Адаптивность и анимация элементов сайта

На первой части урока, мы делали верстку на flexbox-ах, а на этом уроке, адаптируем и анимируем элементы сайта, используя библиотеку animate.css.
Адаптация под любые разрешения с контрольной точкой
В процессе написания кода мы и так все делаем с учётом адаптивности сайта.Размеры картинок, шрифтов, блоков задаем в относительных единицах, например в %, но только не в пикселях, за исключением элементов графического дизайна, кнопок, отступов, полей.
Почему размеры шрифта не стоит задавать в пикселях?
Верстая сайт, мы конечно ориентируемся на ширину экрана своего компьютера, но у пользователя может быть супер большой экран. На таких мониторах текст, заданный в пикселях будет катастрофически мелкий, поэтому и нужно использовать относительные величины, наиболее понятные для понимания – это размеры в процентах.

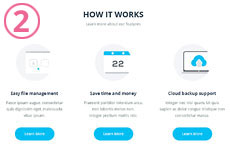
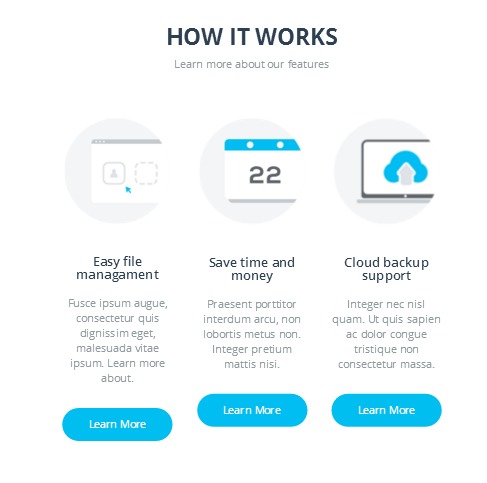
На рисунке выше видно, что мы сжали наш сайт до разрешения 672 пикселей и ничего не поехало. Однако сжимая дальше, контент внутри item блоков детей становится не читабельным. Помните, в первой части статьи про естественное поведение детей блоков? Итак, сжимая сайт в браузере, мы нащупали контрольную точку на 668 пикселях, когда надо дать волю этим детям, то есть задать flex направление – в колонку с шириной 90%.
@media (max-width: 668px) {
section {
flex-direction: column;
}
section #item {
width: 90%;
}
}
Анимация элементов, используя библиотеку animate.css
Сайт: https://daneden.github.io/animate.css/Для полного счастья, давайте оживим некоторые элементы, благо сделать это можно легко, не имея специальных знаний. При загрузке страницы, анимация включается автоматически.
1. Подключить библиотеку
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
2. К элементу добавить два класса – animated + класс эффекта
Смотрите, какие элементы у нас будут анимированы:
<!--Заголовок -->
<h1 class="animated fadeInDown">How it works</h1>
<!--Блок #item -->
<div id="item" class="animated pulse">...</div>
<!--Кнопка -->
<button class="animated fadeInUp">Learn More</button>
Демонстрация адаптивной HTML страницы с анимацией: демо
Ещё примеры о том, как делать адаптивную верстку, Вы можете узнать из этого видеокурса "Вёрстка сайта с нуля"
-
Создано 12.04.2018 10:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.