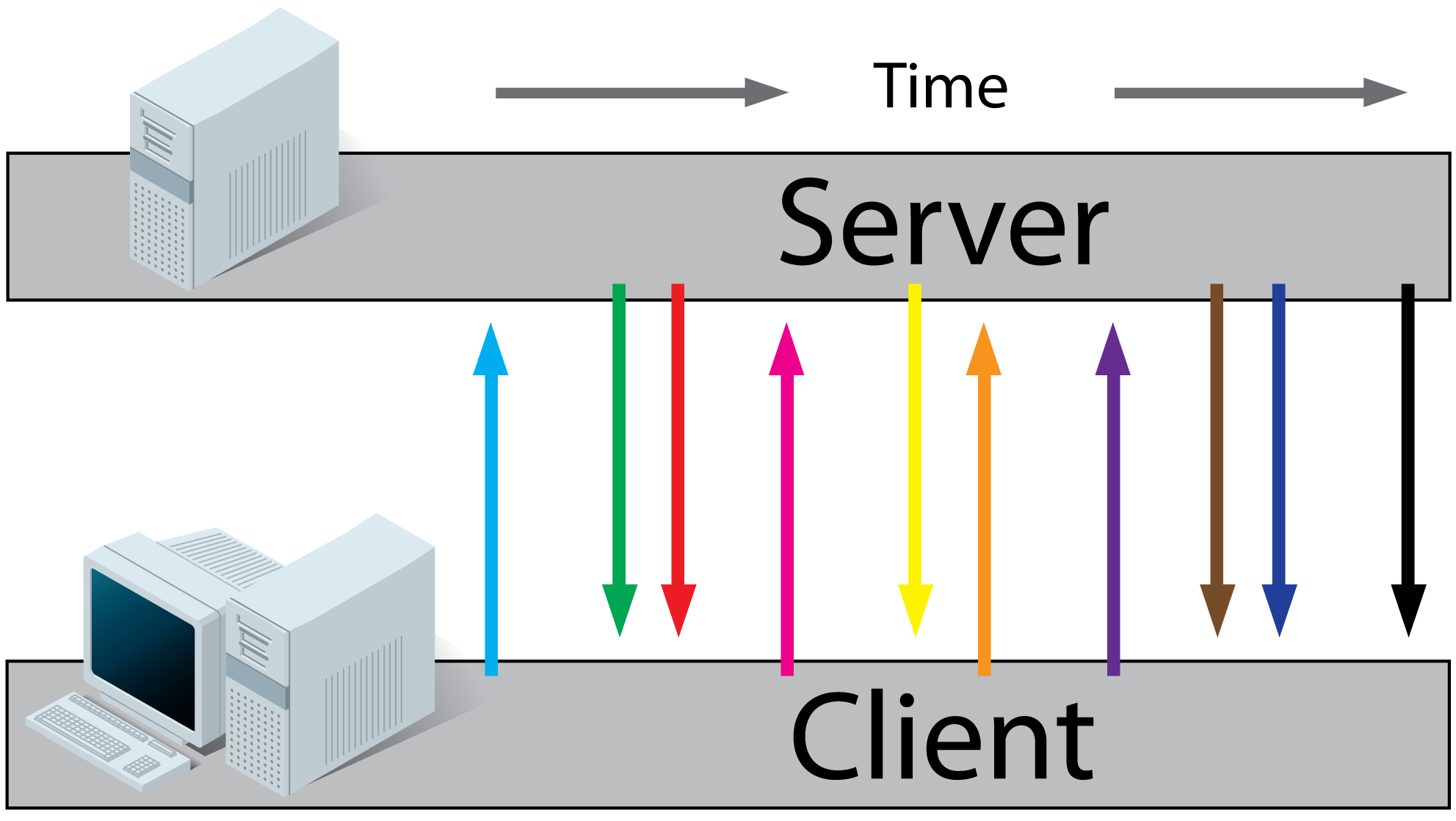
Для начала рассмотрим, как вообще идет http запрос при обычной работе
Regular http
1. Клиент посылает запрос на вебстраницу к серверу
2. Сервер формирует ответ
3. Сервер посылает ответ клиенту

AJAX Polling
1. Клиент посылает запрос на вебстраницу серверу, используя обычный http(regular http)
