Показ сайта на различных девайсах

Как веб-разработчику продемонстрировать потенциальному клиенту адаптивность сделанных сайтов из портфолио? И зачем вообще, что-то демонстрировать, если можно просто написать: "Разрабатываю адаптивные сайты".
Разумеется, что большинство так и пишут, на страницах своей веб-студии. Только вот не посвященному заказчику в мир сайтостроения, эта фраза ни о чем не говорит. Максимум, что видит посетитель, это ссылки на готовые сайты из портфолио, по которым он может перейти (например с ноутбука) и оценить ваш уровень профессионализма.
А как быстро посмотреть этот же сайт на других устройствах, заказчик не знает и вообще ему лень думать об этом. Возможно, не найдя у вас полную информацию, так, чтобы не было вопросов, потенциальный клиент, уйдет к конкуренту.
На самом деле, то о чем вы узнаете из этой статьи – просто супер тема, применив которую на своем сайте веб-студии, вы будете выгодно отличаться от конкурентов. Ведь заказчику уже не нужно будет вам объяснять, что его сайт должен хорошо смотреться на мобильных устройствах и планшетах. Он сам все увидит и даже вживую сможет оценить, как это работает.
Что мы получим?
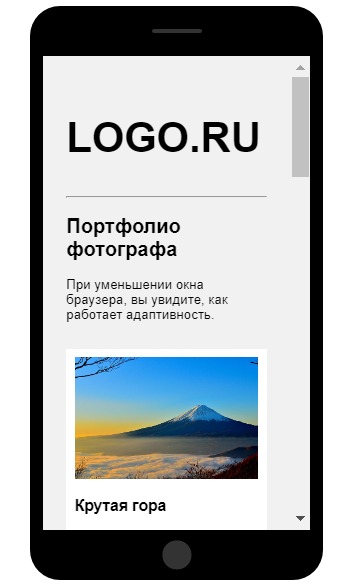
В итоге, мы должны получить шаблон смартфона на чистом CSS, куда во фрейме вставим адрес демонстрационного сайта. Посетитель увидит не просто какой-то скриншот, а реальный сайт, который можно прокручивать, нажимать на ссылки, смотреть картинки и видео.
Демонстрация примера
Как это сделать?
Нам надо нарисовать сам смартфон, только на чистом CSS, без малейшего применения графики. Для этого создадим div с классом smartphone (изображающий сам смартфон), внутри которого поместим другой div с классом content (изображающий экран браузера). Во втором блоке div, вставим фрейм c URL сайта.
HTML-код
<div class="smartphone">
<div class="content">
<iframe src="https://your_site.ru">
</div>
</div>
Демонстрационный сайт, внутри фрейма загрузился, но без написания стилей никакого смартфона, мы пока не видим.

Рисуем смартфон на CSS
1) Изображаем контур смартфона в виде обычной, плюс верхней и нижней утолщенной рамки с закругленными углами.
.smartphone {
position: relative; /* позиция блока относительно браузера */
width: 320px;
height: 569px;
margin: auto;
border: 16px #000 solid;
border-top-width: 60px;
border-bottom-width: 60px;
border-radius: 36px;
}

2) Добавляем горизонтальную серую линию линию наверх устройства. Здесь мы применим трюк с псевдоэлементом before, когда до блока с классом smartphone, средствами CSS, задается элемент, которого нет в HTML разметке.
.smartphone:before {
content: '';
display: block;
width: 60px;
height: 5px;
position: absolute; /* позиция линии относительно .smartphone */
top: -30px;
left: 50%;
transform: translate(-50%, -50%); /* выравнивание по центру */
background: #333;
border-radius: 10px;
}

3) Рисуем фигуру круга внизу смартфона. На этот раз, используем псевдоэлемент after (после).
.smartphone:after {
content: '';
display: block;
width: 35px;
height: 35px;
position: absolute;
left: 50%;
bottom: -65px;
transform: translate(-50%, -50%);
background: #333;
border-radius: 50%;
}

4) Размеры и цвет экрана браузера для загружаемого контента.
.smartphone .content {
width: 320px;
height: 569px;
background: #fff;
}
5) Стили для фрейма
iframe {
width: 100%;
height: 100%;
border: none;
}

Планшет
Для презентации сайта на планшете, в CSS коде, задаются подходящие размеры для планшета.
width: 768px;
height: 1024px;
Заключение
Тем, кому понравилось, как презентовать свою портфолио на сайте веб-студии, возможно будет интересно, как открыть свою Web-студию и зарабатывать 100 000 рублей в месяц.
-
Создано 01.03.2019 10:10:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
А разве нет сервисов, которые это могут делать в виде виджета на сайт или что-то в этом роде, наверняка есть и разные размеры экранов покажут. А тут один. Но применить можно это.
Ответить
не в курсе, но даже если и есть такой сервис, то эта услуга может быть платной. Иметь независимую систему на своем сайте надежнее.
Ответить
Я за независимость, все что могу, делаю сам и сплю спокойно.
Ответить
Я и не подумал о такой возможности супер представления своего портфолио, если мои сайты все адаптированы под любой малогабаритный экран. Я старый клиент Михаила, да и сам старый. Но уже несколько лет увлечён созданием сайтов визиток и накопил более 20 сайтов в портфолио. Они все рабочие на 100% со всей функциональностью. Расположены на без движковом хостинге с мизерной оплатой 20 руб в месяц. Всего на диске 500 Мб можно разместить до 450 отдельных сайтов со своими картинками, стилями. И это за 20 руб. в месяц. Вот моё портфолио в живую: https://servis.kharkov.ua/mi/pf.html А теперь с помощью технологии Михаила я смогу на одной странице разместить много изображений смартфонов с демонстрацией на каждом аппарате своего сайта из портфолио. Потому, что Михаил на 100% прав - люди не понимают как проверить адаптацию вашего сайта и не делают заказы. Я до этого предлагал клиентам смотреть мои сайты, отсылая им на телефон URL моих сайтов.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.