AngularJS. Решаем проблему с валидностью.

В этой небольшой статье я расскажу, как решить проблему с валидностью при использовании AngularJs.
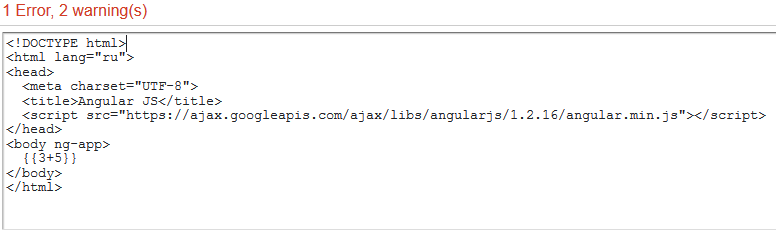
Действительно, помните код, который мы писали в прошлой статье?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Angular JS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.16/angular.min.js"></script>
</head>
<body ng-app>
{{3+5}}
</body>
</html>
Или вот этот
<input type="text" ng-model="name">
Привет, {{name}}!
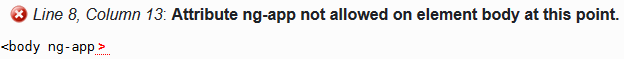
Здесь мы везде используем нестандартные атрибуты(директивы), чтобы AngularJs работал корректно, но если мы проверим валидность, то увидим, что дела там обстоят не очень-то и хорошо


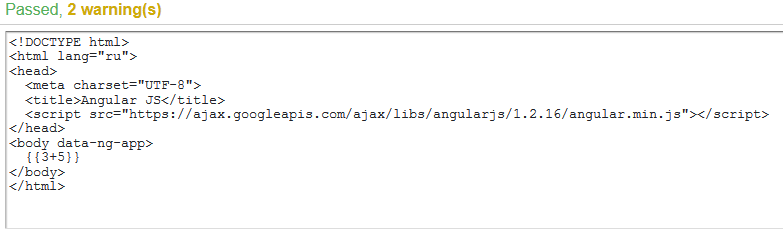
Итак, как же решить проблему валидации? Решается она очень просто. Достаточно вспомнить статью про data атрибуты и немного изменить наш код
<body data-ng-app>
И так нужно делать со всеми директивами. Скрипт продолжает работать, как и работал, но код теперь валидный

Сегодня вы узнали, как сделать код валидным при использовании фрэймворка AngularJs.
-
Создано 14.05.2014 21:08:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.