Адаптивное меню для сайта. Часть 2

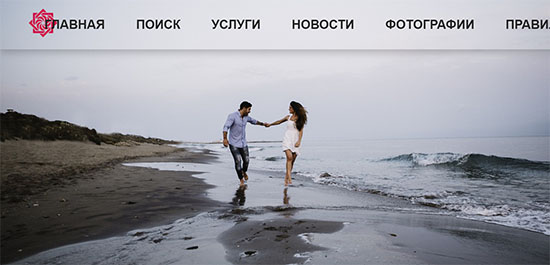
На прошлом уроке мы начали делать адаптивное меню для сайта, наше меню хорошо смотрится на больших и средних экранах, но при уменьшении размеров, пункты меню сначала наезжают на логотип, а потом просто срезаются.
Откройте в Google Chrome "Инструменты разработчика", сверху появится панель проверки адаптивности. Вы медленно уменьшаете окно браузера с вашим сайтом и фиксируете контрольную точку в пикселях, после которой уже начинаются проблемы - ломается дизайн, одни элементы сайта наскакивают на другие. Такое безобразие происходит на ширине экрана - 724 пикселей.

Мы опытным путем определили контрольную точку - 816 пикселя, когда все элементы на сайте, выглядят прилично, но после этой отметки, уже так не скажешь.
Медиа-запросы в CSS
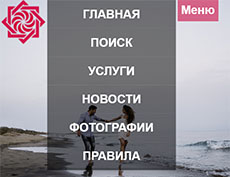
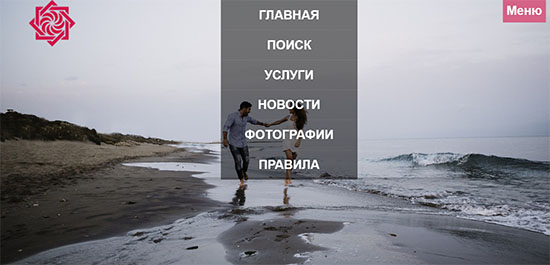
Итак, наш первый медиа-запрос будет для ширины экрана, меньше чем 816 пикселей. Что это означает на практике? Мы видим, что наше меню уже не помещается полностью на меньшем экране. Самый эффективный способ переписать стили так, чтобы меню стало вертикальным. Новые стили переопределяют старые и на ширине экрана меньше 816 пикселей, вместо горизонтального меню появится вертикальное.
@media screen and (max-width:816px) {
header {
display: flex;
align-items: flex-start;
height: 65%;
}
nav ul {
display:block;
}
}

Появилось не только само меню, но и кнопка - включающая и выключающая меню (на смартфонах вертикальное меню может перекрывать отстальной контент). Конечно, не сама же она там появилась, а это мы туда её поставили в HTML файл, после закрывающего тега nav.
<div>
<a href="#" class="menu-trigger">Меню</a>
</div>
Задали ей стили и сразу спрятали.
.menu-trigger {
display:none;
margin-right: 1.5em;
background: #D56287;
color: #fff;
padding: 5px;
cursor: pointer;
text-decoration: none;
}
В медиа-запросе кнопка стала видимой.
.menu-trigger {
display:block;
}
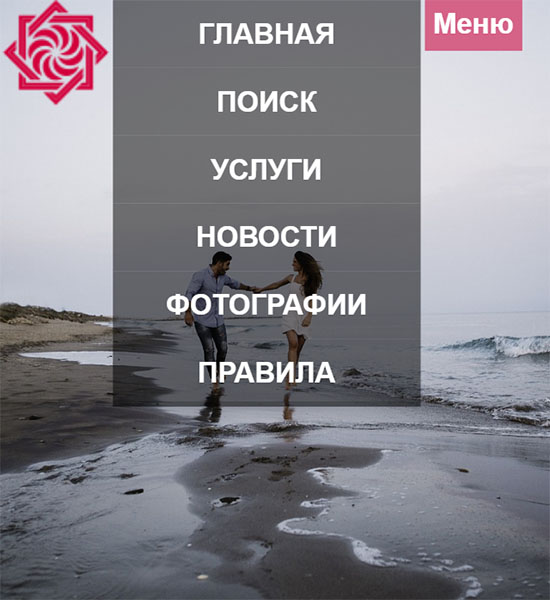
На мобильных устройствах, логотип частично наехал на меню и мы сделали ещё один медиа-запрос, уменьшили отступ логотипа от края окна.
@media (max-width: 359px)
{
.logo img {
margin-left: 0.1em;
}
}
Теперь на любых разрешениях меню хорошо выглядит и можно смело назвать его адаптивным.

Манипуляции с кнопкой "Меню"
Кнопка отобразится на сайте, при ширине окна меньше 816 пикселей. Подключаем к HTML файлу библиотеку jQuery и JavaScript файл.
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="js/index.js"></script>
Ждем когда загрузится документ.
$(document).ready(function() {
..
});//end ready
Выключать меню будем с помощью метода .slideToggle, выберем элемент по которому будет происходить клик - это ссылка с классом .menu-trigger,
$('.menu-trigger').click(function()
при клике по которой будет запускаться функция .slideToggle для меню (ul li) с продолжительностью по времени 500 ms.
$('ul li').slideToggle(500);
При одном клике меню будет разворачиваться, при другом клике - сворачиваться.
Здесь исходный код адаптивного меню вместе с медиа-запросами и JS-кодом:
See the Pen Responsive header with logo and nav menu by porsake (@porsake) on CodePen.
-
Создано 15.06.2018 10:21:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.