Как выделить блок текста на CSS

Выделение блока с текстом на сайте помимо усиления визуального впечатления – хороший прием для фокусирования пользователя на нужной нам информации.
На этом уроке, мы рассмотрим несколько примеров, как с помощью знаний CSS кода и чувства стиля, создать приятные для глаз текстовые блоки.
HTML разметка
Создадим один блоки и будем применять к нему разные классы со своими индивидуальными стилями, заменяя exam_01 на соответствующие классы (exam_02, exam_03, exam_04, exam_05).
<div class="exam_01">
Красивое оформление важных блоков с текстом привлекает внимание посетителей и удерживает их внимание, на нужной информации.
</div>
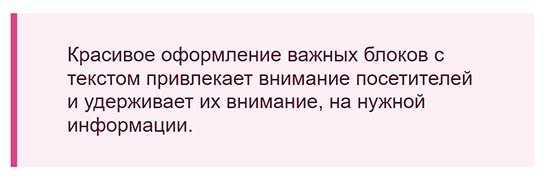
1) Градиентное оформление блока / CSS
.exam_01 {
background: linear-gradient(135deg, #f4e3f0 50%, #e2debe 50%);
color: #49152C;
padding: 30px 50px;
font-family: 'Lato', sans-serif;
font-size: 20px;
}

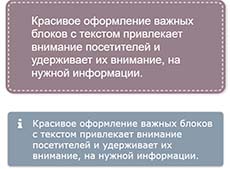
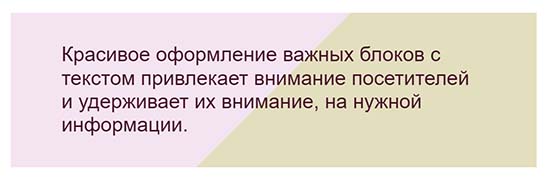
В примере использован интересный прием: в качестве фона блока выступает линейный двухцветный градиент, поделенный пополам, под углом 135 градусов. Цвета градиента подобраны нежно пастельного цвета так, чтобы текст легко читался.
2) Скругленные углы, тень прошивка / CSS
.exam_02 {
padding: 20px 40px; / *отступ вложенного текста от рамки */
background: #968089; /* фон рамки */
font-size: 20px; /* размер шрифта */
border: 2px dashed #e3c3d4; /* размер, форма и цвет рамки */
border-radius: 10px; /* радиус скругления углов рамки */
box-shadow: 0 0 0 4px #968089, 2px 1px 6px 4px rgba(150, 128, 137, 0.5); /* смещение, размер и цвет тени рамки*/
color: #fff;
font-family: 'Lato', sans-serif;
}

Ярко стилизованный блок, непременно зацепит внимание пользователя, просто замените цвета в данном коде, на подходящие к вашему дизайну и пользуйтесь на здоровье.
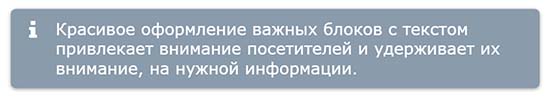
3) Инфо-блок с с шрифтовой иконкой / CSS
Для подключения иконки, поставим ссылку на библиотеку иконочных шрифтов FontAwesome.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
.exam_03 {
border-radius: 5px;
color: #fff;
font-family: verdana, 'open sans', sans-serif;
padding: 10px 14px 10px 44px;
position: relative;
box-shadow: 0px 1px 5px #999;
background-color: #8a9bab;
}
Изобразим иконку info с помощью псевдоэлемента before и поставим её перед текстом.
.exam_03:before {
content: "\f129"; /* код иконки info */
margin-left: 4px;
font-family:FontAwesome;
font-size: 21px;
left: 14px; /* позиция иконки */
position: absolute;
}

4) Односторонняя рамка / CSS
.exam_04 {
background-color: #feeff4;
border-left: 6px solid #e04386;
color: #49152c;
padding: 30px 50px;
font-family: 'Lato', sans-serif;
font-size: 20px;
}

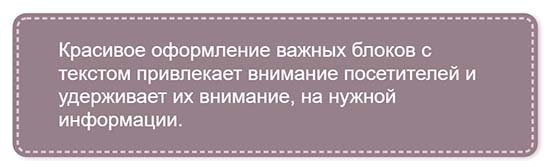
Код для оформления розового блока, очень простой, играясь с палитрой цветов, можно создавать бесконечное количество цветовых комбинаций.
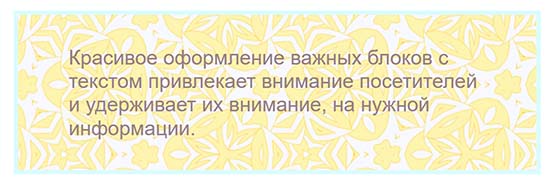
5) Текст на фоновом узоре / CSS
.exam_05 {
background-image: url(images/pattern.png);
border: 4px solid #d9fcff;
color: #968089;
padding: 30px 50px;
font-family: 'Lato', sans-serif;
font-size: 20px;
}

Главный успех в стильном оформление блока с графическим узором, состоит в том, чтобы найти образец с неброскими, спокойными цветами (без вырви глаз).
Вывод
Я не советую новичкам использовать последний способ выделения блока с текстом, здесь нужен опыт, чтобы не выглядело все безвкусно. Поиск подходящей графики займет много времени, а конечный результат сомнителен. Зачем рисковать? Когда есть первые четыре хороших варианта, только меняй цвета и получай нужную цветовую гамму.
-
Создано 18.03.2019 10:35:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.