2. Запрошенная страница выполняет JavaScript, который запрашивает файл от сервера через какой-то интервал времени(например, 0.5 секунд)
3. Сервер формирует ответ для каждого запроса и отсылает его обратно

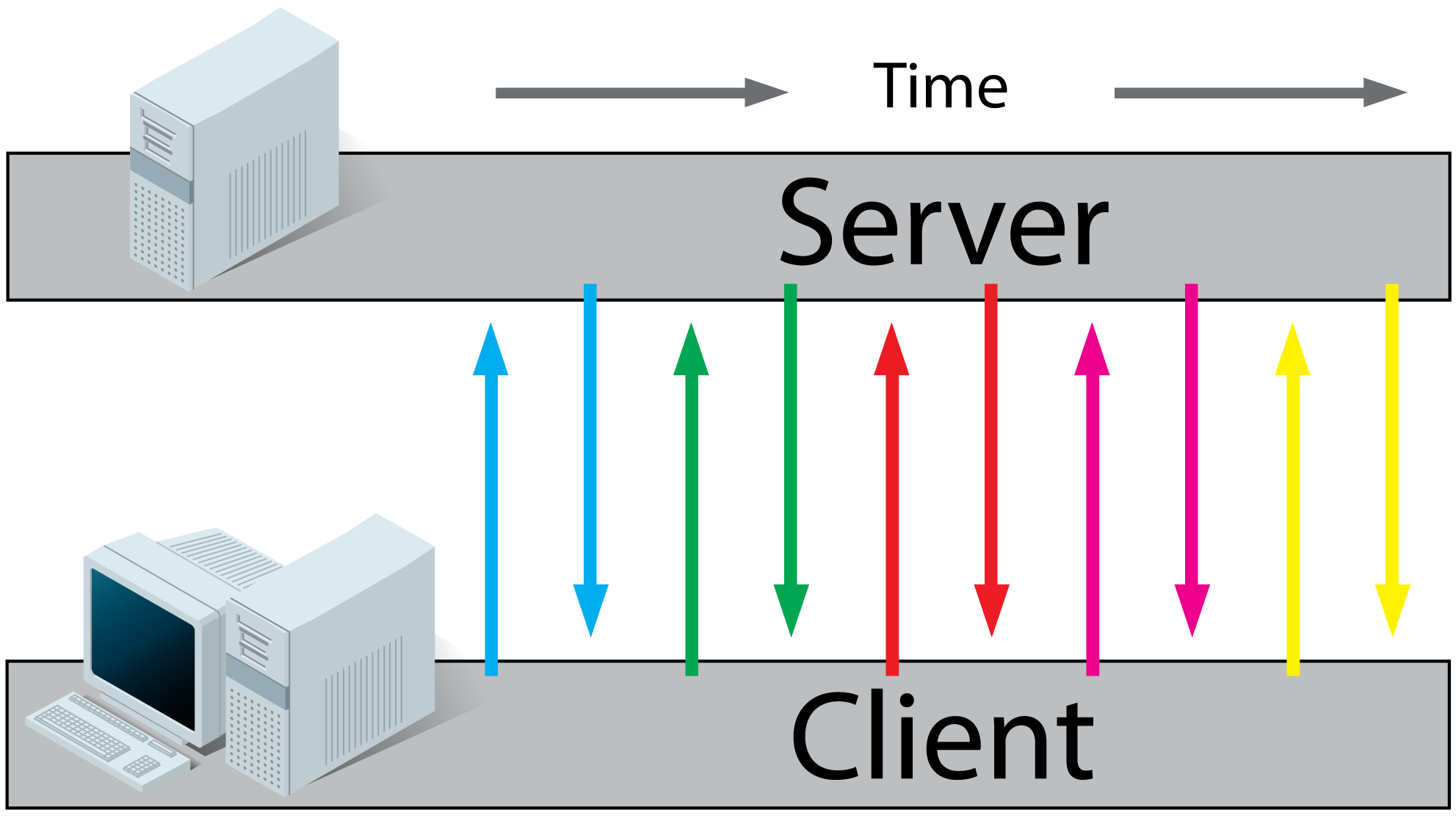
AJAX Long-Polling
1. Клиент запрашивает страницу у сервера, используя обычный http
2. Запрошенная страница выполняет JavaScript, который запрашивает файл от сервера.
