Карточка блог поста на CSS

Уже давно на главной странице блога для вывода превью-постов, активно применяют не привычный список, а сеточный макет (Grid Layout) в виде карточек постов.
Но все же в бесплатных WordPress темах, система разметки Grid Layout, встречается намного реже, по сравнению с платными. Зачем же платить, когда можно научиться сделать своими руками свой вариант заглавной страницы, начав с отображения превью-постов. Разве вы не за этим сюда пришли?
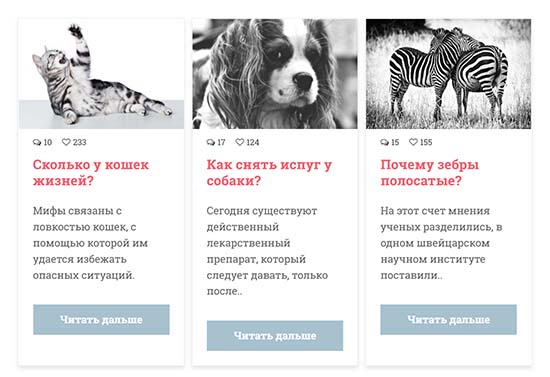
Что мы получим в итоге

Демонстрация примера в браузере
HTML разметка
Будем делать все красиво, поэтому нам понадобится Google Font и библиотека с шрифтовыми иконками Font Awesome, пропишем ссылки, между тегами head.
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
У нас будет один ряд с тремя колонками. Внутри каждой колонки, будет находиться карточка. Верстку колонок сделаем на flexbox. Блок с класс row будет служить flex-контейнером, а блоки с классом column - его детьми.
<div class="row">
<div class="column">
<div class="card">Карточка превью-поста 1</div>
</div>
<div class="column">
<div class="card">Карточка превью-поста 2</div>
</div>
<div class="column">
<div class="card"> Карточка превью-поста 3</div>
</div>
</div>
Описание тегов карточки
Внутри карточки, сначала идет картинка, под картинку мы вставили иконку-комментарии и иконку-лайки, названия классов для тегов i взяты из библиотеки Font Awesome. Затем заголовок поста h2, описание поста в теге p и кнопка-ссылка на весь пост.
<div class="card">
<img src="cat.jpg" alt="cat">
<div class="card-content">
<a href="#">
<i class="fa fa-comments-o"></i>
<span>10</span>
</a>
<i class="fa fa-heart-o"></i>
<span>233</span>
<h2>Сколько у кошек жизней?</h2>
<p>Мифы связаны с ловкостью кошек, с помощью которой
им удается избежать опасных ситуаций.</p>
<a class="button" href="#">Читать дальше</a>
</div>
</div>
Весь HTML код между тегами body
<div class="card">
<img src="cat.jpg" alt="cat">
<div class="card-content">
<a href="#">
<i class="fa fa-comments-o"></i>
<span>10</span>
</a>
<i class="fa fa-heart-o"></i>
<span>233</span>
<h2>Сколько у кошек жизней?</h2>
<p>Мифы связаны с ловкостью кошек, с помощью которой
им удается избежать опасных ситуаций.</p>
<a class="button" href="#">Читать дальше</a>
</div>
</div>
<div class="column">
<div class="card">
<img src="dog.jpg" alt="dog">
<div class="card-content">
<a href="#">
<i class="fa fa-comments-o"></i>
<span>17</span>
</a>
<i class="fa fa-heart-o"></i>
<span>124</span>
<h2>Как снять испуг у собаки?</h2>
<p>Сегодня существуют действенный лекарственный
препарат, который следует давать, только после..</p>
<a class="button" href="#">Читать дальше</a>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="zebra.jpg" alt="zebra">
<div class="card-content">
<a href="#">
<i class="fa fa-comments-o"></i>
<span>15</span>
</a>
<i class="fa fa-heart-o"></i>
<span>155</span>
<h2>Почему зебры полосатые?</h2>
<p>На этот счет мнения ученых разделились, в одном швейцарском
научном институте поставили..</p>
<a class="button" href="#">Читать дальше</a>
</div>
</div>
</div>
</div>
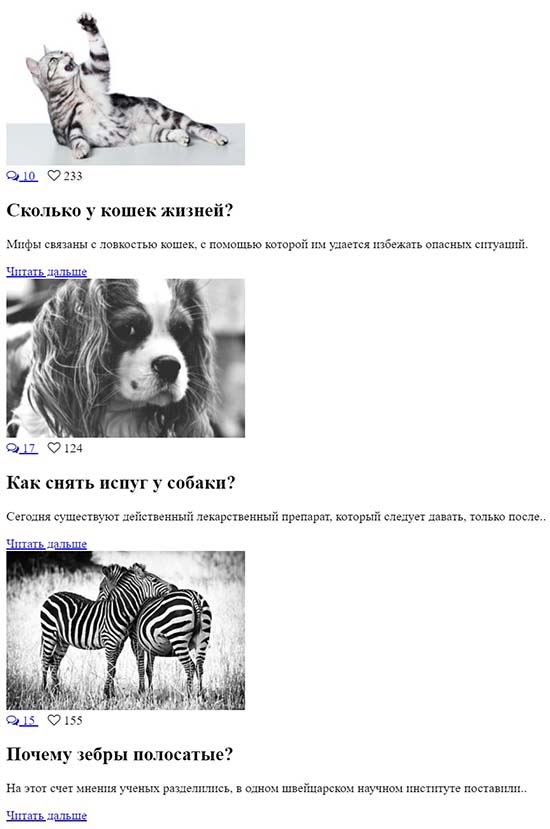
Промежуточный результат

CSS код
Смотрите на codepen CSS код вместе комментариями.
See the Pen Grid Layout witch blogpost cards by porsake (@porsake) on CodePen.
Делаем адаптивность
На маленьких экранах колонки с карточками, окажутся сильно сжатыми и ничего не будет видно.

Поэтому начиная с ширины экрана 640 пикселей и ниже, мы меняем некоторые CSS свойства у row и column.
@media screen and (max-width: 640px) {
.row {
flex-direction: column; /* в ряду останется одна колонка */
flex-wrap: wrap; /* разрешен перенос колонок */
}
.column {
width: 100%; /* новая ширина колонки */
margin-bottom: 20px;
}
}
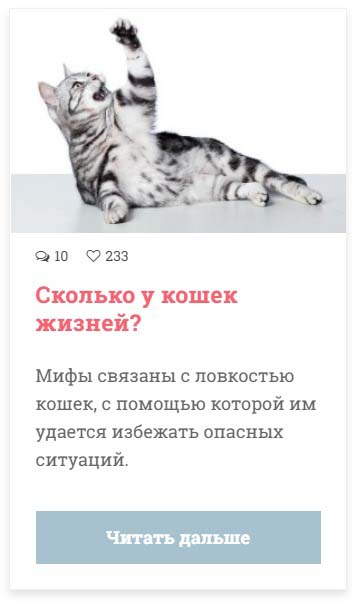
Адаптивный вариант для смартфона

-
Создано 29.03.2019 10:17:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.