CSS эффекты при наведении на картинку

CSS библиотека imagehover – это коллекция различных CSS эффектов при наведении на картинку (hover effects), которые можно применять как к одиночным картинкам, так и к галереям.
Наилучшим образом, данные эффекты хорошо подходят, например к превью-изображениям, ссылающиеся на полную статью в блоге или на URL реального сайта из вашего портфолио.
Что находится внутри CSS файла библиотеки? В бесплатной версии вы найдете 44 эффекта, каждый эффект имеет свой класс, в котором прописаны соответствующие свойства и их значения. В платной версии находятся стили 216 эффектов, но вам с головой хватит и 44 эффекта.
4 шага для запуска hover эффекта:
1) Скачать и подключить библиотеку
Скачайте архив и вытащите оттуда всего один CSS файл imagehover.min (сжатая версия) и подключите к вашему проекту.
<head>
<link rel="stylesheet" href="css/imagehover.min.css">
</head>
2) Выберите эффект
На главной странице imagehover.io, выберите нужный эффект и запомните название его класса, например мне понравился класс imghvr-slide-up.
3) Создайте галерею на HTML
Создадим ряд row с тремя колонками column, в каждую из которых поместим превью картинку, текст-описание и ссылку. Вставьте название класса imghvr-slide-up в тег figure. Замените цвет подложки у тега figcaption, на более гармонирующий с дизайном сайта, по умолчанию фон под текстом – синий. У тега a, вместо решетки поставьте URL.
<div class="row">
<div class="column">
<figure class="imghvr-slide-up">
<img src="cat.jpg" alt="cat">
<figcaption style="background-color:#000;">
<h2>Наведение на картинку</h2>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="column">
<figure class="imghvr-slide-up">
<img src="dog.jpg" alt="dog">
<figcaption style="background-color:#000;">
<h2> Наведение на картинку</h2>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="column">
<figure class="imghvr-slide-up">
<img src="zebra.jpg" alt="zebra">
<figcaption style="background-color:#000;">
<h2> Наведение на картинку</h2>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
</div>
4) CSS стили
Вам необходимо подключить к проекту собственный файл стилей для стилизации ваших классов, прописанных в HTML коде.
<head>
// подключить ниже файла imagehover.min.css
<link rel="stylesheet" href="css/style.css">
</head>
Для того, чтобы поставить три колонки в ряд, применим технологию flexbox, которая принудительно удерживает блоки в ряду, не давая им встать друг под другом.
.row {
display: flex;
margin: 20px;
}
Поделим ряд на три одинаковых по ширине колонки и поставим по центру, контент (картинки) внутри блоков.
.column {
flex: 33.33%;
padding: 5px;
text-align: center;
}
При изменении ширины экрана, картинки будут масштабироваться, не ломая созданную структуру.
img {
width: 100%;
border: 1px solid #ddd; /* серая рамка */
}
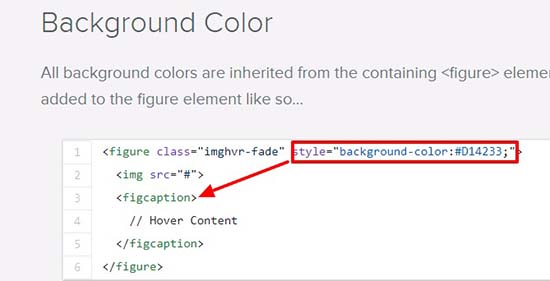
Ошибка в документации
Обратите внимание, что на сайте библиотеки в документации раздела Background Color, есть ошибка. Правильно будет поменять цвет фона с дефолтного на ваш, добавив строчку кода к тегу figcaption, вместо figure.
style="background-color: #код_вашего_цвета;

Если вы все ещё размышляете о создании портфолио с вашими работами по веб-разработке, обратите внимание на видео-курс "О создании лендинга под ключ".
-
Создано 05.04.2019 10:39:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.