3. Сервер НЕ реагирует на запрошенную информацию и ждет, пока не появится новой информации
4. Когда появляется новая информация, сервер отсылает ее клиенту
5. Клиент получает новую информацию и НЕМЕДЛЕННО отсылает другой запрос серверу, запуская процесс ожидания на нем снова.

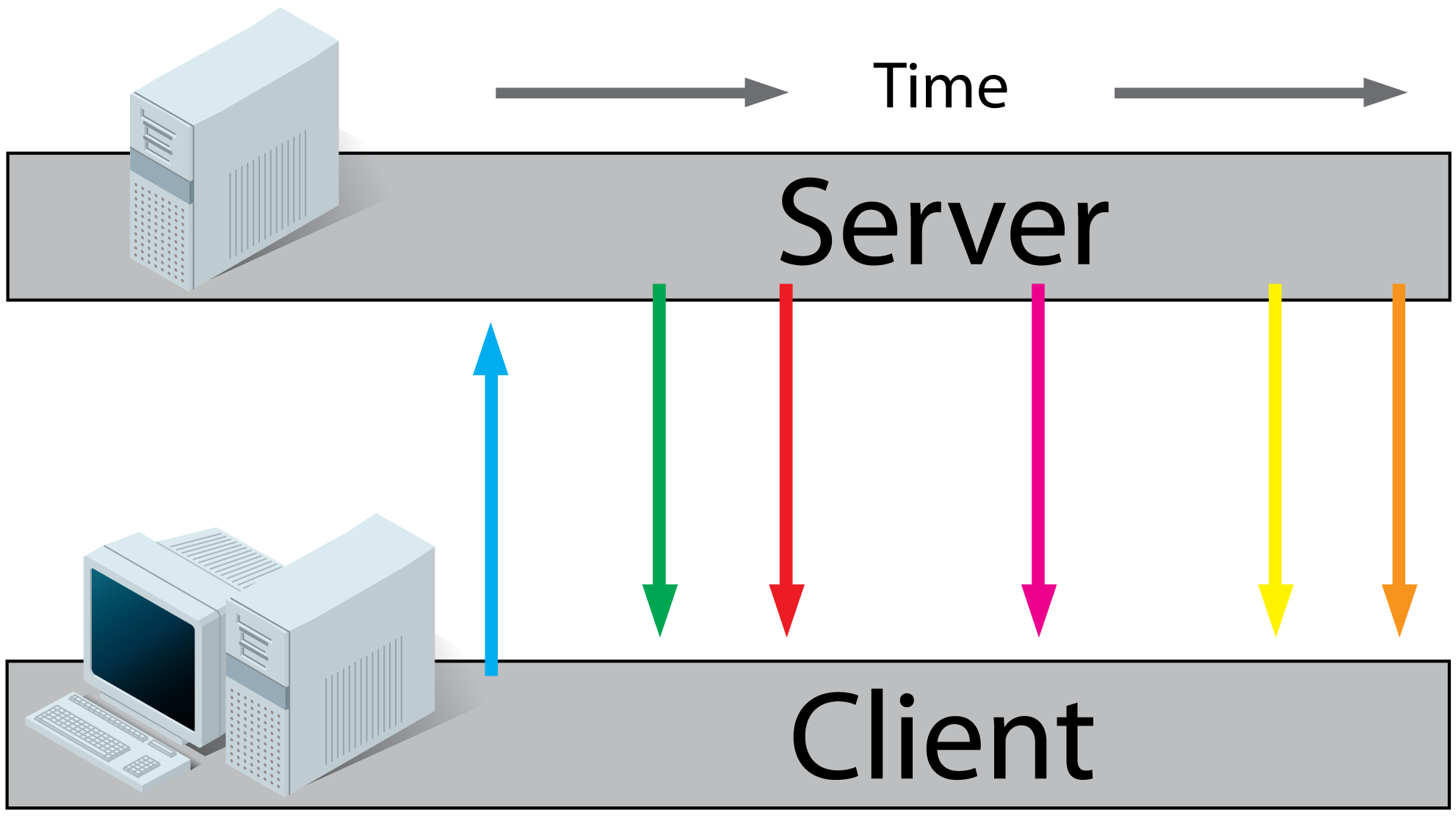
HTML5 Server Sent Events(SSE)
1. Клиент запрашивает страницу у сервера, используя обычный http
2. Запрошенная страница выполняет JavaScript, который открывает соединение с сервером
3. Сервер посылает событие клиенту, когда появляется новая информация
- Трафик в реальном времени от сервера клиенту, главным образом, то, что вам нужно
- Вы захотите использовать сервер, который имеет цикл событий
- Нет возможности соединиться с сервером с другого домена

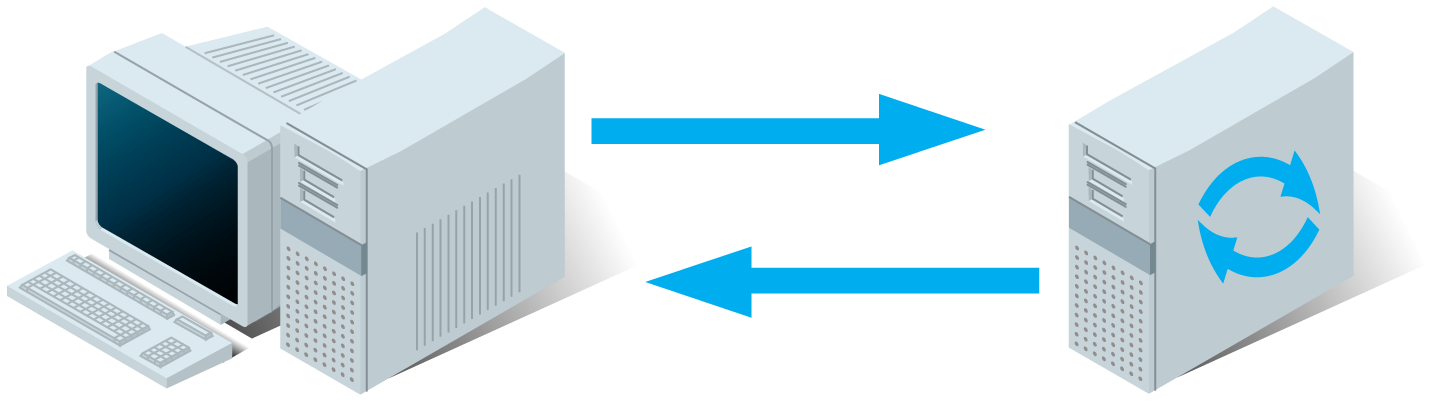
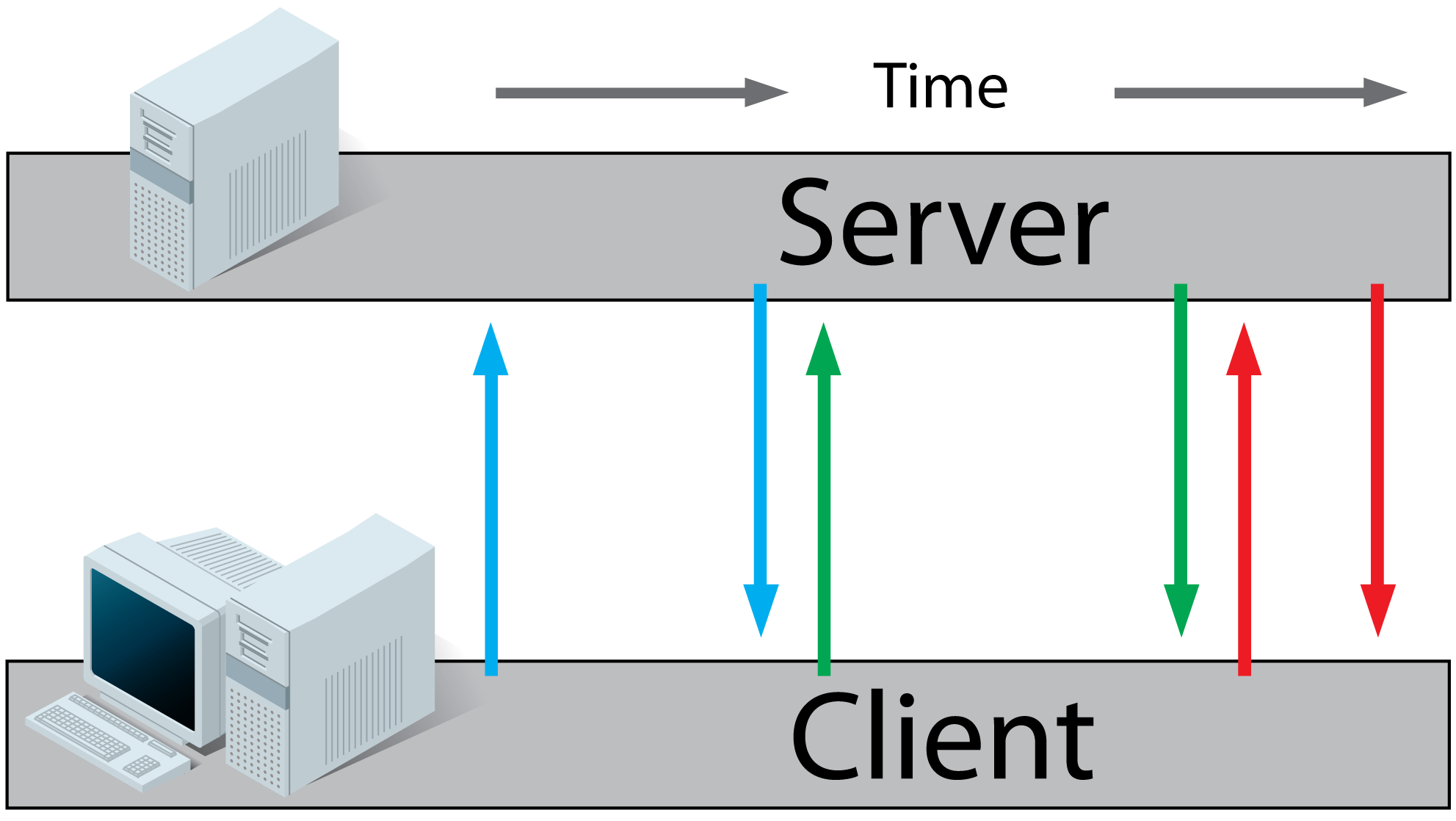
HTML5 WebSockets
