Адаптивная верстка на flex CSS

На этом уроке мы сделаем адаптивную верстку на flex CSS всего лишь одной секции по PSD макету.

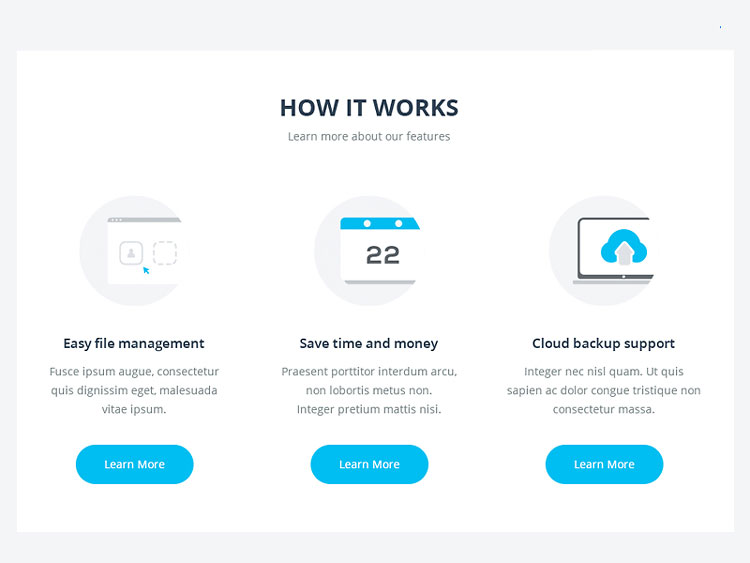
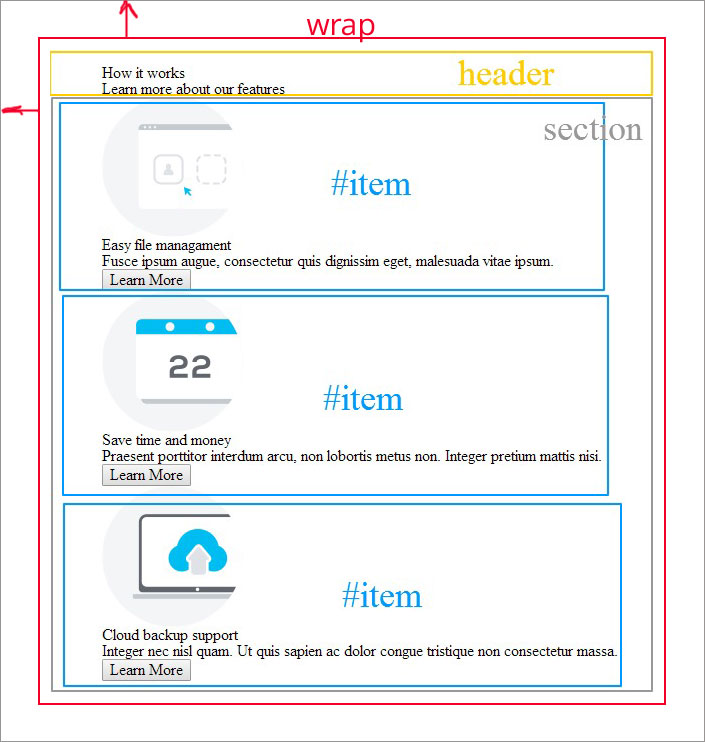
Прежде чем приступить к верстке, надо произвести анализ макета, предварительно открыв его в графическом редакторе, например в Photoshop. Глядя на макет, сразу представляем себе структуру HTML разметки.
Секция состоит из общего контейнера (wrap), выровненного по центру, внутри которого два разных блока. Верхний блок (header) содержит заголовок и слоган, а в нижнем блоке родителя (section) находятся в свою очередь ещё три блока ребенка (div id="item"). В каждом блоке ребенке есть картинка, подзаголовок, текстовый абзац и кнопка. Все три блока идентичны и их содержимое, как и они сами - отцентрировано.
Так выглядит HTML структура без применения стилей:

