Адаптивное меню для сайта. Часть 1

Все веб-разработчики уже давно знают, что сайты надо делать адаптивными, но не все умеют это делать правильно. На этом уроке, вы узнаете как сделать адаптивное меню для сайта.
Для наглядности мы сделаем одну секцию с большой фоновой картинкой, состоящую из шапки с логотипом и горизонтальным меню.

HTML разметка
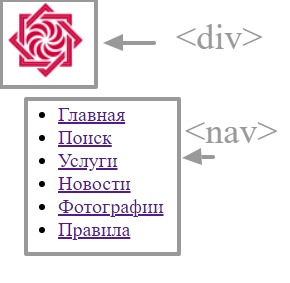
Задача понятная, внутри тега section будет находится шапка сайта header, внутри которой блок div с логотипом и навигационная панель nav. Она будет использоваться, как контейнер для меню из маркированных списков ul с пунктами меню-ссылками a.
<section>
<header>
<div class="logo">
<a href="#"><img src="logo.jpg"></a>
</div>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Поиск</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Фотографии</a></li>
<li><a href="#">Правила</a></li>
</ul>
</nav>
</header>
</section>
Как обычно HTML структура смотрится очень просто - чистый код и ничего лишнего, приятно посмотреть. Однако, если посмотреть на результат в браузере, то возникает желание побыстрее открыть файл стилей и начинать наводить красоту.

Этим мы с вами сейчас и займемся.
Стилизация секции - section
В нашем случае секция занимает первый экран компьютера и тег section заполнен большой фоновой фотографией, на фоне которой будут располагаться все остальные элементы.
section {
background: url(bg.jpg);
}
Нам надо обеспечить, чтобы фон не нарушая пропорций фотографии, заполнял все свободное пространство на любых устройствах.
background-size: cover;
height: 100vh;
При просмотре на больших мониторах, при недостаточных размерах фотографии, она начнет размножаться. Запретим повтор фона.
background-repeat: no-repeat;
На мобильных телефонах, без выравнивания фона по центру, он может срезаться.
background-position: center center;
Секция подготовлена, в ней мы пропишем стили для шапки.

Стилизация шапки сайта - header
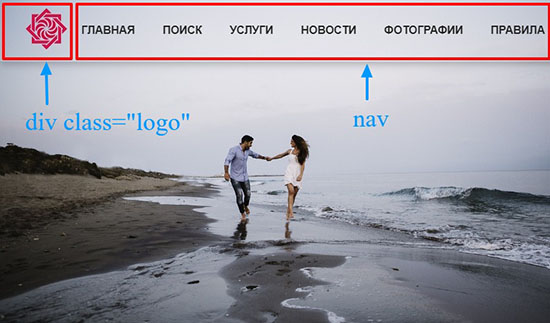
Немного забежим вперёд и посмотрим из каких блоков будет состоять шапка - это блок div с логотипом и блок навигации nav.

Как поставить два блока в ряд, ведь в естественном виде блоки стоят друг под другом? Flexbox метод отлично справляется с этой задачей - ставит в ряд и выравнивает относительно контейнера header так, как нам надо.
header {
display: flex;
justify-content: space-between;
align-items: center;
}
Свойство box-shadow рисует нижнюю тень под шапкой, таким образом мы визуально отделяем шапку сайта от контента. Высоту шапки height предпочтительно задавать не в пикселях, а в относительных единицах, например в процентах, тогда на любых экранах будут сохранятся пропорции элементов сайта.
height: 18%;
box-shadow: 0 5px 15px rgba(0,0,0,.2);
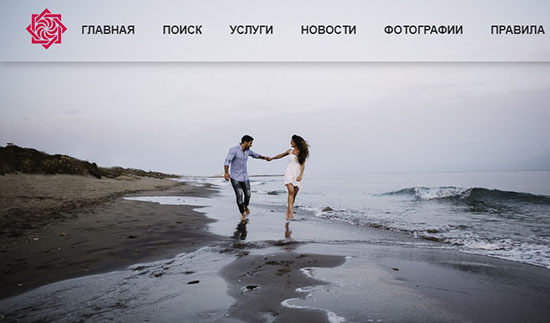
Результат работы flexbox-а и появившуюся тень, мы видим ниже.

Работа с логотипом
Сейчас логотип прижат к левому краю окна браузера, сдвинем его немного вправо.
.logo img {
margin-left: 2.3em;
}
Следующий код делает логотип адаптивным.
max-width: 100%;
Стилизация меню - ul
Убираем маркеры у пунктов меню.
ul {
list-style-type: none;
}
Превращаем вертикальное меню в горизонтальное, выравнивая все по центру, применяя flexbox метод. Свойство transition обеспечивает плавную работу hover эффекта, об этом позже.
ul {
display: flex;
flex-flow: nowrap;
flex-direction: row;
justify-content: center;
align-items: center;
transition: .5s;
}
Пункты меню li стоят очень плотно друг к другу и надо поработать со шрифтом и ссылками.

Зададим поля вокруг пунктов меню.
ul li a {
padding: 10px 20px;
}
Текст сделаем заглавными буквами и уберем подчеркивание ссылок.
text-transform: uppercase;
text-decoration: none;
Выбираем шрифт потемнее для контраста и делаем его жирным (меня бесит, когда цвет текста сливается с фоновым цветом сайта).
color: #262625;
font-weight: bold;
Создаем простой эффект при наведении и не забываем про плавный переход.
ul li a:hover {
background: #000;
color: #fff;
transition: .5s
}
На следующем уроке мы сделаем наше меню адаптивным, делая медиа-запросы. Смотрите весь код на jsfiddle.
-
Создано 13.06.2018 10:51:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.