Стилизация радиокнопок на CSS

На этом уроке вы узнаете, как стилизовать стандартные радио кнопки под свой дизайн, с помощью HTML и CSS. На сайтах радио кнопки чаще всего используются в формах, когда пользователю предоставляется сделать выбор в рамках указанных вариантов.
Изображаем настоящую радиокнопку на HTML
Отрисовывается радиокнопка с помощью тега input с типом radio. Обычно в комплекте с кнопкой идет label - привязанная к кнопке метка в виде текста. Когда мы кликаем по тексту, то радиокнопка становится выбранной, необязательно целиться в сам кругляш.
<div class="form-group">
<label>
<input type="radio">
Оплата Paypal
</label>
</div>
Вот так выглядит стандартная кнопка в браузере Google Chrome. В других браузерах её внешний вид будет отличаться. Но по любому нам нужно учиться стилизовать радиокнопки, чтобы не впадать в панику, беря заказы на верстку. Элементы форм есть практически на всех сайтах.

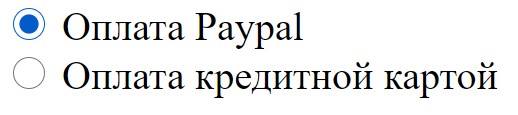
Чтобы было из чего выбирать, создадим вторую радиокнопку. Обе кнопки будет объединять атрибут name с одинаковым значением - payment. У объединенных радиокнопок в группу по атрибуту name, можно будет выбрать только одну. Общий класс form-group задает отступы между кнопками. А класс real-radio-btn скрывает реальную радиокнопку. Выбранная радиокнопка передает на сервер значение, чтобы было понятно, что именно выбрал пользователь. Поэтому пропишем каждой радиокнопке свое уникальное значения value.
<div class="form-group">
<label>
<input type="radio" name="payment" value="paypal" class="real-radio-btn">
Оплата Paypal
</label>
</div>
<div class="form-group">
<label>
<input type="radio" name="payment" value="card" class="real-radio-btn">
Оплата кредитной картой
</label>
</div>

Кастомная радиокнопка
Идея кастомизации реальной кнопки заключается в ее сокрытии и создании рядом новой кастомной радио кнопки. По другому никак, с помощью CSS нельзя изменить внешний вид инпута. Кастомная радиокнопка будет выполнять маскировочно-декоративную роль для реальной кнопки.
HTML код кастомной кнопки мы разместим следующей строчкой под инпутом.
<span class="custom-radio-btn"></span>
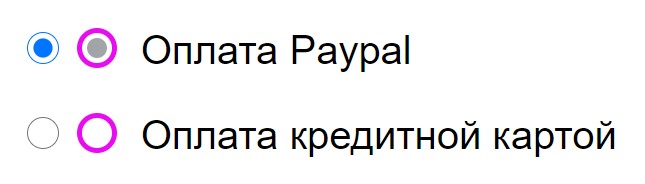
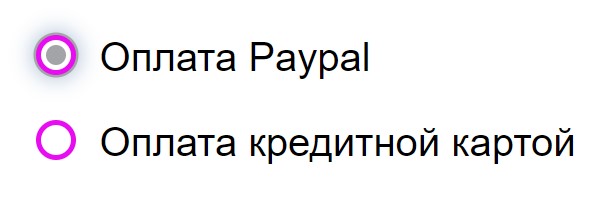
Теперь у нас есть реальная и кастомная радиокнопки, но чтобы что-то изменилось необходимо задействовать CSS стили. Кастомная кнопка состоит из внешнего и внутреннего круга. Чтобы не создавать лишнего тега, нарисуем внутренний круг с использованием псевдоэлемента before.
/* Рисуем внешний круг радиокнопки*/
.custom-radio-btn {
position: relative; /* Родительский элемент*/
display: inline-block; /* Для применения рамок, размеров*/
width: 16px;
height: 16px;
background: #fff;
border: 2px solid #e80cf0; /* Толщина, стиль, цвет рамки*/
border-radius: 50%; /* Получение круга*/
vertical-align: text-top; /* Выравнивание кнопки по центру*/
margin-right: 5px; /* Отступ между кнопкой и меткой*/
}
/* Рисуем внутренний круг */
.custom-radio-btn::before {
content: '';
display: inline-block;
width: 8px;
height: 8px;
background: #a3a4a7;
border-radius: 50%;
/* Выравниваем по центру относительно внешнего круга */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0);
/* Плавный переход трансформации масштабирования */
transition: 0.2s ease-in;
}

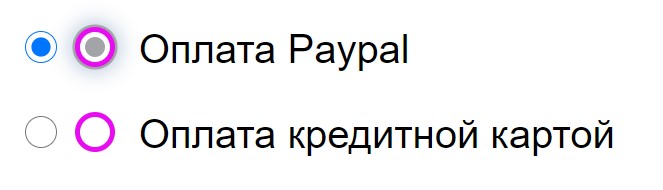
Как работает механизм checked у кастомной кнопки
Кастомная кнопка сама по себе не может быть выбрана, если мы кликнем по ней или по тексту. Когда мы кликаем по тексту, то выбирается реальная кнопка, только кастомная кнопка об этом не знает. Формируем сложный селектор из реальной кнопки и соседней. Селектор с оператором (+) как раз создаст зависимость появления внутреннего круга от состояния реальной кнопки. Если реальная кнопка находится в состоянии checked, значит выполняется свойство трансформации для кастомного внутреннего круга.
.real-radio-btn:checked + .custom-radio-btn::before {
transform: translate(-50%, -50%) scale(1);
}

Скрываем реальную радио кнопку
Нельзя использовать свойство display: none, тогда не будет работать табуляция (клавиша tab).
.real-radio-btn {
/* Скрываем реальную радио кнопку*/
width: 0;
height: 0;
position: absolute;
opacity: 0;
z-index: -1;
}

Без хороших знаний HTML|CSS будет трудно освоить профессию верстальщика. Мой видеокурс в короткие сроки научит верстать вас сайты любой сложности.
-
Создано 01.01.2021 10:06:40

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.