Многоколоночный текст (column-count)

Необходимость размещать текст в колонках на веб-страницах, безусловно пришла из газет и журналов. Однако на мониторах компьютеров, читать длинные колонки текста неудобно, из-за постоянной необходимости скролить вверх-вниз.
Когда же удобно использовать многоколоночный текст?
Обычно колонки используют для списков, стихотворений, заметок для более эффективной экономии места на сайте, если эта информация второстепенна и не является основной статьей.
Хотите узнать как разбить текст на колонки не используя флоаты, инлайн-блоки и флексы? Делается это на удивление легко, с помощью свойства и числа: column-count: 3;
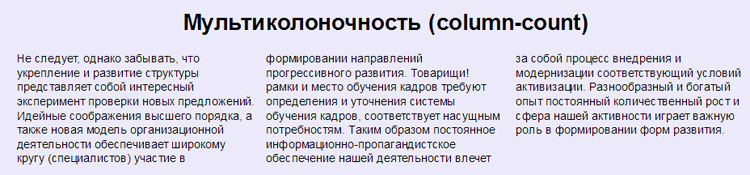
Просто задаем любому блочному элементу (p, div) с текстом - класс с заданным числом колонок. В результате текст автоматически распределяется по колонкам по мере изменения ширины экрана.

В HTML коде вы видите один параграф текста:
<p class="col-count">
текст текст текст
</p>
В CSS коде прописываем количество колонок:
.col-count {
column-count: 3;
}
Адаптивность многоколоночного текста с медиа запросом
При уменьшении ширины экрана, колонки с текстом будут вытягиваться по вертикали, при этом не меняя количества колонок. На маленьких разрешениях экрана, при максимальной ширине в 500 пикселей следует оставить только одну колонку, достаточно прописать медиа запрос, указав для column-count: auto; или column-count: 1;
@media (max-width: 500px) {
.col-count {
column-count: auto;
}
}
Адаптивность многоколоночного текста без медиа запроса
Для многоколоночного текста не обязательно указывать количество колонок, если это не принципиальный вопрос, достаточно указать ширину одной колонки и браузер сам решит на каком разрешении сколько делать колонок. При таком подходе, не придется отдельно работать над адаптивностью.
column-width: 250px;
Дополнительные свойства для форматирования текста в колонках
Расстояние между колонками задаётся свойством column-gap в px или em.

column-gap: 30px;
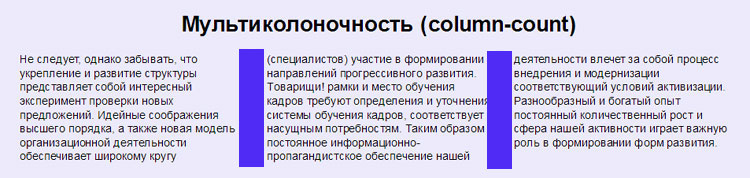
Разделительная линия между колонками задаётся с помощью свойства column-rule, по своему поведению похожие на свойства border.

column-rule: 2px solid #000;
Используем HTML5 тег article
Уместным для разметки текста в колонках будет использование тега article вместо классов и идентификаторов
<article>
текст текст текст
</article>
article {
column-count: 3;
column-gap: 30px;
column-rule: 2px solid #000;
margin: 0 40px;
}
Поддержка браузерами на 92%
Почти все современные браузеры поддерживает вышеперечисленные свойства без указания префиксов. В крайнем случае, если не будет поддержки, текст просто выведется в одном блоке, обычным образом.
Демонстрация HTML страницы: демо
-
Создано 19.04.2018 10:22:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.