Зачем надо оборачивать все теги общим контейнером wrapper-ом?
Затем, чтобы задать необходимые отступы от окна браузера для элементов сайта.
#wrap {
width: 80%;
margin: 5% auto;
}
Как эти три блока с id #item расположить в ряд?
section {
display: flex;
}
Очевидно, что метод верстки на flex CSS, будет применяться к блоку родителю, чтобы его трое детей блоков, встали в ряд и держались там до определенного момента (разрешения экрана). Ведь без применения flexbox-ов, непослушные детки блоки, встанут друг под друга, таково их естественное поведение. А вот когда они это сделают, мы решим позже, когда займёмся адаптивностью под планшеты и мобильные телефоны.
Я сознательно не комментирую весь код, эта статья должна максимально раскрыть тему адаптивной верстки на flex-ах CSS, иначе мы закопаемся в дебрях кода и потеряем главную тему.
Весь HTML код:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Адаптивная верстка на FLEX CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700"
rel="stylesheet">
<link type="text/css" rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="wrap">
<header>
<h1>How it works</h1>
<p>Learn more about our features</p>
</header>
<section>
<div id="item">
<img src="images/file_icon.png">
<h2>Easy file managament</h2>
<p>Fusce ipsum augue, consectetur quis dignissim
eget, malesuada vitae ipsum. Learn more about.
</p>
<a href="#">
<button>Learn More</button>
</a>
</div>
<div id="item">
<img src="images/calendar_icon.png">
<h2>Save time and money</h2>
<p>Praesent porttitor interdum arcu, non lobortis
metus non. Integer pretium mattis nisi.
</p>
<a href="#">
<button>Learn More</button>
</a>
</div>
<div id="item">
<img src="images/cloud_icon.png">
<h2>Cloud backup support</h2>
<p>Integer nec nisl quam. Ut quis sapien ac dolor
congue tristique non consectetur massa.
</p>
<a href="#">
<button>Learn More</button>
</a>
</div>
</section>
</div>
</body>
</html>
CSS код:
@import url("reset.css");
body {
font-family: 'Open Sans', sans-serif;
color: #909b9c;
font-size: 90%;
}
#wrap {
width: 80%;
margin: 5% auto;
}
header {
text-align: center;
margin-bottom: 50px;
}
header h1 {
text-transform: uppercase;
font-weight: 700;
color: #2c3e50;
font-size: 210%;
margin-bottom: 15px;
}
section {
display: flex;
flex-wrap: nowrap;
justify-content: space-around;
}
section #item {
width: 28%;
text-align: center;
padding: 15px;
}
#item img {
max-width: 100%;
}
#item h2 {
font-weight: 600;
font-size: 120%;
color: #2c3e50;
margin-top: 40px;
margin-bottom: 20px;
}
#item p {
line-height: 20px;
}
button {
margin-top: 30px;
background-color: #00bef1;
border-radius: 50px;
padding: 15px 35px;
color: #fff;
border: none;
cursor: pointer;
}
Демонстрация HTML страницы: демо
На следующем уроке сделаем нашу верстку адаптивной на flex CSS и анимируем элементы секции.
-
Создано 05.04.2018 10:35:45

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
Наверняка у каждого на сайте с десяток форм.И давно сами решили как поступить с адаптацией.А как бы вы адаптировали формы, например отправки письма в теге table? Тег td не имеет свойство переноситься вниз.
Ответить
таблицу обёрнуть в div, с max-width в 100% и overflow: auto. Появится горизонтальная прокрутка, ячейки остаются на своих местах.
Ответить
А ниче что у вас в коде три элемента с одинаковым "id"??? это вроде не по феншую?
Ответить
Да тут половина статей не по-феншую и в CSS забыли указать стиль для мобильного экрана.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.