Верстка формы входа (часть 2)

Продолжаем верстку формы входа, используя методологию БЭМ.
Шаг 3.
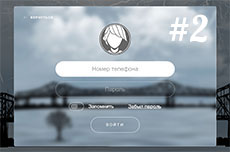
Под ссылкой – блок с аватаркой.
<div class="form__avatar">
<img src="img/avatar.png" alt="avatar">
</div>
.form__avatar {
width: 97px;
height: 97px;
margin: 35px auto 20px auto;
}
Шаг 4.
Вот на этом шаге, приступим в верстке самой формы, нам важно обеспечить независимость блока с формой, чтобы можно было скопировать код формы и перенести его в другое место сайта, на другую страницу или вообще в другой проект.
Нас интересует именно код самой формы, без фона – ведь в другом проекте, будет и другой фон.
Вспоминаем, что блок не должен иметь внешних отступов и абсолютного позиционирования (правила верстки по БЭМ). Иначе вся эта внешняя геометрия перекочует вместе с формой в новое место и сломает там верстку.
Здесь, как нельзя лучше подходят флексы. Задаем флекс-контейнер для всех элементов формы: двум инпутам, чекбоксу, кнопке и не забываем про сам тег form.
<form id="myform">
<div class="form__inner">
// элементы формы
</div>
</form>
.form__inner {
display: flex;
justify-content: center; /* элементы в центре по горизонтали */
flex-wrap: wrap; /* перенос на новую строку разрешить */
}
Шаг 5.
Пропишем HTML код для флекс-элементов.
<div class="form__inner">
<input class="form__login" name="phone" id="phone" type="tel" placeholder="Номер телефона">
<input class="form__pass" name="pass" type="password" placeholder="Пароль">
<div class="form__checkbox">
<input class="form__toggle" name="toggle" type="checkbox">
<label class="form__label" for="toggle">Запомнить</label>
<a href="#" class="form__recovery">Забыл пароль</a>
</div>
<div class="form__button">
<input class="form__btn" type="submit" value="Войти">
</div>
</div>
Стилизуем первые два инпута, до чекбокса.
.form__login {
width: 90%;
border-radius: 25px;
padding: 0 20px;
background-color: #fff;
border: solid 1px rgba(255, 255, 255, .5); /* полупрозрачная рамка */
}
.form__login::placeholder {
color: rgba(0, 0, 0, .4); /* подсказка в поле login */
}
.form__pass {
width: 90%;
border-radius: 25px;
border: 1px solid rgba(255, 255, 255, .5);
background-color: transparent; /* прозрачный цвет у фона */
}
.form__pass::placeholder {
color: rgba(255, 255, 255, .4); /* цвет подсказки поле password */
}
Шаг 6.
Три элемента (чекбокс + лейбл + ссылка) находятся внутри флекс-контейнера – div с классом form__checkbox.
.form__checkbox {
margin-top: 20px;
display: flex;
justify-content: center;
}
Сделаем дефолтный чекбокс прозрачным. Его нельзя совсем убрать, иначе не будет работать кастомный чекбокс, из макета.
.form__toggle {
position: absolute;
opacity: 0;
margin: 10px 0 0 20px;
}
Пропишем стили для кастомного чекбокса, применив оба псевдоэлемента.
.form__toggle + .form__label {
position: relative;
padding: 0 0 0 50px;
}
Псевдоэлемент before, отвечает за внешний овал с рамкой.
.form__toggle + .form__label:before {
content: '';
position: absolute;
top: -4px;
left: 0;
border-radius: 25px;
border: 1px solid #fff;
}
Псевдоэлемент after, стилизует внутренний овал чекбокса.
.form__toggle + .form__label:after {
content: '';
position: absolute;
top: 1px;
left: 5px;
border-radius: 25px;
background: rgba(255,255,255,.3);
}
При клике по чекбоксу или лейблу, его внутренний круглый элемент, передвигается влево и меняет цвет на белый.
.form__toggle:checked + .form__label::after {
left: 18px;
background: #fff;
}

Продолжение следует..
-
Создано 12.07.2019 10:55:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.