Как сделать блок с отзывами на HTML

Статичные блоки с отзывами идеально подходят для классических товарных лендингов. Это когда срок жизни лендинга, равен длительности продажи товара, то есть пока есть товар и его заказывают.
Сколько продлится это счастливое время, никто не знает, поэтому нет особого смысла заморачиваться с настоящими отзывами. Просто лендинги создаются по выверенной годами схеме/шаблону и хотя бы фейковые отзывы там должны быть. Тем более, что одностраничники обычно делают статичными, без админки на простом HTML, а не динамичными на PHP.
Блоки с отзывами можно делать как прямоугольные, так и с закругленными углами, обязательно с аватаркой и именем автора. Если вы делаете прямоугольные блоки, тогда и аватарки в них, следует делать с прямыми углами. В блоках со скругленными углами, соответственно аватарки лучше смотрятся круглые или тоже скругленные.

Давайте подробно разберем, как создавать адаптивные блоки с отзывами.
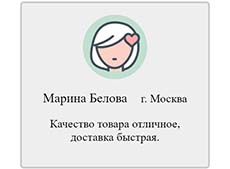
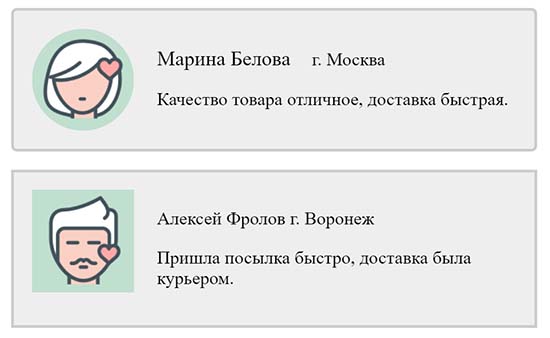
Демонстрация примера
HTML код
Создаем два контейнера, внутри которых небольшая квадратная картинка и два абзаца с текстом. Имена авторов, мы обернули в тег span, поскольку для них хотим задать больший размер шрифта, чем остальной текст.
<div class="container">
<img src="avatar-female.png" alt="avatar">
<p><span>Марина Белова</span> г. Москва</p>
<p>Качество товара отличное, доставка быстрая.</p>
</div>
<div class="container">
<img src="avatar-male.png" alt="avatar">
<p><span>Алексей Фролов</span> г. Воронеж</p>
<p>Пришла посылка быстро, доставка была курьером.</p>
</div>

Добавим CSS
Если ширина элемента больше 320 пикселей (минимальная ширина смартфона), то задаем ширину в %, это нужно для адаптивности.
.container {
width: 75%;
border: 2px solid #ccc;
background-color: #eee;
border-radius: 5px; /* скругление углов блока */
padding: 16px; /* внутренние поля */
margin: 16px auto; /* внешние отступы */
}
Аватарка небольшого размера, поэтому смело пишем её ширину в пикселях. Свойство float:left задает обтекание картинки текстом с левой стороны.
.container img {
float: left; /* обтекание слева */
margin-right: 20px; /* пространство между аватаркой и абзацем */
border-radius: 50%; /* скругляет аватарку */
width: 90px;
}
.container span {
font-size: 18px;
margin-right: 15px;
}
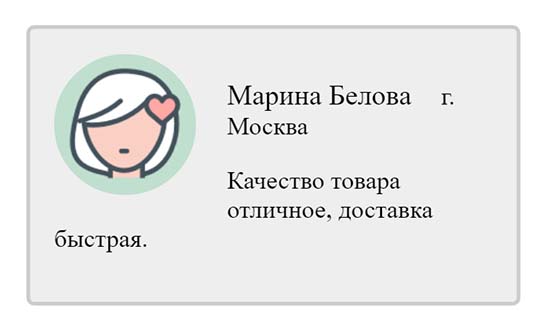
При уменьшении окна браузера до ширины 450 пикселей, текст начинает беспорядочно плясать, необходимо его адаптировать под разрешение, меньшее чем 450 пикселей, вот здесь и помогут медиа-запросы.

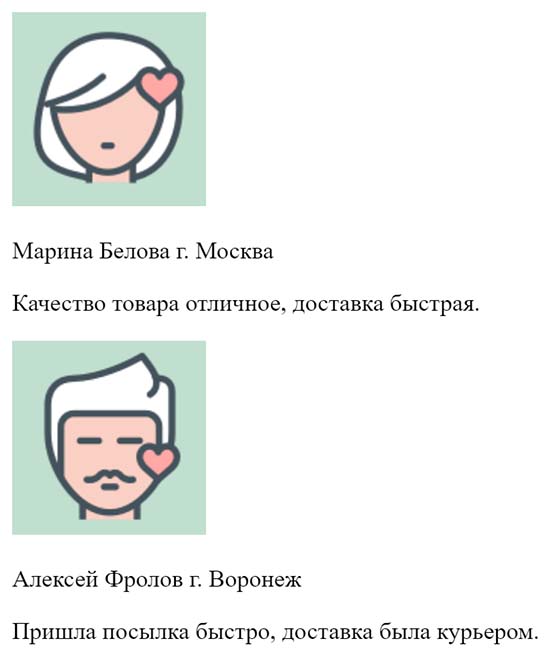
Делаем адаптивность
Поставим текст в центре контейнера, используя свойство text-align:center. А главное, отменим обтекание текстом картинку, именно свойство float, мешает тексту выглядеть ровненько.
@media (max-width: 450px) {
.container {
text-align: center;
}
.container img {
margin: auto;
float: none;
display: block;
}
}
Теперь текст переместился под аватарку и больше не пляшет туда-сюда.

-
Создано 04.03.2019 10:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Как вариант блок с отзывами можно встроить в любой веб-сайт через JavaScript-виджет. Есть решение – адаптивный легковстраиваемый JavaScript-виджет с отзывами из 20+ источников включая Яндекс.Карты. У нас вы можете настроить внешний вид виджета: слайдер, карусель, список, сетка, все это доступно в визуальном конструкторе в котором более 40-ка настроек, в числе которых вы можете настроить сортировку отзывов "выводить сначала новые". Пробуйте бесплатно без ограничения по времени https://smartwidgets.ru/all-in-one-reviews-widget/
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.