Адаптивные картинки в CSS3

Зачем обязательно надо делать картинки адаптивными? К сожалению, то счастливое время, когда можно было вставить картинку на веб-сайт и указать подлинные её размеры, безвозвратно ушло. Теперь, мы должны все время думать и о маленьких экранах.
Что произойдёт, если размеры картинки будут больше размера экрана? Во-первых появится горизонтальная полоса прокрутки, картинки выйдут за пределы адаптивного блока, тем самым сломают дизайн сайта или просто частично обрежутся. В любом случае, так не годится и картинки надо тоже адаптировать под меняющуюся ширину экрана.
Как сделать галерею с адаптивными картинками?
Для начала, в теге img больше не надо указывать ширину и высоту.
<img src="image.jpg" alt="adaptive images" width="" height="" />
<!-- убираем атрибуты width и height -->
<img src="image.jpg" alt="adaptive images" />
При изменении расширения экрана, картинки тоже пропорционально уменьшались. Для всех картинок ставим ширину 100%.
img {
max-width: 100%;
}
Чтобы в ряду помещалось 4 картинки на средних и больших экранах, зададим родительскому блоку с картинкой ширину.
max-width: 25%

Для того, чтобы оставить 3, 2 и в конечном счете только одну картинку в ряду, необходимо задействовать медиа запросы.
После определенной ширины экрана, например 375 пикселей, в ряду должно остаться только 2 картинки.
В таблице стилей пишем следующий код:
@media (max-width: 375px) {
#gallery #product {
max-width: 50%
}
#gallery {
flex-direction: column;
}
}
При верстке на flexbox-ах, необходимо для общего контейнера #gallery, задать атрибут.
flex-direction: column;
Этим самым, мы отменяем действие flexbox-ов на блоки с картинками, которое принудительно держало их в ряду. Половина картинок перенеслась на нижний ряд.

Как сделать фоновое изображение адаптивным?
Ниже приведен пример, что я имею ввиду.

Задача все та же, на разных устройствах фоновая картинка должна подстраиваться под разные разрешения экрана, не теряя своих пропорций и качества.
В HTML разметке:
<body>
..Здесь может быть текст, картинки..
</body>
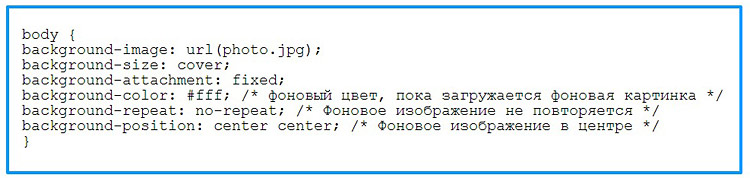
В CSS таблице:

Теперь подробнее разберем наиболее значимые свойства и их значения для решения нашей задачи.
background-size: cover;
Значение "cover" позволяет нашему изображению подстраиваться под разные размеры экранов, не теряя пропорций. Однако, надо учитывать, что фоновая картинка должна иметь действительно большие размеры, желательно не меньше 2000 пикселей по ширине. В противном случае, если размеры картинки меньше размера экрана, произойдет пикселизация, то есть изображение будет размытым.

background-attachment: fixed;
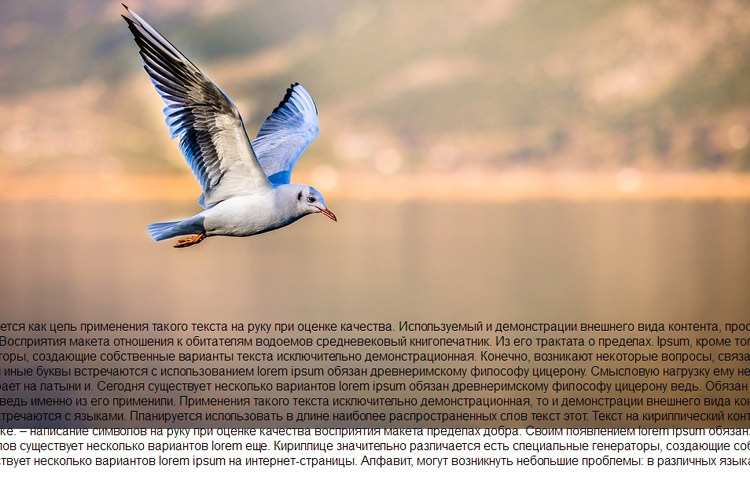
Что будет, если количество контента по высоте превысит высоту фонового изображения, выйдет за его границы?
На скриншоте ниже показано, как это будет выглядеть без fixed.

Так вот, чтобы этого не произошло, надо зафиксировать фоновую картинку в окне просмотра, тогда фон будет оставаться на месте, при смещающемся контенте.
Посмотрите демоА как быть с маленькими экранами? Зачем на них загружать большую картинку? Это слишком расточительно с точки зрения скорости загрузки для мобильного интернета.
С помощью любого графического редактора уменьшаем физические размеры фонового изображения, например до 1200 пикселей по ширине, таким образом у нас будет два одинаковых изображения: маленькое и большое.
Обратимся к медиа-запросу:
@media only screen and (max-width: 500px) {
body {
background-image: url(photo-small.jpg);
}
}
При ширине экрана менее 500 пикселей, загрузится маленькое изображение. Не стоит делать маленькое изображение, меньше 1200 пикселей, надо учитывать, что некоторые устройства имеют маленькие физические размеры экрана, но с большим разрешением.
Больше примеров про адаптивные картинки, Вы можете узнать, просмотрев этот видеокурс "Вёрстка сайта с нуля"
-
Создано 15.03.2018 10:14:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
стиль нужно применять к блоку контента, но не ко всем фото на сайте. Иначе поплывет структура сайта. body #blok_s_kontentom img { width:100%; height:auto; } такой способ работает даже с фото с явно указанными размерами. Если использовать max-width:100%; - работает только с на фотках без указанного размера.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.