Создание прелоадера для сайта на CSS

Использовать или нет на сайте прелоадер - вопрос индивидуальный. Например для одностраничника, с минимальным количеством графики и изображений, такая штука не нужна.
Рассмотрим другую крайность - сайт для заказа пиццы. Большая часть посетителей заказывают пиццу с мобильника - а это более медленная скорость загрузки сайта в принципе и плюс фотографии. Прелоадер для таких сайтов будет весьма кстати, посетители не будут видеть неприглядный процесс формирования страницы.
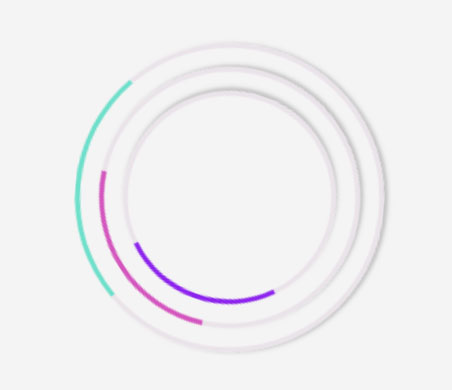
Сейчас мы создадим классический вращающийся прелоадер на чистом CSS с применением свойств анимации.

Создадим простенький HTML-код, состоящий из одного пустого тега div с классом loader, не считая конечно тега body.
<div class="loader"></div>
В файле стилей пропишем весь остальной код. Начало будет напоминать школьный урок геометрии - знакомсво с фигурами.
Стили для класса loader
Сначала нарисуем квадрат серого цвета сплошной линией толщиной в 2 пикселя:
.loader {
border: 2px solid #eae4ea;
}
с шириной и высотой по 150 пикселей:
.loader {
width: 150px;
height: 150px;
}

Всего одной строчкой кода квадрат стал кругом:
border-radius: 50%;

У круга создадим полупрозрачную тень:
box-shadow: 0 -2px 2px rgba(0,0,0,.2);
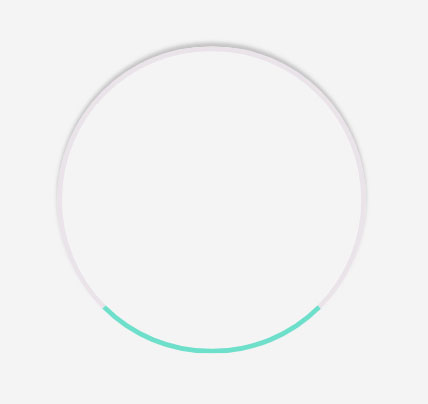
А нижнюю рамку покрасим в зеленый цвет:
border-bottom: 2px solid #6ddfca;
Придумываем свое название анимации, один полный оборот круг сделает равномерно за 3 секунды, крутясь бесконечно, пока не загрузится страница.
animation: loader 3s linear infinite;

Псевдоэлементы :before и :after
Один круг хорошо, а три круга лучше, тем более, что два из них будут "фейковыми" - только в стилях, благо псевдоэлементы дают на такую возможность.
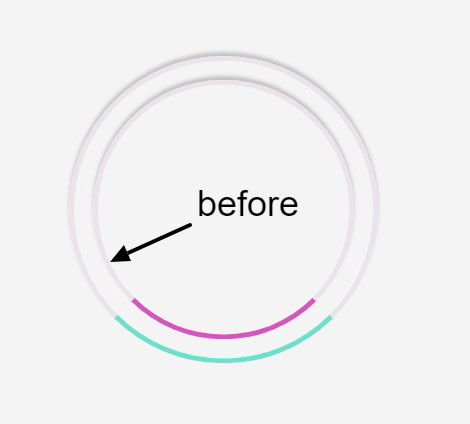
Рисуем внутренний псевдокруг before внутри реального круга, в диаметре на 20 пикселей (10px+10px) меньше
.loader:before {
content: '';
position: absolute;
top: 10px;
left: 10px;
bottom: 10px;
right: 10px;
}
c розовой нижней рамкой и крутится он будет быстрее, чем главный круг.
.loader:before {
border-bottom: 2px solid #d355be;
animation: loader 2s linear infinite;
}

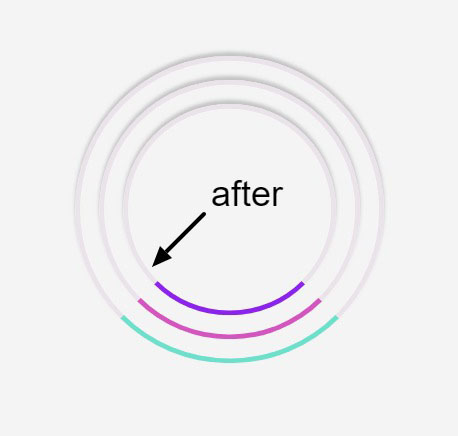
Теперь дело за after кругом, он хоть и самый маленький, но зато самый шустрый, з 1 секунду сделает полный поворот и полосочка у него красивая - фиолетовая.
.loader:after {
border-bottom: 2px solid #8c23ec;
animation: loader 1s linear infinite;
}
Отступы after круга от основного круга - 22 пикселя.
top: 22px;
left: 22px;
bottom: 22px;
right: 22px;

Анимация по кадрам @keyframes
Пришло время запускать наши круги, делает это свойство transform: rotate - что значит поворот. 0% - старт, а 100% - финиш. Каждый круг повернется на 360 градусов.
@keyframes loader
{
0%
{
transform: rotate(0deg);
}
100%
{
transform: rotate(360deg);
}
}
Прелоадер готов, а вот как создать событие сворачивание прелоада, когда страница загрузится, вы можете узнать из моего видео-курса.
HTML/CSS код создания прелоада:
See the Pen Animation preloader css by porsake (@porsake) on CodePen.
-
Создано 18.06.2018 10:20:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.