Как сделать купон на CSS

Какая необходимость делать купоны на CSS, когда есть Photoshop и много замечательных сервисов, где на конструкторе, выбрав нужный шаблон, можно с легкостью сделать любой купон?
Причин несколько:
- За сервисы надо платить, у бесплатной версии много ограничений.
- В Photoshop-е можно сделать только графику, а для возможности копирования промо-кода клиентом, должна быть HTML разметка.
- И наконец, главная причина, научится делать верстку купонов на заказ.
Прочитав эту статью, вы можете отметить для себя некоторые приемы верстки.
Первый вопрос, который может возникнуть: Какого размера делать купон? Если у вас нет точных размеров, то я рекомендую делать бокс с максимальной шириной в 320 пикселей, ориентируясь под среднее разрешение смартфонов. Тогда не нужно будет заморачиваться с адаптивностью. Достаточно в HTML файле, между тегами head, вставить код.
<meta name="viewport" content="width=device-width, initial-scale=1">
Подключаем Google шрифт между тегами head.
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab:700&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
HTML разметка
Создаем бокс-оболочку с классом coupon, внутри которого сверху будет картинка, средний блок с текстом (класс box) и нижний блок с текстом (класс box_bottom). Почему мы текст не поместили в один блок? Нам понадобился отдельный, чтобы раскрасить его в другой цвет.
<div class="coupon">
<img src="coupon.jpg" alt="coupon">
<div class="box">
<h2>Скидка -20%</h2>
<p>Стильные женские наручные часы добавят последний штрих к любому наряду!</p>
<p>Промо-код: <span class="promo">DEM232</span></p>
</div>
<div class="box_bottom">
<p class="expire">Действителен до: 01.04.2019</p>
</div>
</div>
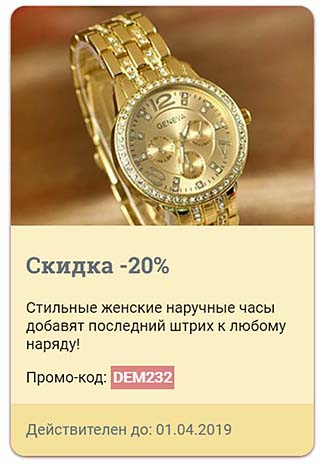
Вот что у нас получилось:

CSS код
Будем двигаться по порядку, вся работа ещё впереди, предстоит стилизовать все созданные классы и теги без классов. Пишем название шрифта для всего документа.
body {
font-family: Roboto;
}
Скругляем все углы у внешнего бокса. Если не задать ширину бокса, то он растянется на всю ширину контента. А вот высоту бокса не нужно жестко ограничивать, здесь наши интересы совпадают. Пусть растягивается вслед за текстом.
.coupon {
border-radius: 15px; /* скругление углов */
background-color: #feefc4; /* цвет фона */
margin: 0 auto; /* купон в центре браузера */
max-width: 320px; /* ширина бокса */
box-shadow: 0px 1px 5px #6e312f; /* внешняя тень у бокса */
}
В принципе у картинки можно было бы не задавать размеры, ведь заданная выше ширина бокса, уже не даст картинке его растянуть, даже если размер картинки будет больше указанной ширины бокса.
Скругленные углы бокса потянули за собой необходимость сделать тоже самое и у картинки, иначе прямые углы картинки, будут дико смотреться на закругленном купоне. Однако нельзя у картинки скруглить нижние углы, а то они не впишутся в прямые линии купона.
img {
width: 320px;
height: 232px;
border-radius: 15px 15px 0 0; /* внизу два угла не закруглены */
}
.box {
padding: 2px 16px; /* поля от текста до бокса */
}
Заголовок сделаем пожирнее, чем остальной текст и установим для него другой шрифт.
h2 {
font-family: 'Roboto Slab';
font-weight: bolder;
color: #626c7a;
}
У нижнего бокса, не забываем про радиус углов.
.box_bottom {
padding: 2px 16px;
background-color: #f8df98;
border-radius: 0 0 15px 15px;
}
Для выделения номера промо-кода, у нас заготовлен специальный класс, с другим фоном и цветом шрифта.
.promo {
background: #e38d83;
color: #fff;
font-weight: bold;
padding: 3px;
}
Мы не поленились и изменили цвет шрифта у последнего параграфа.
.expire {
color: #626c7a;
}
Окончательный результат:

Итоги
Легко заметить, что у купона стильное сочетание цвета и это не случайно так вышло, а благодаря готовым палитрам цвета.
Ссылка на сайт: https://colorpalettes.net
-
Создано 25.03.2019 10:33:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.