Верстка формы входа (часть 3)

На прошлом уроке, мы закончили с чекбоксом, нам осталось сделать кнопку.
Шаг 7.
Внутри блока с формой, сделаем разметку для кнопки, обернем тег input в блок с классом form__button. Зачем нужен блок div? Тег input является строчным элементом, поэтому он проигнорирует свойство, отвечающее за внешние отступы. Вот и получается, что для управления инпутом, нужен блок-обертка.
<div class="form__button">
<input class="form__btn" type="submit" value="Войти">
</div>
Оформим внешний вид кнопки.
.form__button {
margin: 25px auto;
text-align: center;
}
.form__btn {
width: 151px;
height: 48px;
border-radius: 25px;
border: 1px solid rgba(255, 255, 255, .3);
background-color: transparent;
font-size: 12px;
text-align: center;
color: rgba(255, 255, 255, .3);
text-transform: uppercase;
cursor: pointer;
letter-spacing: 3px;
}
Шаг 8.
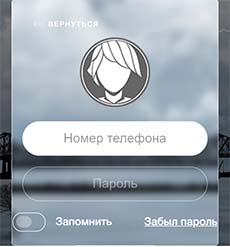
Проверяем, как выглядит форма на ширине 320 пикселей. Все хорошо, ничего дополнительно прописывать не надо.

Шаг 9.
В ТЗ на верстку формы входа, содержало пункты на валидацию формы:
- с отключенным JS сделать валидацию и отправку формы средствами HTML- телефон должен проверяться на наличие и корректность
// type="tel" – указывает, что в это поле вводятся только числа и оно обязательно для заполнения (required).
<input type="tel" maxlength="18" required>
- минимум 5 символов пароля
// type="password" для безопасного ввода пароля, числа заменяются на точки
// атрибут minlenght, устанавливает минимальное количество символов.
<input type="password" minlength="5" maxlength="8" placeholder="Пароль" required title="минимально 5 символов">
- предусмотреть переполнение контентом
//Ограничить атрибутом maxlenght количество вводимых символов, до 18-ти.
maxlength="18"
В случае сложных комбинаций, для вводимого номера телефона или пароля, задается атрибут pattern, который устанавливает регулярное выражение. Регулярное выражение не пропускает пароли, не соответствующие требованиям (недопустимые значения).
Заключение
В идеале валидацию полей формы, нужно делать на HTML, JavaScript и для верности на каком-нибудь серверном языке, например PHP. Злоумышленнику, не составит сложности обойти первые два способа проверки, проведя простые манипуляции с браузером. Но, к счастью для взаимодействия с простыми пользователями, достаточно сделать валидацию формы на JavaScript. О том, как проверить поля формы перед их отправкой на сервер и не только об этом, вам расскажет мой видео-курс по React.
Пример формы входа
Код на Github: ссылка
-
Создано 15.07.2019 10:51:35

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.