1. Клиент запрашивает страницу у сервера, используя обычный http
2. Запрошенная страница выполняет JavaScript, который открывает соединение с сервером
3. Сервер и клиент могут посылать друг другу сообщения, когда новая информация доступна(либо на сервере, либо на клиенте)
- Трафик в реальном времени от сервера к клиенту и от клиента к серверу
- Вы захотите использовать сервер, который имеет цикл событий
- Есть возможность соединиться с сервером с другого домена
- Есть возможность использовать третью сторону веб-сокет сервера, например, Pusher

Comet
Comet - это коллекция техник, которые были до HTML5 и которые используют потоковую передачу и долгосрочный опрос для достижения приложения, работающего в реальном времени.
Итак, мы рассмотрели возможные способы реализации данного функционала. У каждого способа есть как свои плюсы, так и свои минусы. Однако, сейчас лучшим и быстро развивающимся способом считается WebSockets. Но помните, что HTML5 поддерживают только современные браузеры и про старые, увы, придется забыть, если вы будете использовать сокеты.
В ближайшее время я буду писать статьи про каждый из этих способов, так что подписывайтесь на обновления сайта, чтобы не пропустить! :)
Спасибо за внимание и удачного вам кодинга!
-
Создано 30.07.2014 20:10:19

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
Вот теперь ясно! Спасибо :)
Ответить
Ну, є одна проблема.. php створений, щоб помирати.. тому, треба обробляти на node.js і т.д, або ж якщо хочеться, щоб менше витрачало ресурсів - с++. І це.. це діло потрібно проксувaти nginx
Ответить
тоесть непрерывного айфрейма больше не существует по вашему?
Ответить
Было бы не плохо посмотреть пример
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.